UpdateEmitterとは
ここで一度コンストラクタに戻ってコードを見てみましょう。
Core.UpdateEmitter.addListener( this, this.onUpdate );
この行でonUpdateへの参照が使われています。新しいエミッターがでてきました。このエミッターは何をするものなのでしょうか。
Core.UpdateEmitterクラスは登録されたリスナーに対して1フレームごとに通知を行うクラスです。つまり、Trajectoryクラスはこのエミッターに登録しているので、毎フレーム通知を受け取ることになります。ここでは、onUpdateメソッドがそのハンドラとなります。
onUpdateの中ではonTouchで更新したthis._vertexListをもとに描画するポリゴンの更新を行っています(LIST10)。
var v = this._vertexList; var p = this._prim; ~省略~ p.setVertex( i*2+0, new GL2.Primitive.Vertex( [v[i].x - v[i].dx * bw, v[i].y - v[i].dy * bw], [0, 0], [r, g, b])); p.setVertex( i*2+1, new GL2.Primitive.Vertex( [v[i].x + v[i].dx * bw, v[i].y + v[i].dy * bw], [0, 0], [r, g, b]));
setVertexは最初にpushVertexで登録したGL2.Primitive.Vertexを更新するためのメソッドです。様々な計算をしていますが、this._vertexListの内容をもとにsetVertexするというのが本質になります。setVertexでVertexのリストを更新することにより、画面に描画される内容が変化します。サンプルを用意したので確認してください。
ゲームを組み立てる
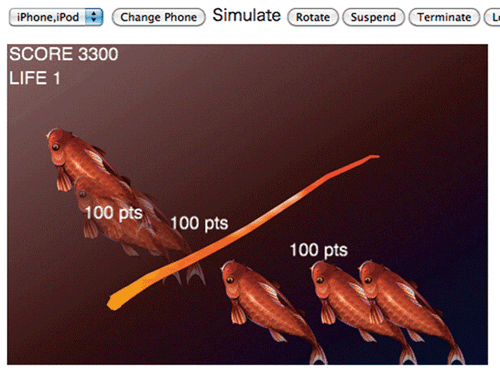
今回紹介したモジュールやTrajectoryクラスを使用し、サンプルゲームを作成しました(図5)。

サンプルの構成
-
Sample1.zip
Hello ngCore
-
Sample2.zip
指紋ぺたぺたアプリ
-
Sample3.zip
“剣の軌跡を表示する”サンプル
-
Sample4.zip
「忍者ロワイヤル」をアクションパートをもとにしたサンプルゲーム
最後に
駆け足でしたが、説明は以上です。
今回はHello worldからはじまり、タッチ、スプライト、ポリゴンの描画、一定時間ごとにアップデートされるコードの説明までできました。サンプルゲームのようなアプリケーションが非常に少ないコードで動くことがお解かりいただけたと思います。本セクションで説明したモジュール以外にもngCoreには有用なモジュールがまだまだあります。Network、Social、Bankなど、ソーシャルゲームを開発する際に必要なものは全て揃っていると言ってよいでしょう。
これから、スマートフォンで動くソーシャルゲームの分野はますます伸びていくと我々は考えています。我々と一緒にこの分野を盛り上げていきませんか? 本記事がみなさんのngCoreを理解する際のお役に立てれば幸いです。ありがとうございました。
ngCoreにて開発された忍者アクションRPG。タップで手裏剣を投げる、スラッシュで敵を斬るなどスマフォならではの操作をゲーム内に組み込み、忍者としてミッションを実行し、ボスを倒して世界に散らばるお宝を集め、忍者としての格を上げていくゲームです(※iOS/Androidの両OSに対応しています)。



















































