Bracketsのアーキテクチャは高度にモジュール化されており、Bracketsのメインコードをできる限り的を絞ったものに保ちながら、高いカスタマイズの可能性を提供することによって、問題点の分離を実現しています。これは、現代のWeb開発者のニーズを満たすための絶対的な要件です。
ただし、既にお気付きかもしれませんが、Bracketsにはデフォルトの拡張機能が付属していますが、そのままではまだ機能が制限されているようです。このような理由から、新しいユーザーが最初にできることは、筆者のブログの記事「Brackets/Edge Code extensions you should install right now」(今すぐインストールすることをお勧めするBrackets/Edge Codeの拡張機能)で説明しているように、追加の拡張機能をインストールすることです。これによって、文字列操作やコードスニペットなどの拡張機能を利用できるようになります。
とはいうものの、ユーザーとしては、おそらくすぐに、「Bracketsであれができればいいのだが、どれくらい難しいのだろうか」と考え始めるでしょう。Bracketsは、Adam Lehman氏の記事「Brackets: The Open Source Code Editor for the Web」(Brackets:オープンソースのWeb用コードエディター)で説明されているように、Web標準を使用して構築されているため、Bracketsを自分でカスタマイズすることは考えているよりもずっと簡単です。また、この体験は得るものが非常に大きいので、すぐにとりこになるかもしれません。
この記事では、Brackets拡張機能の仕組み、テンプレートを使用して、または一からBrackets拡張機能を作成する方法および開発環境の最適な設定方法について説明します。
Edge Codeは、Bracketsのディストリビューションの1つであり、潜在的にはEdge Codeを使用して拡張機能も作成できますが、Debug(デバッグ)メニューがないため、拡張機能を作成する作業ではBracketsほど便利ではありません。ただし、Bracketsで作成した拡張機能はすべてEdge Codeで使用できます。この記事の内容は、Brackets Sprint 16に基づいています。
(この記事は、アドビ システムズ 株式会社発行の「Adobe Developer Connection」から許可を得て転載したものです)
拡張機能の保存場所
技術的に言うと、拡張機能は、Bracketsの起動時に実行されるmain.jsという名前のJavaScriptファイルを格納しているフォルダーにすぎません。
Bracketsは、残りのコードの読み込みと実行を完了すると、以下のフォルダーで拡張機能を探します。
- デフォルト拡張機能フォルダー(src/extensions/default)。このフォルダーには、Bracketsチームが選択したデフォルトの拡張機能が格納されます。ユーザーは、このフォルダーに何も配置しないでください。
- ユーザー拡張機能フォルダー(OSXでは/Users/<user>/Library/Application Support/Brackets/extensions/user、Windows 7ではC:\Users\<user>\AppData\Roaming\Brackets\extensions\user)。Bracketsユーザーは、Githubからダウンロードしたサードパーティの拡張機能をこのフォルダーに保存します。便宜上、BracketsでHelp(ヘルプ)/Show Extensions Folder(拡張機能フォルダーを表示)を選択すると、自動的にこのフォルダーが開きます。
- 拡張機能開発フォルダー(src/extensions/dev)。拡張機能開発者は、自分の拡張機能をこのフォルダーに配置します。このフォルダーは、ユーザーシステムに関連付けられるユーザー拡張機能フォルダーよりも便利な場所です。
Bracketsには、無効になった拡張機能用の場所としてsrc/extensions/disabledが用意されているので、拡張機能を完全に削除することなく、一時的に無効にすることが容易です。
開発用のBracketsの設定
Brackets内で拡張機能をデバッグするには、以下の手順で行います。
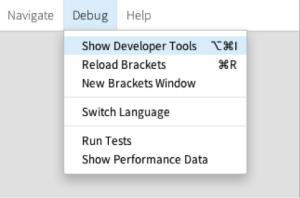
1. Brackets内で、Debug(デバッグ)/Show Developer Tools(デベロッパーツールを表示)を選択してChromeデベロッパーツールを開きます。現在のバージョン(sprint 16)では、Bracketsは、Chromeブラウザーウィンドウ内でChromeデベロッパーツールを開きます(Chromeが閉じている場合はChromeを開きます)。MacintoshでSpacesを使用している場合は、ChromeウィンドウをBracketsと一緒に開いていることを確認します。

2. Bracketsから開いたデベロッパーツールのタブではキャッシュを無効にすることを強くお勧めします。キャッシュを無効にしないと、アプリケーションを再読み込みしても、変更内容をテストできません。この設定は、デベロッパーツールのオプションパネルで行うことができます。
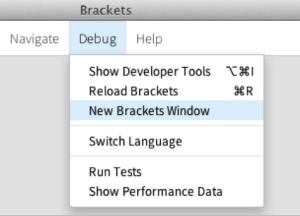
3. しかし、すぐに、コードの作成と結果のテストを同じエディターウィンドウで行うことは、適切な方法ではないことに気付くでしょう。これが、Debugメニューから新しいBracketsウィンドウを開くことをお勧めする理由です。そのためには、Debug(デバッグ)/New Brackets Window(新しいBracketsウィンドウ)を選択します(図4)。

また、この2番目のウィンドウからテストすることを強くお勧めします。これを正しく行うには、このウィンドウから、手順1の説明に従って、デベロッパーツールを設定する必要があります。筆者の一般的な設定は次のようになります。


















































