はじめに
「ComponentOne Studio for ASP.NET Wijmo 2012J」には、新しいコンポーネントがいくつか追加されていますが、その中で面白いコントロールを見つけました。レーティング機能を簡単に実装できるC1Ratingコントロールです。
レーティング機能は、ショッピングサイトやレンタルサイトなどで、ユーザーレビューを書き込む際に評価を入力・表示するのによく使われており、商品や作品を★の数で表しているものです。
一見簡単に作れそうですが、自作するとなると結構手間がかかりそうです。
「ComponentOne Studio for ASP.NET Wijmo 2012J」のC1Ratingコントロールは、この機能をWebページに配置しいくつかのプロパティを設定するだけですぐに使える、とても優れたコントロールです。
今回は、このC1Ratingコントロールを使って記事を評価するWebページを作成してみました。
対象読者
Visual Basic 2010、またはVisual C# 2010を使ってプログラムを作ったことがある人。
Visual Basic 2010、Visual C# 2010、Visual Studio 2010のいずれかでプログラムが作れる環境。対応ブラウザについては、グレープシティ社Webサイトの「クロスブラウザ対応」でご確認ください。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS: Windows 7
- 開発Tool: Visual Studio 2010、.NET Framework 4
- ブラウザ: Microsoft Internet Explorer 9
サンプルプログラム実行時の注意事項
[1] Visual StudioでサンプルWebサイトを開く
Visual Studioをお持ちであれば、「ComponentOne Studio for ASP.NET Wijmo 2012J」トライアル版をインストールし、ソースコード圧縮ファイル「Rating_ASP_vb_src.zip」または「Rating_ASP_cs_src.zip」を解凍して作成されるプロジェクトファイルを、Visual Studioで開き実行させてください。
[2] Visual Studioを使わずにサンプルWebサイトを開く
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「Rating_ASP_vb_src.zip」または「Rating_ASP_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバーへ配置します。(例:「\Inetpub\wwwroot」直下へ配置)
- サーバーに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます。(例:「http://localhost/mysplit_vb/Default.aspx」)
UAC(ユーザーアカウント制御)がサポートされているOSで製品のサンプルをコンパイルしようとするとエラーが発生する場合があります。これは、UACにより、製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studioを管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
「Rating for ASP.NET Wijmo」を使用するには、Visual Studio、Visual Basic、Visual C#の開発環境に「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールする必要があります。
トライアル版は、「グレープシティのWebページ」からダウンロードできます。
ダウンロードしたい製品にチェックを付け[申込フォーム]ボタンを押すと、「トライアル版申込フォーム」ページに移動しますので、「個人情報の収集および使用に同意する」にチェックを入れ「同意する」ボタンをクリックします。
トライアル申込フォームが表示されますので、必要情報を登録すると添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきます。ここからダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「Rating for ASP.NET Wijmo」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Web.Wijmo.Controls.4」の「C1Rating」コントロールです。
プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.Web.Wijmo.Controls.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Web.Wijmo.Controls.4.dll | 本体アセンブリ |
なお、.NET Framework 4が必要です。
C1Ratingコントロールの概要
「Rating for ASP.NET Wijmo」のC1Ratingコントロールは、カスタマイズ可能なスターレーティングコントロールを自動的に生成するコントロールです。
レーティング機能は、よくWebページで商品や作品などをユーザーが評価する際に使用されるマークで、C1Ratingコントロールはこの機能をWebページに簡単に実装できるコントロールです。
デフォルトではスターマークが使用されますが、バー配列とGOOD/BADのレーティングオプションを使用することができます。
レーティングコントロールの向きはデフォルトではページの水平方向に設定されていますが。垂直方向に配置することもできます。
レーティングコントロールは、通常の表示状態、マウスポインタを重ねた状態、クリックしてレーティングを確定した状態の3つの動作をします。

ユーザーがアイコンを操作すると、C1Ratingコントロールには「Hover」および「Rated」イベントが発生します。
また、複数のクライアント側イベントが用意されており、それらを利用すればコントロールにマウスポインタが置かれるような処理が行われたときに、C1Ratingコントロールを操作できます。
|
イベントのサーバー側 プロパティ名 |
イベント名 | 説明 |
|---|---|---|
| OnClientHover | hover | コントロールの上にマウスボタンが置かれたときに発生します |
| OnClientRated | rating | コントロールのレーティング後に発生します |
| OnClientRating | rating | コントロールのレーティング前に発生します |
| OnClientReset | reset | リセットボタンがクリックされたときに発生します |
C1Ratingコントロールの構成要素
C1Ratingコントロールは、次の要素で構成されます。
レーティングアイコン
ユーザーがクリックするとマークされるアイコン。3種類の組み込みアイコンが使用可能です。
リセットボタン
クリックするとそれまで選択されていたマークがすべてリセットされます。ResetButtonプロパティのDisabledプロパティで非表示にすることも可能です。

レーティングアイコンは、C1Ratingコントロールのスマートタグの次のタスクを使って、表示数や値の設定を行うことができます。
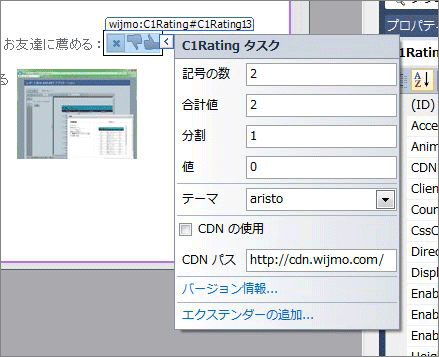
![[C1Ratingタスク]メニュー](http://cz-cdn.shoeisha.jp/static/images/article/7006/7006_06.gif)
記号の数(Countプロパティ)
レーティングを表示する星の数を入力します。
合計値(TotalValueプロパティ)
レーティングシステムの合計値を入力します。これにより、個々の星の重みが決まります。例えば、星が5個の場合に「合計値」を6に指定すると、個々の星の重みは「1.2ポイント」になります。
分割(Splitプロパティ)
個々の星を分割する部分の数を指定します。これにより、個々の星の重みも決まります。例えば、「合計値」が6の5個の星を2つに分割する(星を二分の一に分割する)場合、1つの星の各部分は「0.6」ポイントの重みに相当します。
値(Valueプロパティ)
アプリケーションを実行すると表示されるレーティングの値を指定します。例えば、「合計値」が5の5個の星がある場合、「値」(Value)を3に設定すると5個の星のうち3個が網掛け付きで表示されます。
また、値の取得もこのプロパティを使用します。
テーマ(Themeプロパティ)
ドロップダウン矢印をクリックし、任意の組み込みテーマを選択して、コントロールの外観を変更します。6つのテーマが用意されています。
Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。
作成するアプリケーションは、記事の評価をレーティングで行うWebページです。
C1Ratingコントロールは3種類のアイコンを使用し、「評価の集計」ボタンをクリックすると、それぞれのC1Ratingコントロールの値をラベルで表示します。
ページのレイアウト
使用するコントロールは、C1Rating、Label、Button、Imageの各コントロールです。
プロジェクトの準備とコントロールの配置
まずは、ASP.NETアプリケーション用プロジェクトを用意します。マスターページを使う場合は、適宜不要な部分を削除するなど編集しておきます。
また、プロジェクトに画像ファイルを追加します。
(1)ページの見出しと区切りの画像を配置します。
(2) 文字列「記事の面白さ:」を入力後、C1Ratingコントロールを1つ配置します。デフォルトでスターアイコンのレーティングが作成されます。
(3)スマートタグを開き、タスクメニューの「分割」を「2」に変更します。
(4)文字列「コンポーネントの関心度:」を入力し、その横にもう一つC1Ratingコントロールを配置します。このレーティングアイコンはバー配列のアイコンに設定しますので、プロパティウィンドウでIconsプロパティを展開し、次のプロパティを設定します。
各プロパティの値欄をクリックするとコレクションエディタが起動しますので、ここに入力します。
| プロパティ | 設定値 |
|---|---|
| HoverIconsClass - IconsClass |
wijmo-wijrating-hover-bar-11
wijmo-wijrating-hover-bar-21
wijmo-wijrating-hover-bar-31
wijmo-wijrating-hover-bar-41
wijmo-wijrating-hover-bar-51
wijmo-wijrating-hover-bar-61
|
| IconsClass - IconsClass |
wijmo-wijrating-normal-bar-11
wijmo-wijrating-normal-bar-21
wijmo-wijrating-normal-bar-31
wijmo-wijrating-normal-bar-41
wijmo-wijrating-normal-bar-51
wijmo-wijrating-normal-bar-61
|
| RatedIconsClass - IconsClass |
wijmo-wijrating-rated-bar-11
wijmo-wijrating-rated-bar-21
wijmo-wijrating-rated-bar-31
wijmo-wijrating-rated-bar-41
wijmo-wijrating-rated-bar-51
wijmo-wijrating-rated-bar-61
|
レーティングアイコンを変更する場合は、このように3つのプロパティにアイコンを設定します。バー配列の場合は、それぞれバーの数だけアイコンを用意し、コレクションに追加します。
(5)IconHeightプロパティを「61」、IconWidthプロパティを「13」、ResetButton-Disabledプロパティを「False」に変更します。
これで、バー配列のレーティングアイコンが出来上がります。
(6)文字列「お友達に薦める:」を入力し、その横にもう一つC1Ratingコントロールを配置します。このレーティングアイコンは、Good/Badアイコンに設定します。このアイコンは、よいか悪いかの2つの値しか使いません。
C1Ratingコントロールのスマートタグを開き、各タスクを画面のように変更します。

(7)プロパティウィンドウでIconsプロパティを展開し、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| HoverIconsClass - IconsClass |
wijmo-wijrating-hover-thumbdown
wijmo-wijrating-hover-thumbup
|
| IconsClass - IconsClass |
wijmo-wijrating-normal-thumbdown
wijmo-wijrating-normal-thumbup
|
| RatedIconsClass - IconsClass |
wijmo-wijrating-rated-thumbdown
wijmo-wijrating-rated-thumbup
|
(8)プロパティウィンドウで、RatingModeプロパティを「Single」にします。これで、取得する値は1か2のどちらかになります。
(9)評価対象の記事見出しと画像のサムネイルを作成します。
出来上がったら、実際にレーティング機能が動作するかどうかテストします。
(10)ここまでの手順を繰り返し、もう一つ評価欄を作成します。
(11)ButtonコントロールとLabelコントロールを2つ配置します。ButtonコントロールはTextプロパティを「評価の集計」に変更し、LabelコントロールはTextプロパティを削除します。
また、Buttonコントロールは、Clickイベントハンドラを作成しておきます。
(12)これまで配置したC1Ratingコントロールの「ID」プロパティを、分かりやすいように次のように変更します。
| 変更前プロパティ | 変更後プロパティ |
|---|---|
| C1Rating1 | C1Rating11 |
| C1Rating2 | C1Rating12 |
| C1Rating3 | C1Rating13 |
| C1Rating4 | C1Rating21 |
| C1Rating5 | C1Rating22 |
| C1Rating6 | C1Rating23 |
(13)ButtonコントロールのClickイベントハンドラで、各C1Ratingコントロールの値を取得し、Labelコントロールで表示する処理を作成します。
レーティングの値は、C1RatingコントロールのValueプロパティの値を参照します。
Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
End Sub
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim kiji_Rate1 As String = "記事-1: 面白さ=" & C1Rating11.Value & " 関心度:" & C1Rating12.Value & " お勧め:" & C1Rating13.Value
Label1.Text = kiji_Rate1
Dim kiji_Rate2 As String = "記事-2: 面白さ=" & C1Rating21.Value & " 関心度:" & C1Rating22.Value & " お勧め:" & C1Rating23.Value
Label2.Text = kiji_Rate2
End Sub
End Class
namespace Rating_ASP_cs
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
String kiji_Rate1= "記事-1: 面白さ=" + C1Rating11.Value + " 関心度:" + C1Rating12.Value + " お勧め:" + C1Rating13.Value;
Label1.Text = kiji_Rate1;
string kiji_Rate2 = "記事-2: 面白さ=" + C1Rating21.Value + " 関心度:" + C1Rating22.Value + " お勧め:" + C1Rating23.Value;
Label2.Text = kiji_Rate2;
}
}
}
まとめ
このように、C1Ratingコントロールのレーティング機能の実装は、とても簡単ですぐに使うことができます。
入力されたレーティング値は、C1RatingコントロールのValueプロパティで取得可能で、データベースに保存することもできます。Webページにリサーチ機能を組み込みたい時にはもってこいのコントロールと言えるでしょう。


































.png)


































