C1Gaugeコントロールの概要
C1Gaugeコントロール(Gauges for WinForms)は、データを円形または直線状のグラフィカルなゲージで表現するコントロールです。
高いレベルのデザイン性を持っており、ポインタや目盛・背景・枠線などゲージの隅々まで細かくデザインできます。
また、テンプレート機能も用意されているので、数あるデザインのゲージをリストから選ぶだけで、誰でも簡単にゲージを作成できます。
さらに、データベースとの連結機能を持っているため、リアルタイムなデータ更新にあわせてゲージをアニメーションで表示させることも可能です。
C1Gaugeコントロールの主な特長
C1Gaugeコントロールは、以下のような機能を備えています。
円形ゲージと直線型ゲージ
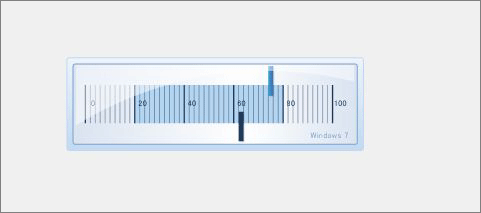
C1Gaugeコントロールの設定時に、放射状または線形形状を選択します。円形ゲージは円、らせん、円弧曲線、クラムシェル(貝殻状)、半円を、直線型ゲージは水平、垂直、傾斜、または自由形状を作成できます。
ベクトルベースのグラフィックス
ピクセルベースのサイズを指定しない限り、C1Gaugeコントロールのグラフィックスはすべてベクトルベースで作成されます。従って、ゲージはどのようなサイズでも完全にペイントされ、内部のすべての要素が比例してサイズ変更されます。
ゲージのデータバインド
標準.NETデータバインディング技術を使って、デザイン時にC1Gaugeコントロールをデータソースにバインドできます。
個々のポインタを異なるデータソースにバインドできますので(1つのゲージで最大5個のポインタまでになります)、1つのゲージで複合データを表現することも可能です。
複数のポインタとスケール
1つのゲージが保持できるポインタとスケールの数は無制限です。複数の関連するスケールまたは関連のないスケールを1つのゲージに追加したり、複数のゲージを重ね合わせて追加のレイアウトオプションを使用できます。
スケールには線形または対数を使用でき、アプリケーション実行時に動的なスケールを作成することもできます。スケールの開始点と終了点をポインタにバインドすることも可能です。

範囲のバインド
C1Gaugeコントロールを使用して、非線形または線形の形状をした範囲を作成できます。アプリケーションに最も合うように、厳密な位置とサイズをカスタマイズできます。
色を値のしきい値にマップして、オプションで色が徐々に融合するグラデーションの範囲を作成したり、範囲をポインタにバインドしてより動的な表示を行うことも可能です。
範囲(目盛やラベルも同様)の一部の色をポインタにバインドして、現在の値をハイライト表示できます。例えば、バインドされた色を持つ1つの範囲オブジェクトを使用してプログレスバーを表示する、などということも可能です。

ラベルの書式設定
すべてのゲージラベルと値インジケータに標準またはカスタム.NET数値書式を適用して、少数位、パーセント、通貨などの単位の値を表示できます。
また、カスタム数値書式の一部として、ラベルに静的テキストを表示することも可能です。
C1Gaugeコントロールは、最も読みやすい位置になるように、円形ゲージのラベルを自動的に回転したり、追加の回転、配置の変更、および放射状/直交オフセットを指定して、目盛の向きにあったテキストの表示が可能になっています。

目盛
目盛とは、ゲージスケール上の特定の値に配置できるデータ表示です。
目盛には、形状またはカスタム画像を使用できます。円形ゲージの場合は、ラベルと同じように目盛を回転させることが可能です。
インジケータ
バインドされたラベルや目盛を使用し、値の範囲(インジケータ)を表示できます。インジケータは値を色または画像で表示でき、目盛または目盛の画像の背景色をポインタ値に応じて変えることも可能です。あるいは、固定または移動可能なラベルをポインタにアタッチして、特定の位置に現在値を表示することもできます。
カスタムポインタ
定義済みのポインタ形状を選択し、形状をカスタマイズし、独自のカスタム画像をインポートしてポインタとして使用できます。
円形ゲージと直線型ゲージのポインタの原点の正確な位置を指定することも可能です。これにより、ゲージの両側または下部にポインタを分散できます。
OFF位置
ゲージポインタは、値が設定されていないことを示すことが可能です。現在値がDouble.NaNの場合、ポインタはOFF位置に移動します。目盛とラベルをOFF位置に表示できます。インタラクティブ機能を使用する場合、この位置でクリックしてゲージを“OFF”にしたり、値をDouble.NaNにリセットしたりすることも可能です。
ポインタのアニメーション
値の変更に応じて、ゲージポインタのアニメーションがスムーズに描画されるように時間間隔を設定できます。ソース値が頻繁に変わりすぎて確認できない場合、ゲージコントロールの再描画の頻度を減少させることが可能です。
カスタムゲージの外観
使用可能なスタイル属性の充実したセットを使用して、ゲージのフェイスやカバーをカスタマイズし、オリジナルの外観を作成できます。
単純な形状を使用して、ガラス掛け効果をシミュレートすることも可能です。形状が物足りない場合は、画像の追加が可能です。回転、反転、色相、彩度、明度、透明度の変更など、さまざまな効果を画像に適用できます。
共通の外観の設定
塗りつぶし、グラデーション、形状、画像などの共通のコレクションにより、複数のゲージ項目に同じ設定を適用できます。また、これらの共通の設定を変更すると、関連するすべての項目が一度に変更されます。値のしきい値への画像を共有すると、メモリが節約され、その後の変更が容易になります。
UIのインタラクティブ操作
ユーザーがゲージの各種要素をクリックしたり、ゲージポインタをドラッグした時に、特殊なイベントが発生します。これを利用して、アプリケーション実行時にゲージをインタラクティブに動作させることができます。
複合ゲージ
C1Gaugeコントロールは、複数のゲージを1つのコンテナに配置可能です。
ゲージを重ね合わせたり、並べて表示することもできます。
すべてのグラフがベクトルベースなので、任意の方法でコンテナコントロールをサイズ変更できます。設定を微調整する機能によって、コンテナコントロールのサイズ変更時に個々のゲージの縦横比と相対位置を維持できます。
テンプレートの保存とロード
個々のゲージまたはコンテナコントロール全体のテンプレートを作成し保存できます。このゲージテンプレートの保存と再利用により、開発時間を大幅に削減できます。
また、C1Gaugeコントロールには、すぐに始められるデザイン済みの複数のテンプレートが同梱されています。
C1Gaugeコントロールの構成要素
C1Gaugeコントロールは、1つのコンテナコントロールと2つのコンポーネントで構成されています。
「C1Gauges」コントロールはコンテナコントロールで、この中に「C1RadialGauge」「C1LinearGauge」コンポーネントが組み込まれて1つのコントロールの形になります。
2つのゲージコンポーネントは多くの要素で構成されており、各要素がそれぞれコレクションオブジェクトになっているので、同じ要素を複数作成したり個々の要素のプロパティを操作することでコントロールゲージ全体を細かくデザインすることができます。
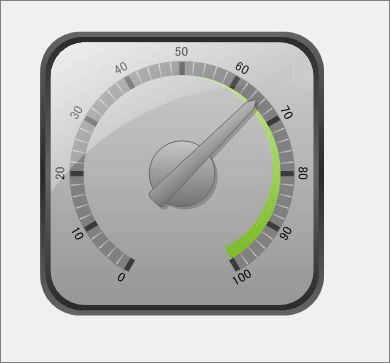
円形ゲージを例にとると、「フェイスの形状」「デコレータ」「ポインタ」「ポインタキャップ」という部品で構成されています。
| 部位 | 説明 |
|---|---|
| フェイス | ゲージの背景 |
| デコレータ | スケールの範囲、メモリ、およびラベル |
|
ポインタ とポインタキャップ |
針 針カバー |
ゲージを作成する場合は、これらの部位の各クラスのメンバを使用します。


































.png)


















