Xamarinによるサンプルアプリケーションの実行手順
以下では、モバイルサービスで公開されているXamarin対応アプリケーションの実行手順を紹介します。
モバイルサービスの作成
[1]モバイルサービスの新規作成
Microsoft Azure管理ポータルから、[新規]-[コンピューティング]-[モバイルサービス]-[作成]を選択します。
[モバイルサービスの作成]画面で、以下の項目を入力して[→]ボタンを押下します。
- [URL]欄:任意URLを設定。サンプルでは「mobilesample201402」とした
- [データベース]欄:新規もしくは既存のSQL Databaseを利用するかを選択する。サブスクリプションで1つもモバイルサービスを作成していない場合には、[無料の20MB SQLデータベースの作成]が選択可能
- [サブスクリプション]欄:利用するサブスクリプションを選択。複数サブスクリプション保持している場合にのみ表示される
- [リージョン]欄:モバイルサービスをデプロイするリージョンを選択。現在は4か所(米国西部、米国東部、北ヨーロッパ、東アジア)から選択可能
次の[データベースの設定の指定]画面で、以下を入力し、チェックボタンを押下して、図6のように新規にモバイルサービスが作成できていることを確認します。
- [名前]欄:任意の名前を設定。既定では、「<前の画面で指定したURL>_db」が指定される
- [サーバー]欄:新規もしくは既存のSQL Databaseを利用するかを選択する。SQL Databaseが1つもない場合には、[新しいSQLデータベースサーバー]を選択する
- [サーバーログイン名]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseの管理者ログイン名を設定
- [サーバーログインパスワード]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseの管理者ログインパスワードを設定
- [リージョン]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseをデプロイするリージョンを選択。基本的には、モバイルサービスと同一リージョンを選択することで遅延を抑えることが可能
- [データベースの詳細設定を構成します]チェックボックス:SQL Databaseの照合順序の選択が可能
[2]Xamarinのダウンロード
手順1で作成したモバイルサービスを選択すると、クイックスタート画面が表示されます。プラットフォームの選択から、[Xamarin]を選択すると、図7のような画面に切り替わります。
[1.ツールを入手する]-[WindowsまたはOS X向けXamarinのインストール]リンクをクリックすると、Xamarinの公式サイトへ遷移しますので、入力必須項目を入力して、[Download Xamarin for Windows]ボタンを押下して、Xamarinのインストーラをダウンロードします。
[3]Xamarinのインストール
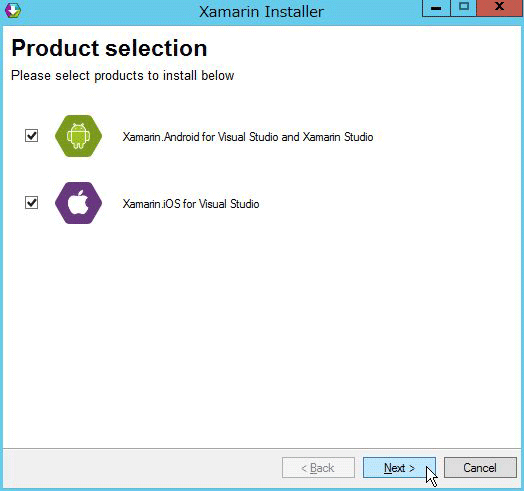
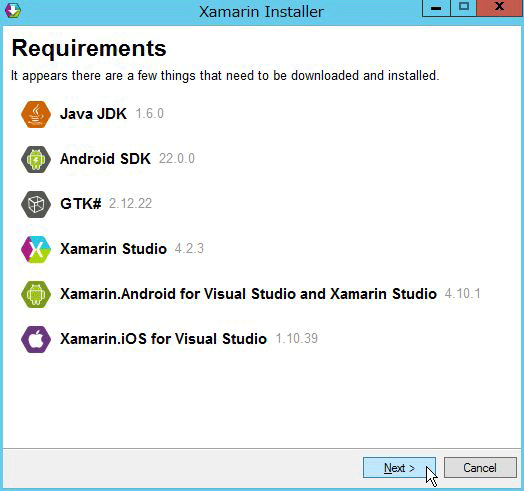
手順2でダウンロードした「XamarinInstaller.exe」をダブルクリックし、起動したインストーラに従って、必要なコンポーネントをインストールします。今回のサンプルではXamarin StusioでAndroid向けアプリケーションを実行するので、[Product selection]画面では、[Xamarin.Android for Visual Studio and Xamarin Studio]だけ選択していれば十分ですが、iOS向けアプリケーションを開発したい場合には、図8のように[Xamarin.iOS for Visual Studio]も選択してください。


インストールが完了すると、図10の画面が表示されます。