対象読者
- Microsoft Azureに興味がある方
- Microsoft Azureモバイルサービスに興味がある方
必要な環境
今回のサンプルを作成するために用意、および動作確認を行った環境は、以下のとおりです。
- Microsoft Azureサブスクリプション
- Oracle Java JDK 1.6.0
- Android SDK 22.0.0
- GTK# 2.12.22
- Xamarin Studio 4.2.3
- Xamarin.Android for Visual Studio and Xamarin Studio 4.10.1
なお、本稿で紹介するサンプルは、Microsoft Azure仮想マシンを用いて開発環境を準備しました。利用した仮想マシンイメージは以下のとおりです。
-
Microsoft Azure仮想マシン
- Windows Server 2012
- Microsoft Visual Studio Professional 2013
Microsoft Azureモバイルサービスとは
Microsoft Azureモバイルサービス(以下、モバイルサービスと称します)は、WindowsやWindows Phone 8向けのアプリケーションに留まらず、iOSやAndroidなどマルチプラットフォームに対応したモバイルアプリケーション開発を一元管理するバックエンドサービスです。
モバイルアプリケーションの開発に必要となるデータストア、メッセージング、認証などが、Microsoft Azure側で機能として用意されているため、開発者は各機能を組み合わせてモバイルアプリケーションを開発できます。
モバイルサービスは、現時点で以下の機能から構成されています。
| 機能名 | 概要 |
|---|---|
| データ | アプリケーションが利用するデータのデータストアを提供 |
| API | データに対するCRUD操作を可能にするREST APIを提供 |
| プッシュ通知 |
アプリケーションの更新情報などをプッシュ通知を実現。 現在、Windows Push Notification service(WNS)だけでなく、 Apple Push Notification service(APNS)や Google Cloud Messaging(GCM)にも対応しているため、 iOSやAndroidにもプッシュ通知が可能 |
| 認証 |
Microsoftアカウントだけでなく、FacebookやGoogle、 Microsoft Azure Active DirectoryなどのIdentity Providerによるユーザ認証 |
| 構成 | GitHubを経由してアプリケーションをリリースし、最大3拠点からの監視を提供 |
| ログ | スクリプトのエラー情報やデバッグ出力結果をログとして表示 |
|
スケジューラ (プレビュー) |
オンデマンドもしくは設定間隔で、事前にポータル上から定義したJavaScriptを実行 |
|
スケール (プレビュー) |
トランザクション数に応じて最大ユニット数まで自動スケール |
主要機能については、以下で補足します。
データ機能は、アプリケーションが利用するデータをMicrosoft Azure SQL Databaseに格納します。各サブスクリプションに対して、SQL Databaseは、20MBまで無償で利用できます。必要に応じてMicrosoft Azure StorageサービスのBlob、テーブルなどを利用することもできますが、モバイルサービスのデータストアとしては、SQL Databaseが採用されています。
API機能は、データに対するCRUD操作やユーザによって独自に定義するスクリプトをREST APIを用いて実行できます。独自スクリプトの詳細に関しては、以下のリンク先の情報を参考にしてください。
スケール機能は、以下の3つのレベル(Microsoft Azureポータルサイト上では、「モバイルサービス層」と表現されています)で、区分されています。
- 無償
- 基本
- 標準
どのレベルを選択するかに応じて最大スケールサイズが変わってきます。また、このレベルは、モバイルサービスの利用料とも連動しています。以下に従量課金制プランの場合の料金表を記載します。価格が変更になっている場合もありますので、最新情報は以下のリンク先を確認してください。
| 無料 | 基本 | 標準 | |
|---|---|---|---|
| 料金 |
無料(1ヶ月あたり 最大10個のサービス) |
¥2,550/ユニットあたりの月額 | ¥20,298/ユニットあたりの月額 |
|
API 呼び出し |
500,000回 | 1,500,000回/ユニット | 1,500,000回/ユニット |
|
アクティブな デバイス |
500 | 無制限 | 無制限 |
| スケール | なし | 最大6ユニット | 最大10ユニット |
|
スケジュール されたジョブ |
限定 | 無償 | 無償 |
|
SQL Database |
20MBが含まれ、 追加容量に対して 標準料金が適用 |
20MBが含まれ、 追加容量に対して 標準料金が適用 |
20MBが含まれ、 追加容量に対して 標準料金が適用 |
それでは、モバイルサービスを用いたサンプルアプリケーションを実行してみましょう。
今回は2013年11月に発表されたモバイルサービスのXamarin対応にフォーカスして、ステップバイステップでサンプルアプリケーションを実行してみたいと思います。
そもそもXamarin(「ザマリン」と読みます)とは、C#で、Windows・Windows Phone向けアプリケーションだけではなく、iOSやAndroid向けアプリケーションを開発できるクロスプラットフォーム開発ツールの総称です。Visual StudioやXamarin Studioを用いて開発が可能です。
Xamarinによるサンプルアプリケーションの実行手順
以下では、モバイルサービスで公開されているXamarin対応アプリケーションの実行手順を紹介します。
モバイルサービスの作成
[1]モバイルサービスの新規作成
Microsoft Azure管理ポータルから、[新規]-[コンピューティング]-[モバイルサービス]-[作成]を選択します。
[モバイルサービスの作成]画面で、以下の項目を入力して[→]ボタンを押下します。
- [URL]欄:任意URLを設定。サンプルでは「mobilesample201402」とした
- [データベース]欄:新規もしくは既存のSQL Databaseを利用するかを選択する。サブスクリプションで1つもモバイルサービスを作成していない場合には、[無料の20MB SQLデータベースの作成]が選択可能
- [サブスクリプション]欄:利用するサブスクリプションを選択。複数サブスクリプション保持している場合にのみ表示される
- [リージョン]欄:モバイルサービスをデプロイするリージョンを選択。現在は4か所(米国西部、米国東部、北ヨーロッパ、東アジア)から選択可能
次の[データベースの設定の指定]画面で、以下を入力し、チェックボタンを押下して、図6のように新規にモバイルサービスが作成できていることを確認します。
- [名前]欄:任意の名前を設定。既定では、「<前の画面で指定したURL>_db」が指定される
- [サーバー]欄:新規もしくは既存のSQL Databaseを利用するかを選択する。SQL Databaseが1つもない場合には、[新しいSQLデータベースサーバー]を選択する
- [サーバーログイン名]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseの管理者ログイン名を設定
- [サーバーログインパスワード]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseの管理者ログインパスワードを設定
- [リージョン]欄:[新しいSQLデータベースサーバー]を選択した場合のみ表示される項目。SQL Databaseをデプロイするリージョンを選択。基本的には、モバイルサービスと同一リージョンを選択することで遅延を抑えることが可能
- [データベースの詳細設定を構成します]チェックボックス:SQL Databaseの照合順序の選択が可能
[2]Xamarinのダウンロード
手順1で作成したモバイルサービスを選択すると、クイックスタート画面が表示されます。プラットフォームの選択から、[Xamarin]を選択すると、図7のような画面に切り替わります。
[1.ツールを入手する]-[WindowsまたはOS X向けXamarinのインストール]リンクをクリックすると、Xamarinの公式サイトへ遷移しますので、入力必須項目を入力して、[Download Xamarin for Windows]ボタンを押下して、Xamarinのインストーラをダウンロードします。
[3]Xamarinのインストール
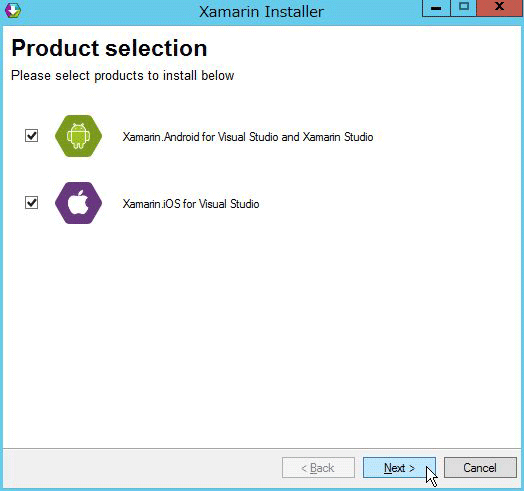
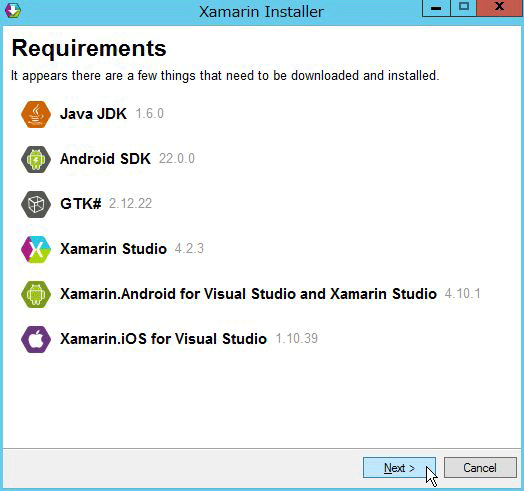
手順2でダウンロードした「XamarinInstaller.exe」をダブルクリックし、起動したインストーラに従って、必要なコンポーネントをインストールします。今回のサンプルではXamarin StusioでAndroid向けアプリケーションを実行するので、[Product selection]画面では、[Xamarin.Android for Visual Studio and Xamarin Studio]だけ選択していれば十分ですが、iOS向けアプリケーションを開発したい場合には、図8のように[Xamarin.iOS for Visual Studio]も選択してください。


インストールが完了すると、図10の画面が表示されます。

[4]Xamarinの設定
インストールが完了すると、スタート画面に[Xamarin Studio]アイコンが追加されます。[Xamarin Studio]のアイコンを選択すると、Xamarin Studioのホーム画面が表示される前にアップデート画面が表示される場合があるので、その場合には適宜アップデートを行ってください。
モバイルサービスのサンプルアプリケーションを実行するには、Android SDK 4.3(API 18)が必要なため、追加インストールを行います。Xamarin Studioのホーム画面が表示されたら、[ツール]-[Open Android SDK Manager]を選択します。
[Android SDK Manager]画面から、[Android 4.3(API 18)]を選択し、必要なパッケージをインストールします。今回は必要最低限の[SDK Platfom]および[ARM EABI v7a System Image]を選択しました。
[Choose Packages to Install]画面が表示されるので、使用許諾を確認し、[Accept License]ラジオボタンを選択し、[Install]ボタンを押下します。
図15のボタンを押下すると、[Android SDK Manager Log]画面が表示されるので、[Done loading packages.]と表示されてインストールが完了するまで待ちます。
次に、Xamarinのアクティベーションを行います。Xamarinはアクティベーションを行わずに利用することもできますが、その場合はStarter Editionというバージョンで実行され、実行にあたり制限がかけられます。Starter Editionの使用制限は、以下を確認してください。
そのため、今回は30日間のBusiness Editionの評価版を利用します。
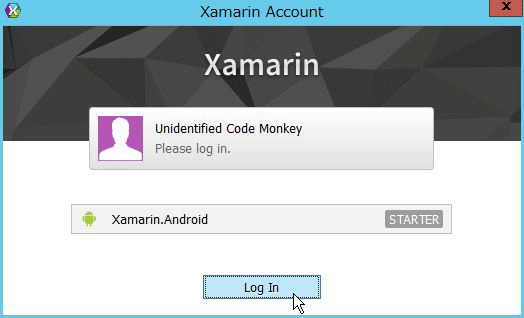
[ツール]-[Account]を選択し、[Xamarin Account]画面から[Log In]ボタンを押下します。

Xamarin Accountを未作成の場合には、[create account]リンクからアカウントを作成し、作成したアカウント名とパスワードを入力して、[Log In]ボタンを押下します。
アクティベーションが完了すると、図20の画面が表示されます。
なお、アクティベーションの状況は、Xamarinのポータル画面からも確認ができます。
[5]テーブルの新規作成
手順1で作成したモバイルサービスの[クイックスタート画面]-[Xamarin]-[2.テーブルを作成する]欄から、[TodoItemテーブルを作成する]ボタンを押下します。作成が完了すると、図22のように、ボタン脇に[TodoItemテーブルが作成されました。]と表示されます。
[6]サンプルアプリケーションのダウンロードと実行
手順1で作成したモバイルサービスの[クイックスタート画面]-[Xamarin]-[3.アプリケーションをダウンロードして実行する]欄から、プルダウンリストより[Android]を選択し、[ダウンロード]ボタンを押下します。任意の場所にファイルをダウンロードし、解凍してください。
ダウンロードしたソリューションを、手順4で起動したXamarin Studioから開きます。
[ファイル]-[開く]を選択し、上記で解凍したフォルダから[*.sln]ファイルを選択して、[Open]ボタンを押下します(サンプルでは、mobilesample201402.slnファイル)。
ソリューションが展開されると、Visual Studioと類似した画面が表示されます。
図25のように、メニューバーの下にある、プルダウンが[Debug]になっているのを確認し、左横の三角形のマークのボタンを押下して、デバッグを開始します。
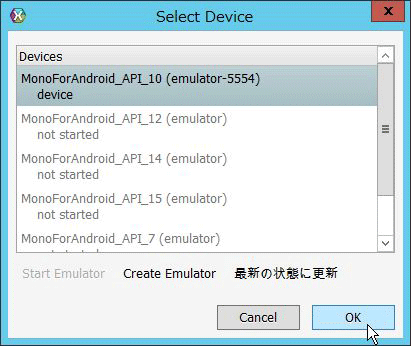
[Select Device]画面が起動したら、適当なEmulatorを選択して、[Start Emulator]ボタンを押下し、図26のようにEmulatorが起動したら、そのEmulatorを選択して、[OK]ボタンを押下します。

Emulatorが開始し、アプリケーションが起動されると、図27のような画面が表示されます。
Emulatorの起動からアプリケーションの起動まで、5分以上かかる場合があります。Xamarin Studioのメニューバー配下にあるステータスを随時確認してください。
[7]サンプルアプリケーションの操作
今回のサンプルアプリケーションは、ToDoアプリケーションなので、[Add a ToDo item]テキストボックスにテキストを入力して、[Add]ボタンを押下すると、図28のようにToDo itemが追加されます。
これはモバイルサービスのテーブルにも即時反映されています。
手順1で作成したモバイルサービスの[データ]タブ-[TodoItem]テーブルを選択すると、先ほどのテキストが追加されていることが分かります。
また、同一のサンプルアプリケーションをiOSから起動すると、データを共有することも可能です。
最後に
本稿では、Windows上でのAndroidアプリケーションの準備と実行をご紹介しました。Windows上でのiOSアプリケーションの実行方法や、Mac OSでのXamarinのインストールについては、以下のページを参考にしてください。
また、モバイルサービスについては、マイクロソフト社およびパートナー企業主催の無償ハンズオンセミナーが開催されています。どこから始めたらよいか分からないという方は、まずはハンズオンセミナーから体験し、ぜひMicrosoft Azureを使い始めてみてください。




















































































