GUIの作成(2)
C1Sizerコントロールの設定
続いて、C1Sizerコントロールの設定を行います。ここでは、LabelコントロールとButtonコントロールを配置した領域の境界線をドラッグできるようにして、C1Sizerコントロールの背景をグラデーションで塗りつぶします。
① C1Sizerコントロールのスマートタグから「グラデーションの編集」をクリックします。「C1Sizerグラデーションエディタ」が表示されますので、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| 背景色 | Turquoise |
| 背景色2 | DarkGreen |
| モード | Vertical |
② そして、「垂直方向に反転」ボタンをクリックします。これでグラデーションが作成できました。OKボタンをクリックしてエディタを閉じます。
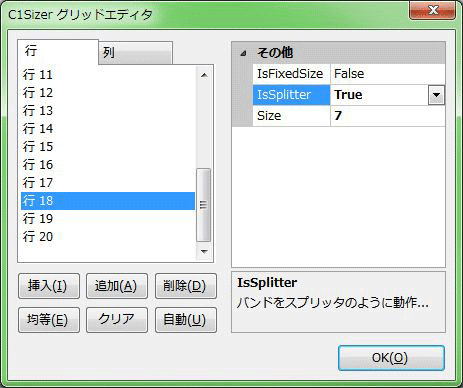
③ もう一度スマートタグを開き、「グリッドの編集」をクリックしてグリッドエディタを開きます。
「行」ページが表示されているので、「行18」をクリックし隣のペインにある「IsSplitter」プロパティを「True」にします。これで、Labelコントロールを配置した行の境界線を、アプリケーション実行時にドラッグできるようになります。

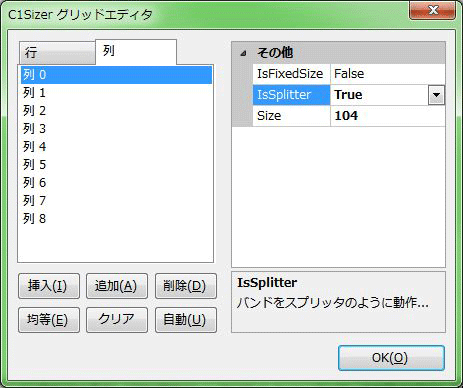
④ 「列」タブをクリックして「列0」をクリックし、「IsSplitter」プロパティを「True」にします。これで、ボタンを配置した領域の境界線をドラッグできるようになります。

⑤ OKボタンをクリックしエディタを閉じ、アプリケーションを実行してみます。
スプリッターを設定した境界線がドラッグできることを確認します。
4つのボタンの処理
最後に、4つのButtonコントロールのClickイベントハンドラを処理しましょう。
これは、それぞれのダイアログボックスを呼び出し、ファイルの読み出しと保存、選択した文字列のフォントと文字色の処理を作成します。
Public Class Form1
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
OpenFileDialog1.FileName = ""
OpenFileDialog1.Filter = "文書ファイル|*.txt;*.rtf"
Dim ret As DialogResult = OpenFileDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
If OpenFileDialog1.FileName.Last = "t" Then
RichTextBox1.LoadFile(OpenFileDialog1.FileName, RichTextBoxStreamType.PlainText)
Else
RichTextBox1.LoadFile(OpenFileDialog1.FileName, RichTextBoxStreamType.RichText)
End If
End If
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
Dim ret As DialogResult = FontDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SelectionFont = FontDialog1.Font
End If
End Sub
Private Sub Button3_Click(sender As System.Object, e As System.EventArgs) Handles Button3.Click
Dim ret As DialogResult = ColorDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SelectionColor = ColorDialog1.Color
End If
End Sub
Private Sub Button4_Click(sender As System.Object, e As System.EventArgs) Handles Button4.Click
SaveFileDialog1.FileName = ""
SaveFileDialog1.Filter = "文書ファイル|*.txt;*.rtf"
Dim ret As DialogResult = SaveFileDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SaveFile(SaveFileDialog1.FileName, RichTextBoxStreamType.RichText)
End If
End Sub
End Class
namespace GridSizer_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
openFileDialog1.FileName = "";
openFileDialog1.Filter = "文書ファイル|*.txt;*.rtf";
DialogResult ret = openFileDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
if (openFileDialog1.FileName.Last() == 't')
{
richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.PlainText);
}
else
{
richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.RichText);
}
}
}
private void button2_Click(object sender, EventArgs e)
{
DialogResult ret = fontDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
richTextBox1.SelectionFont = fontDialog1.Font;
}
}
private void button3_Click(object sender, EventArgs e)
{
DialogResult ret = colorDialog1.ShowDialog();
if(ret == DialogResult.OK)
{
richTextBox1.SelectionColor = colorDialog1.Color;
}
}
private void button4_Click(object sender, EventArgs e)
{
saveFileDialog1.FileName = "";
saveFileDialog1.Filter = "文書ファイル|*.txt;*.rtf";
DialogResult ret = saveFileDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
richTextBox1.SaveFile(saveFileDialog1.FileName, RichTextBoxStreamType.RichText);
}
}
}
}
まとめ
グリッドとスプリッター機能を併せ持つC1Sizerコントロールは、アプリケーション実行時にグリッドのそれぞれの領域を変更できるので、ユーザー自身が自分の使いやすいレイアウトでアプリケーションを操作できるようになります。
プログラマにとっても、グリッドを使ってフォームをデザインしますので、フォーム作成がかなり楽になるのではないでしょうか。
















































