はじめに
前回の記事『フォームのズーム機能を持った.NETアプリケーションの作成』では、フォーム全体を伸縮することで、フォーム上のコントロールを拡大・縮小できるように作成しましたが、今回はもう少しフォームの使い勝手を良くしていきます。
Sizer for WinFormsのC1Sizerコンポーネントは、グリッドレイアウトマネージャを備えたコンテナコントロールで、フォームをグリッドで分割し、さらにグリッドの境界線をスプリッター機能で自在に伸縮できるコントロールです。
このコントロールを使うと、フォームを拡大した後にアプリケーションの操作ペインと文書作成ペインの比率を変える、などということができるようになります。
そこで今回は、前回作成したようなリッチテキストボックスコントロールとボタンのレイアウトをグリッドで分け、それぞれのペインを使いやすいサイズに変更できるアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Sizer.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
「ComponentOne Studio」をインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Sizer」の「C1Sizer」コンポーネントです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Sizer.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Sizer.4.dll | 本体アセンブリ |
C1Sizerコントロールの概要
C1Sizerコントロールは、.NETフレームワークが提供する基本的なレイアウト機能(DockとAnchorプロパティ)を拡張する、強力なグリッドレイアウトマネージャを備えたコンテナコントロールです。
C1Sizerコントロールでは、コントロール内をバンドで構成されるグリッドに分割し、これらのバンド上に各コントロールを追加できます。C1Sizerコントロールがサイズ変更されると、バンドが自動的に再計算され、含まれているコントロールはそれぞれの新しい位置に自動的に移動します。
また、設計時にバンドを設定する際に、それらをスプリッタとして機能させたり、コントロールのサイズ変更時にサイズを一定に維持するようにしたり設定できます。
C1Sizerコントロールの特徴
C1Sizerコントロールは、以下の主な特徴を持っています。
グラデーション背景の作成
"グラデーションの編集"スマートタグからアクセス可能な、使いやすいC1Sizerグラデーションエディタを使用して、コントロールの背景にすばやくグラデーションを追加したり、グラデーション設定をカスタマイズしたりできます。

角に丸みがあるフォームの更新
新しいBorderプロパティにより、丸みのある角をグリッドの境界線に追加したり、色、太さなどを変更したりすることができる柔軟性を持っています。
背景に画像を追加する際の柔軟性
新しい画像プロパティにより、背景の一部に画像を使用する際に、画像の配置とスケールを制御できるようになりました。
フォーム上での簡単なコントロールの整列
C1Sizerコントロールにグリッドを設定すると、フォーム上をたくさんのマス目がある一枚のグラフ用紙のようにします。
そして、このグリッド内にコントロールを追加することで、コントロールをきれいにレイアウトできます。
もちろん、コントロールを追加した後でもグリッドは自由に設定できます。
含まれているコントロールを比例的にリサイズ
C1Sizerコントロールは、グリッドに配置したコントロールを、フォームのリサイズに合わせて比例的にリサイズさせることができます。
また、リサイズせずにサイズを固定したままにしておくことも可能です。
使いやすいグリッドエディタ
グリッドエディタを使用して、グリッドのバンド(行と列)の数とサイズを設定したり、スプリッタとして機能するバンドや固定サイズのバンドを指定したりすることもできます。

GUIの作成(1)
では、早速アプリケーションを作成してみましょう。
アプリケーションは、C1Sizerコントロールに9列×21行のグリッドを作成し、その中に4つのボタンコントロールとリッチテキストボックス、ラベルを配置します。
また、4つのボタンにアイコンを設定するためのImageListコントロールと、OpenFile、Color、Font、SaveFileの4つのDialogコントロールも使用します。
フォームの作成
では、順番にフォームを作成していきます。
フォームに、OpenFile、Color、Font、SaveFileの4つのDialogコントロールとImageListコントロールを配置し、ImageListコントロールに次の4つのアイコン画像を登録しておきます。
- ColorHS.png
- FontDialogHS.png
- OpenfolderHS.png
- SaveHS.png
① フォームにC1Sizerコントロールをドラッグ&ドロップします。そして、DockプロジェクトをFillにします。
② スマートタグから「グリッドの編集」をクリックします。

③ 「行」ページが表示されているので、「追加」ボタンをクリックして「行20」まで追加します。

④ 「列」タブをクリックし、同じく「追加」ボタンをクリックして全部で「列8」まで追加します。そして、OKボタンをクリックしてエディタを閉じます。

⑤ 最初の列に、1つにつき2行を使ってButtonコントロールを4つ配置します。そして、最初の列と2列目の境界線をドラッグし、1列目の幅を広げます。

⑥ 配置したButtonの「ImageList」プロパティに「ImageList1」を設定し、以下のプロパティを設定します。
| コントロール | Text | ImageIndex |
|---|---|---|
| Button1 | ファイルを開く... | OpenfolderHS.png |
| Button2 | フォント... | FontDialogHS.png |
| Button3 | 文字色... | ColorHS.png |
| Button4 | 保存... | SaveHS.png |
そして、「ImageAlign」プロパティを「MiddleLeft」に設定し、それぞれのButtonコントロールのClickイベントハンドラを作成します。

⑦ グリッドの下から2行を使い、Labelコントロールを配置し適当な解説文を入力します。
また、BorderStyleプロパティを「Fixed3D」に、BackColorプロパティを「White」に設定します。
そして、下から2行目の上に境界線をドラッグして、Labelコントロールの領域を広げます。
⑧ RichTextBoxコントロールをフォームにドラッグアンドドロップし、残ったグリッド全体に広げます。
以上でフォームのレイアウトが出来上がりました。
GUIの作成(2)
C1Sizerコントロールの設定
続いて、C1Sizerコントロールの設定を行います。ここでは、LabelコントロールとButtonコントロールを配置した領域の境界線をドラッグできるようにして、C1Sizerコントロールの背景をグラデーションで塗りつぶします。
① C1Sizerコントロールのスマートタグから「グラデーションの編集」をクリックします。「C1Sizerグラデーションエディタ」が表示されますので、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| 背景色 | Turquoise |
| 背景色2 | DarkGreen |
| モード | Vertical |
② そして、「垂直方向に反転」ボタンをクリックします。これでグラデーションが作成できました。OKボタンをクリックしてエディタを閉じます。
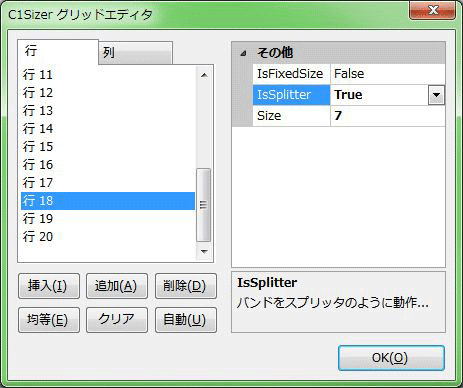
③ もう一度スマートタグを開き、「グリッドの編集」をクリックしてグリッドエディタを開きます。
「行」ページが表示されているので、「行18」をクリックし隣のペインにある「IsSplitter」プロパティを「True」にします。これで、Labelコントロールを配置した行の境界線を、アプリケーション実行時にドラッグできるようになります。

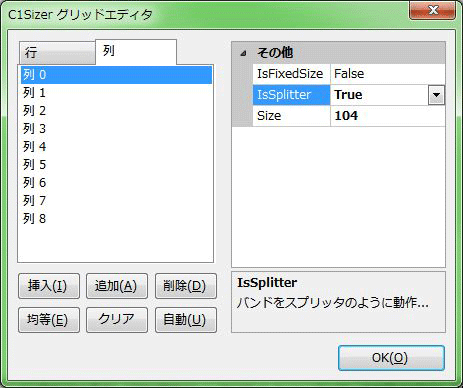
④ 「列」タブをクリックして「列0」をクリックし、「IsSplitter」プロパティを「True」にします。これで、ボタンを配置した領域の境界線をドラッグできるようになります。

⑤ OKボタンをクリックしエディタを閉じ、アプリケーションを実行してみます。
スプリッターを設定した境界線がドラッグできることを確認します。
4つのボタンの処理
最後に、4つのButtonコントロールのClickイベントハンドラを処理しましょう。
これは、それぞれのダイアログボックスを呼び出し、ファイルの読み出しと保存、選択した文字列のフォントと文字色の処理を作成します。
Public Class Form1
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
OpenFileDialog1.FileName = ""
OpenFileDialog1.Filter = "文書ファイル|*.txt;*.rtf"
Dim ret As DialogResult = OpenFileDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
If OpenFileDialog1.FileName.Last = "t" Then
RichTextBox1.LoadFile(OpenFileDialog1.FileName, RichTextBoxStreamType.PlainText)
Else
RichTextBox1.LoadFile(OpenFileDialog1.FileName, RichTextBoxStreamType.RichText)
End If
End If
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
Dim ret As DialogResult = FontDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SelectionFont = FontDialog1.Font
End If
End Sub
Private Sub Button3_Click(sender As System.Object, e As System.EventArgs) Handles Button3.Click
Dim ret As DialogResult = ColorDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SelectionColor = ColorDialog1.Color
End If
End Sub
Private Sub Button4_Click(sender As System.Object, e As System.EventArgs) Handles Button4.Click
SaveFileDialog1.FileName = ""
SaveFileDialog1.Filter = "文書ファイル|*.txt;*.rtf"
Dim ret As DialogResult = SaveFileDialog1.ShowDialog()
If ret = Windows.Forms.DialogResult.OK Then
RichTextBox1.SaveFile(SaveFileDialog1.FileName, RichTextBoxStreamType.RichText)
End If
End Sub
End Class
namespace GridSizer_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
openFileDialog1.FileName = "";
openFileDialog1.Filter = "文書ファイル|*.txt;*.rtf";
DialogResult ret = openFileDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
if (openFileDialog1.FileName.Last() == 't')
{
richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.PlainText);
}
else
{
richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.RichText);
}
}
}
private void button2_Click(object sender, EventArgs e)
{
DialogResult ret = fontDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
richTextBox1.SelectionFont = fontDialog1.Font;
}
}
private void button3_Click(object sender, EventArgs e)
{
DialogResult ret = colorDialog1.ShowDialog();
if(ret == DialogResult.OK)
{
richTextBox1.SelectionColor = colorDialog1.Color;
}
}
private void button4_Click(object sender, EventArgs e)
{
saveFileDialog1.FileName = "";
saveFileDialog1.Filter = "文書ファイル|*.txt;*.rtf";
DialogResult ret = saveFileDialog1.ShowDialog();
if (ret == DialogResult.OK)
{
richTextBox1.SaveFile(saveFileDialog1.FileName, RichTextBoxStreamType.RichText);
}
}
}
}
まとめ
グリッドとスプリッター機能を併せ持つC1Sizerコントロールは、アプリケーション実行時にグリッドのそれぞれの領域を変更できるので、ユーザー自身が自分の使いやすいレイアウトでアプリケーションを操作できるようになります。
プログラマにとっても、グリッドを使ってフォームをデザインしますので、フォーム作成がかなり楽になるのではないでしょうか。




































































