jQuery UIよりも多機能なDialogウィジェット
Dialogウィジェット(wijdialog)は、Web画面上にダイアログを表示するウィジェットです。Wijmoが下敷きとしているjQuery UIにもダイアログウィジェットが存在しますが、Wijmoのダイアログウィジェットには以下の機能が追加されています。ここでは追加された機能を中心に紹介していきます。
- ダイアログの最大化・最小化
- ダイアログの固定
- コンテンツの切り替え・再読み込み
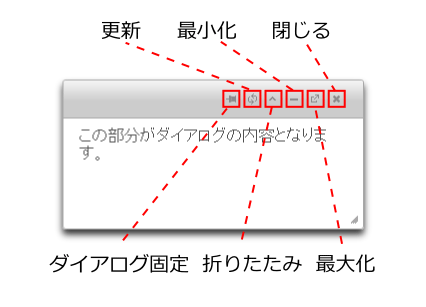
あるHTML要素をダイアログとして表示する記述はリスト3です。表示されるダイアログの右上には、左から順に以下のボタンが表示されます。
- ダイアログ固定:ダイアログをマウスでドラッグできるかどうかを切り替える
- 更新:ダイアログ内容を更新する
- 折りたたみ:ダイアログを折りたたむ(上部タイトルバーのみ表示)
- 最小化:ダイアログを最小化する
- 最大化:ダイアログを最大化する
- 閉じる:ダイアログを閉じる
require(["wijmo.wijdialog"], function(){
$(function(){
$("#dialog").wijdialog({
autoOpen: true
});
});
});

ダイアログのautoOpenプロパティにtrueを設定することで、ページ表示直後からダイアログを表示状態にすることができます。ページ表示後にダイアログを表示・非表示にするにはそれぞれopen・closeメソッドを使用します。
$("#dialog").wijdialog("open"); // ダイアログを表示
$("#dialog").wijdialog("close"); // ダイアログを非表示
ダイアログ右上に表示されるボタン(閉じるボタンを除く)はcaptionButtonsプロパティを指定することで非表示にすることができます。閉じるボタン以外をすべて表示しない指定方法はリスト5になります。
captionButtons: {
pin: { visible: false }, // ダイアログ固定(Pin)ボタンを非表示にする
refresh: { visible: false }, // 更新(Refresh)ボタンを非表示にする
toggle: { visible: false }, // ダイアログ折りたたみ(Toggle)ボタンを非表示にする
minimize: { visible: false }, // 最小化(Minimize)ボタンを非表示にする
maximize: { visible: false } // 最大化(Maximize)ボタンを非表示にする
}
contentUrlプロパティにURLを指定することで、ダイアログ内にWebページを表示することができます。
$("#dialog").wijdialog({
contentUrl: "http://codezine.jp/"
});
なおcontentUrlプロパティの値を変更することで、表示後に内容を差し替えることも可能です。ダウンロードできるサンプルコードには内容を変更する処理の例が含まれています。


















































