手軽にカレンダーを表示できるCalendarウィジェット
Web画面で年月日を表示したり入力したりする場合、簡単にカレンダーを表示できると便利です。Wijmoではカレンダーを表示するためのCalendarウィジェット(wijcalendar)が提供されています。jQuery UIで提供されるカレンダーウィジェット(DatePicker)にはない以下の機能を備えています。
- 月切り替え時アニメーションの指定
- 月プレビュー(前後月カレンダーを表示)
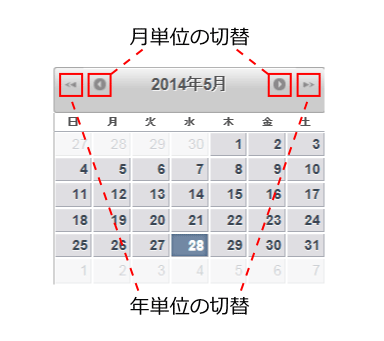
- クイックナビゲーション(年単位の切替ボタン)
単純にカレンダーを表示するためにはリスト7のように記述します。なおリスト7には日本語で自然な表示を行うための記述が含まれています。
require(["wijmo.wijcalendar", "globalize", "globalize.cultures"], function(){
$(function(){
// 日本語カルチャーを設定
Globalize.culture("ja-JP");
$("#calendar1").wijcalendar({
titleFormat: "Y", // タイトル書式
toolTipFormat: "D" // ツールチップ書式
});
});
});
カレンダーの挙動はwijcalendarメソッドの引数によりカスタマイズ可能です。例えばカレンダーの月を切り替える際のアニメーションは、directionプロパティで方向を、durationプロパティで速度(時間)を、easingプロパティで速度変化を、それぞれ設定できます。
require(["wijmo.wijcalendar", "globalize", "globalize.cultures"], function(){
$(function (){
// 日本語カルチャーを設定
Globalize.culture("ja-JP");
$("#calendar1").wijcalendar({
titleFormat: "Y", // タイトル書式
toolTipFormat: "D", // ツールチップ書式
direction: "vertical", // アニメーション方向(縦)
duration: 200, // アニメーション時間(200ms)
easing: "linear" // アニメーション速度変化(一定速度)
});
});
});
月プレビューを有効にするためにはallowPreviewプロパティをtrueに設定します。またクイックナビゲーションを有効にするためにはnavButtonsプロパティに"quick"を指定します。
require(["wijmo.wijcalendar", "globalize", "globalize.cultures"], function(){
$(function (){
// 日本語カルチャーを設定
Globalize.culture("ja-JP");
$("#calendar1").wijcalendar({
titleFormat: "Y", // タイトル書式
toolTipFormat: "D", // ツールチップ書式
allowPreview: true, // 月プレビュー有効
navButtons: "quick" // クイックナビゲーション有効
});
});
});
月プレビューを有効にするとカレンダーの左右にコントロールが表示され、マウスをポイントすると前月または次月のカレンダーがプレビュー表示されます。
またクイックナビゲーションを有効にするとカレンダー上部に切替ボタンが2種類表示され、外側のボタンを押すと年単位でカレンダーが切り替わるようになります。なおjQuery UIのカレンダーウィジェットには年選択プルダウンを表示させるchangeYearプロパティが存在しますが、クイックナビゲーションのような前年/次年ボタンは表示されません。

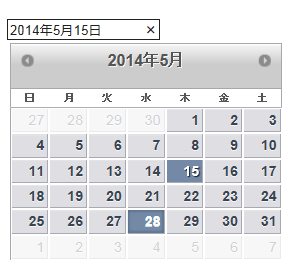
現実的には日付の入力が必要となった時のみカレンダーを表示するといったことが多いのではないでしょうか。Calendarウィジェットはこのような利用法に対応するポップアップモードを備えます。リスト10はポップアップモードを利用して、選択した日付をテキストボックスに反映させる例です。
require(["wijmo.wijcalendar", "globalize", "globalize.cultures"], function(){
$(function(){
// 日本語カルチャーを設定
Globalize.culture("ja-JP");
$("#wijcalendar1").wijcalendar({
titleFormat: "Y", // タイトル書式
toolTipFormat: "D", // ツールチップ書式
// ポップアップモードを有効化
popupMode:"true",
// 日付選択時にテキストボックスに反映する処理
selectedDatesChanged: function () {
var selDate = $(this).wijcalendar("getSelectedDate");
if (selDate) {
$("#txtbox_selected_date").val(selDate.toDateString());
}
}
});
// テキストボックスクリック時にカレンダーを表示
$("#txtbox_selected_date").click(function(){
$("#wijcalendar1").wijcalendar("popup", {
of: $("#txtbox_selected_date")
});
});
});
});