ForguncyテーブルからForguncyページを作成
テーブルが生成できたならば、同じExcelシートからページを作成すれば……と思いましたが、テーブルからページを生成というそのものずばりなものがありましたので、まずはそちらを使ってみましょう。
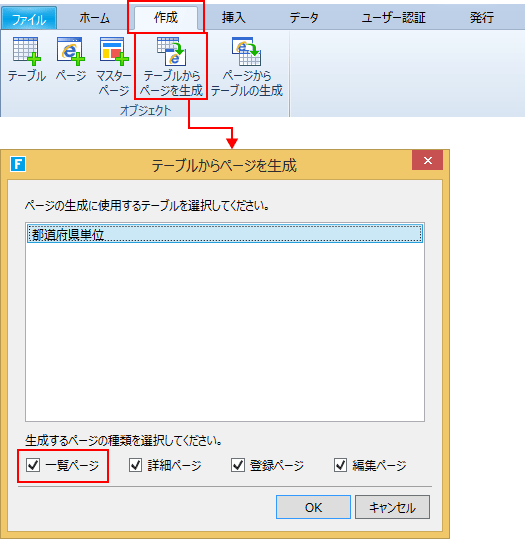
(1)テーブル指定
[作成]-[テーブルからページを生成]メニューを選択して、変換したいテーブルを指定します。

ここでは[一覧ページ]のみをチェックして[OK]ボタンをクリックします。
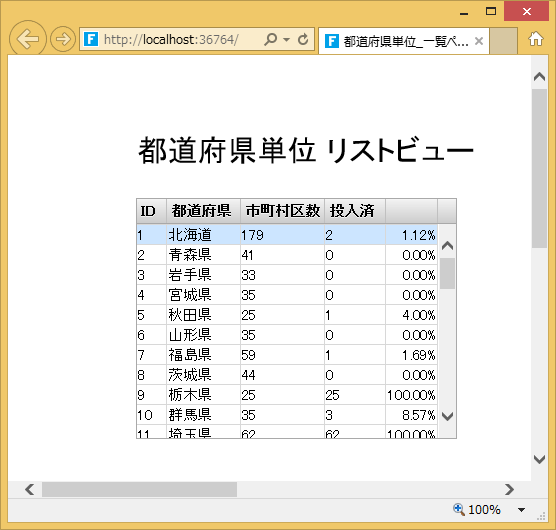
(2)ページの確認
自動生成された一覧ページを確認してみましょう。
(3)列の変更
自動生成された一覧ページでは、行削除フィールドがあるのでそこを計算フィールドに変更します。
計算方法の指定をしていくときの「=」を入力後、列をクリックしつつ数式を完成する感覚はまさにExcelそのものの操作感であり、完成度の高さがうかがえます。
Forguncyアプリの実行
テーブルとページが揃ったら実行して、Webブラウザでの表示を確認してみましょう。

元のExcelシートからテーブル化して微調整などを経てここに至るまで、ほぼExcelと同等の操作感で操作してきましたし、そもそもWebアプリ的な設定も知識も使うことなく無事にWebアプリが完成しました。あとは、これをForguncyサーバーが動いているところに発行してあげれば当初の目的は完成してしまいます。
















































