AngularJS機能でWijmoチャートを動的に変更
もう少し複雑な例として、スコープに保持したリストのデータをCompositeChartウィジェット(wijcompositechart)で表示し、Gridウィジェット(wijgrid)でデータを変更できるようにする例をリスト3に示します。
(中略)
<script type="text/javascript">
// wijmoモジュールを使用するモジュールを定義 ...(1)
var myApp = angular.module("MyApp", ["wijmo"]);
// コントローラーを定義 ...(2)
myApp.controller("MyController", function($scope, $locale) {
// コントローラー内に変数を定義
$scope.dataList = [
{ "Name": "第一四半期", "Sales": 4000, "Benefit": 2000},
{ "Name": "第二四半期", "Sales": 2500, "Benefit": 1000},
{ "Name": "第三四半期", "Sales": 1000, "Benefit": -3000},
{ "Name": "第四四半期", "Sales": 5000, "Benefit": 1500}
];
});
</script>
</head>
<body ng-controller="MyController">
<h1>Wijmoサンプル2(AngularJS)</h1>
<h3>CompositeChartウィジェット</h3>
<!-- 変数dataListをデータソースとしてCompositeChartを表示 ... (3)-->
<wij-compositechart dataSource="dataList" show-chart-labels="false" style="width:480px; height:240px;">
<series-list>
<series label="売上" type="column"> <!-- 系列1:棒グラフ ...(4)-->
<data>
<x bind="Name" ></x> <!-- x軸はName -->
<y bind="Sales"></y> <!-- y軸はSales -->
</data>
</series>
<series label="利益" type="line"> <!-- 系列2:線グラフ ...(5)-->
<data>
<x bind="Name" ></x> <!-- x軸はName -->
<y bind="Benefit"></y> <!-- y軸はBenefit -->
</data>
</series>
</series-list>
</wij-compositechart>
<h3>Gridウィジェット</h3>
<!-- 変数dataListをデータソースとしてGridを表示 ... (6)-->
<wij-grid id="dataGrid" data="dataList" allow-editing="true" style="width: 480px;">
<columns>
<column></column>
<column data-type="number" input-type="number"></column>
<column data-type="number" input-type="number"></column>
</columns>
</wij-grid>
(以下略)
リスト2同様、(1)でMyAppモジュールを、(2)でMyControllerコントローラーを指定しています。コントローラーではオブジェクト配列dataListをスコープに設定しています。listにはデータ名称(Name)、売上(Sales)、利益(Benefit)を保持します。
(3)でWijmoのCompositeChartウィジェット(wijcompositechart)を記述しています。「dataSource="dataList"」記述で変数dataListをデータソースに指定しています。(4)は売上(Sales)を表示する棒グラフ、(5)は利益(Benefit)を表示する線グラフの定義です。
(6)でWijmoのGridウィジェット(wijgrid)を記述しています。「data="dataList"」記述で変数dataListをデータソースに指定しています。また「allow-editing="true"」記述により、ダブルクリックでグリッドセルの値を変更できるようにしています。
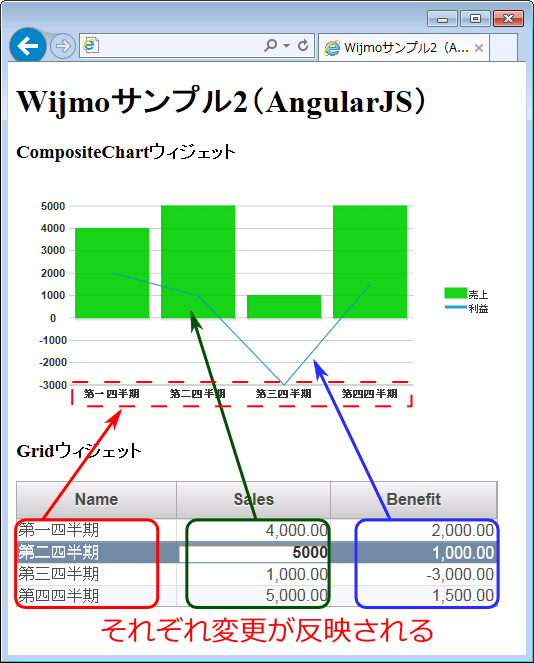
リスト3を実行すると、売り上げの棒グラフ・利益の線グラフが表示され、グリッドにグラフの元データが反映されます。グリッドでName、Sales、Benefitの値を変更すると、その変更がグラフに反映されます。

まとめ
本記事では、JavaScriptライブラリ「Wijmo」を、AngularJSと組み合わせて利用する方法を紹介しました。WijmoのAngularJS連携機能を用いると、<wij-*>独自タグを用いてWijmoウィジェットを記述し、双方向データバインディングによりWijmoウィジェットのプロパティを動的に変更できるなど、あたかもWijmoがAngularJSの一部であるかのように利用できます。
AngularJSはHTML/JavaScriptアプリケーション向けMVCフレームワークとして注目度が高く、AngularJSを利用したページ内でWijmoを利用できる連携機能は、Wijmo活用の幅を大きく広げるものといえます。














































