はじめに
「Wijmo(ウィジモ)」は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリです。WijmoはjQueryやjQuery UI、jQuery Mobileをベースに、WebサイトやWebアプリケーションで活用できる高機能で多様なウィジェット(UI部品)を利用者に提供します。
Wijmoには、jQuery以外のJavaScriptライブラリと組み合わせて使うための環境が提供されています。そのうち今回は、JavaScriptフレームワークとして注目されている「AngularJS」との連携機能を紹介します。AngularJS連携機能を利用することで、Wijmoに以下の機能が提供されます。
- 独自タグを使ってWijmoウィジェットを記述する機能
- AngularJSの双方向データバインディングをWijmoウィジェットで利用する機能
本記事ではAngularJSについて概要を述べた後、WijmoとAngularJSを組み合わせた使用法のサンプルを説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- 短納期で高度なWebサイトの作成を求められている方
- Webサイト作成において充実したサポートを求める方
- jQuery以外のフレームワークに興味がある方
必要な環境
AngularJSと組み合わせる場合でも、WijmoにはjQueryおよびjQuery UIの参照が必須です。現バージョンではjQuery 1.11.1/2.1.1とjQuery UI 1.11.0が指定されています。
Wijmoと組み合わせるAngularJSのバージョンは、Wijmo基本ウィジェットでは1.0.2、SpreadJSでは1.2.22がそれぞれ指定されています。本記事のサンプルコードでは以下バージョンを使用しています。
- jQuery 1.11.1
- jQuery UI 1.11.0
- AngularJS 1.0.2
また今回は以下の環境で動作を確認しています。
Windows 7 64bit版
- Internet Explorer 11
AngularJSの紹介
まずAngularJSについて簡単に紹介します。AngularJSはGoogleとオープンソースコミュニティで開発されているJavaScriptフレームワークで、公式サイトで配布されています。ライセンスはMITライセンスです。Webブラウザで動作するHTML/JavaScriptアプリケーションにMVC(Model View Controller)パターンの考え方が取り入れられており、モデル(データ)とビュー(表示)の分離が自然に行えるようになっています。この仕組みをAngularJSではMVW(Model View Whatever)パターンとうたっています(注1)。
AngularJSは表1のような機能を開発者に提供します。
| 機能 | 内容 |
|---|---|
| モデルとビューの分離 | JavaScriptでモデルを、HTMLでビューをそれぞれ表現 |
| 双方向データバインディング | モデルの値をビューに反映し、ビューでの変更がモデルに反映される |
| ディレクティブ | タグや属性を独自に定義して使用できる |
MVC(Model View Controller)パターンにはMVVM(Model View ViewModel)、MVP(Model View Presenter)などの複数の派生パターンが存在しますが、AngularJSではパターンの細かい相違に関する議論を避けるためにMVW(Model View 「Whatever=何でも」)という用語を使用しています。
簡単なサンプルでAngularJS入門
Wijmoと連携させるサンプルの前に、AngularJSのみを用いたシンプルな実装例をリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>簡単なAngularJSのサンプル</title>
<!-- AngularJS ...(2) -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
// モジュールを定義 ... (3)
var myApp = angular.module("MyApp", []);
// モジュールにコントローラーを定義 ...(4)
myApp.controller("MyController", function($scope) {
// スコープに変数を設定
$scope.text = "AngularJS";
// スコープにメソッドを設定
$scope.getHelloMsg = function() {
return "Hello to " + $scope.text + " !!";
};
});
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 ...(5)-->
<body ng-controller="MyController">
<h1>簡単なAngularJSのサンプル</h1>
<p>入力:
<!-- 入力値を変数textにバインド ...(6)-->
<input ng-model="text" style="width: 200px;" />
</p>
<!-- 変数textの値を表示 ...(7)-->
<p>入力内容: {{text}}</p>
<!-- getHelloMsgメソッドの結果を表示 ...(8)-->
<p>ごあいさつ: {{getHelloMsg()}}</p>
</body>
</html>
まず(2)はAngularJSのJavaScriptファイルを読み込む記述です。
次に(1)(3)(4)について説明します。AngularJSには「モジュール」「コントローラー」「スコープ」という概念があります。モジュールは機能をグループ分けする単位で、コントローラーは機能を実現するための変数やメソッドをスコープに設定し、スコープはHTMLに対して変数やメソッドを公開します。(3)は「MyApp」というモジュールの定義です。(1)では(3)のMyAppモジュールをこのHTMLで使用するように指定しています。また(4)ではMyAppモジュールに「MyController」というコントローラーを定義し、$scope変数(=スコープ)に変数やメソッドを設定しています。
(5)はMyControllerをbodyタグ内で使用することを表しています。(6)ではAngularJSが提供するng-modelディレクティブを用いて、スコープに含まれる変数textをinput要素にバインド(関連付け)しています。(7)と(8)はスコープに含まれる変数textの内容とgetHelloMsgメソッドの返り値をHTMLに反映する記述です。「{{(変数名またはメソッド)}}」という記述の箇所に変数の内容やメソッドの戻り値が挿入されます。
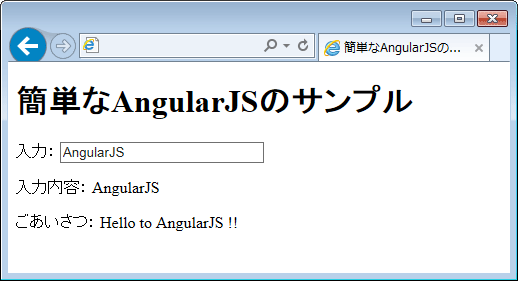
リスト1を実行すると、変数textの初期値である「AngularJS」がHTMLに反映されて表示されます。

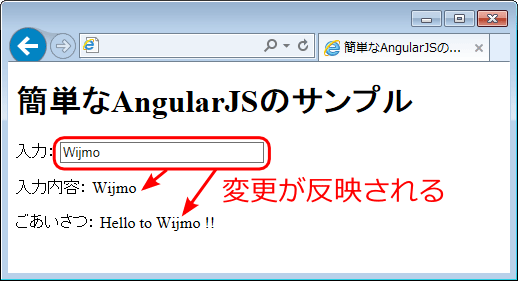
この状態からテキストボックスの内容を書き換えると、書き換えた内容がHTMLに反映されます。

これはテキストボックスと変数textがバインドされた結果、テキストボックスの内容変化が変数textに反映され、さらに変更された内容がHTMLにリアルタイムで反映されたためです。このようにAngularJSを用いると、JavaScript変数のデータと、HTMLの表示内容を同期させることが可能です。この仕組みを双方向データバインディングと呼びます。
なおAngularJSについてはCodeZineで別の連載がありますので、AngularJSそのものに興味がある方はそちらも読んでみてください。
連携機能を使ってWijmoでAngularJSの機能を利用
WijmoウィジェットはAngularJSと組み合わせることで、リスト1で示したようなデータと表示の同期を実現することができます。Sliderウィジェット(wijslider)とProgressBarウィジェット(wijprogressbar)を用いたサンプルをリスト2に示します。
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<meta charset="UTF-8">
<title>Wijmoサンプル1(AngularJS)</title>
<!--jQuery ...(1)-->
<script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script>
<!-- WijmoテーマCSS ...(2)-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!-- WijmoウィジェットCSS ...(3)-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20142.48.min.css" rel="stylesheet" type="text/css" />
<!-- WijmoウィジェットJavaScript ...(4)-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20142.48.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20142.48.min.js" type="text/javascript"></script>
<!-- AngularJS ...(5)-->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js" type="text/javascript"></script>
<!-- Wijmo対応AngularJS拡張ライブラリ ...(6)-->
<script src="http://cdn.wijmo.com/interop/angular.wijmo.3.20142.48.min.js"></script>
<script type="text/javascript">
// wijmoモジュールを使用するモジュールを定義 ... (7)
var myApp = angular.module("MyApp", ["wijmo"]);
// コントローラーを定義 ... (8)
myApp.controller("MyController", function($scope) {
// 現在値、最小値、最大値
$scope.curValue = 50;
$scope.minValue = 0;
$scope.maxValue = 100;
});
</script>
</head>
<body ng-controller="MyController">
<h1>Wijmoサンプル1(AngularJS)</h1>
<p>入力:
<input ng-model="curValue" style="width: 200px;" /></p>
<p>入力内容: <span>{{curValue}}</span></p>
<h3>Sliderウィジェット(wijslider)</h3>
<!-- 現在値、最小値、最大値を指定してSliderウィジェットを定義 ... (9)-->
<wij-slider value="curValue" min="{{minValue}}" max="{{maxValue}}" style="width: 200px;"></wij-slider>
<h3>ProgressBarウィジェット(wijprogressbar)</h3>
<!-- 現在値、最小値、最大値を指定してProgressBarウィジェットを定義 ...(10)-->
<wij-progressbar value="{{curValue}}" min="{{minValue}}" max="{{maxValue}}" style="width:300px;height:30px" />
</body>
</html>
(1)~(4)でjQueryとWijmoを読み込んでいます。リスト2ではjQueryのメソッドを明示的に使用しませんが、Wijmo自体がjQueryやjQuery UIを必要とするため参照が必要です。また(5)でAngularJSを、(6)でWijmoをAngularJSと組み合わせて利用するためのライブラリを読み込んでいます。
(7)でMyAppモジュールを定義しています。「["wijmo"]」という記述により、MyAppモジュールからwijmoモジュールを利用できるよう参照しています。(8)のMyControllerコントローラーでは、スコープにcurValue(現在値)、minValue(最小値)、maxValue(最大値)の変数を定義しています。
(9)はWijmoのSliderウィジェット(wijslider)を<wij-slider>タグで定義しています。AngularJSと組み合わると、ディレクティブを用いた<wij-*>型式の独自タグでWijmoウィジェットを定義できます。この場合ウィジェットのプロパティはタグの属性として記述します。ここではvalue、min、maxの各プロパティをスコープに含まれるcurValue、minValue、maxValueでそれぞれ設定しています。minValue、maxValueは読み取り専用のため{{(変数名)}}型式で、curValueはSliderウィジェットで値を変更するため、リスト1(6)のng-modelディレクティブのように変数名のみで指定しています。
(10)はProgressBarウィジェット(wijprogressbar)を<wij-progressbar>タグで定義しています。ProgressBarウィジェットのvalue、min、maxはすべて読み取り専用なので{{(変数名)}}型式で指定しています。
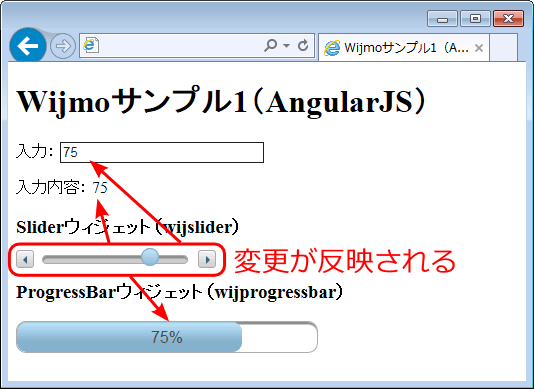
リスト2を実行して、スライダーやテキストボックスの値を変更すると、図3のように変更内容が表示に反映されます。

このように、AngularJSと組み合わせることで、ディレクティブによる独自タグや双方向データバインディングをWijmoウィジェットで利用できるようになります。
AngularJS機能でWijmoチャートを動的に変更
もう少し複雑な例として、スコープに保持したリストのデータをCompositeChartウィジェット(wijcompositechart)で表示し、Gridウィジェット(wijgrid)でデータを変更できるようにする例をリスト3に示します。
(中略)
<script type="text/javascript">
// wijmoモジュールを使用するモジュールを定義 ...(1)
var myApp = angular.module("MyApp", ["wijmo"]);
// コントローラーを定義 ...(2)
myApp.controller("MyController", function($scope, $locale) {
// コントローラー内に変数を定義
$scope.dataList = [
{ "Name": "第一四半期", "Sales": 4000, "Benefit": 2000},
{ "Name": "第二四半期", "Sales": 2500, "Benefit": 1000},
{ "Name": "第三四半期", "Sales": 1000, "Benefit": -3000},
{ "Name": "第四四半期", "Sales": 5000, "Benefit": 1500}
];
});
</script>
</head>
<body ng-controller="MyController">
<h1>Wijmoサンプル2(AngularJS)</h1>
<h3>CompositeChartウィジェット</h3>
<!-- 変数dataListをデータソースとしてCompositeChartを表示 ... (3)-->
<wij-compositechart dataSource="dataList" show-chart-labels="false" style="width:480px; height:240px;">
<series-list>
<series label="売上" type="column"> <!-- 系列1:棒グラフ ...(4)-->
<data>
<x bind="Name" ></x> <!-- x軸はName -->
<y bind="Sales"></y> <!-- y軸はSales -->
</data>
</series>
<series label="利益" type="line"> <!-- 系列2:線グラフ ...(5)-->
<data>
<x bind="Name" ></x> <!-- x軸はName -->
<y bind="Benefit"></y> <!-- y軸はBenefit -->
</data>
</series>
</series-list>
</wij-compositechart>
<h3>Gridウィジェット</h3>
<!-- 変数dataListをデータソースとしてGridを表示 ... (6)-->
<wij-grid id="dataGrid" data="dataList" allow-editing="true" style="width: 480px;">
<columns>
<column></column>
<column data-type="number" input-type="number"></column>
<column data-type="number" input-type="number"></column>
</columns>
</wij-grid>
(以下略)
リスト2同様、(1)でMyAppモジュールを、(2)でMyControllerコントローラーを指定しています。コントローラーではオブジェクト配列dataListをスコープに設定しています。listにはデータ名称(Name)、売上(Sales)、利益(Benefit)を保持します。
(3)でWijmoのCompositeChartウィジェット(wijcompositechart)を記述しています。「dataSource="dataList"」記述で変数dataListをデータソースに指定しています。(4)は売上(Sales)を表示する棒グラフ、(5)は利益(Benefit)を表示する線グラフの定義です。
(6)でWijmoのGridウィジェット(wijgrid)を記述しています。「data="dataList"」記述で変数dataListをデータソースに指定しています。また「allow-editing="true"」記述により、ダブルクリックでグリッドセルの値を変更できるようにしています。
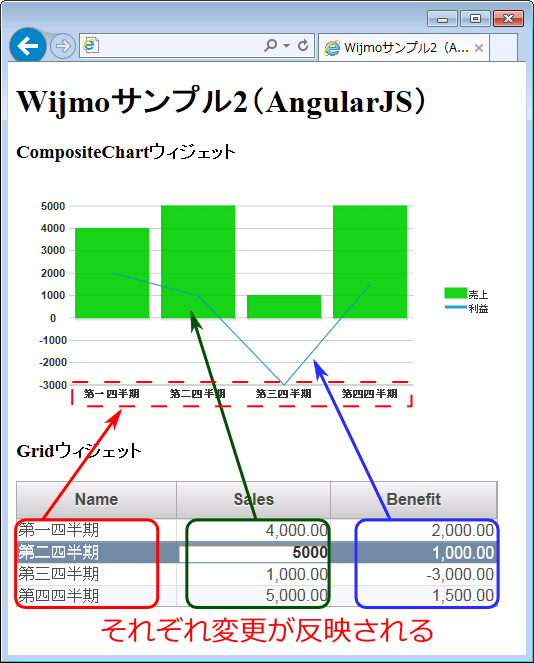
リスト3を実行すると、売り上げの棒グラフ・利益の線グラフが表示され、グリッドにグラフの元データが反映されます。グリッドでName、Sales、Benefitの値を変更すると、その変更がグラフに反映されます。

まとめ
本記事では、JavaScriptライブラリ「Wijmo」を、AngularJSと組み合わせて利用する方法を紹介しました。WijmoのAngularJS連携機能を用いると、<wij-*>独自タグを用いてWijmoウィジェットを記述し、双方向データバインディングによりWijmoウィジェットのプロパティを動的に変更できるなど、あたかもWijmoがAngularJSの一部であるかのように利用できます。
AngularJSはHTML/JavaScriptアプリケーション向けMVCフレームワークとして注目度が高く、AngularJSを利用したページ内でWijmoを利用できる連携機能は、Wijmo活用の幅を大きく広げるものといえます。

































.png)

























