連携機能を使ってWijmoでAngularJSの機能を利用
WijmoウィジェットはAngularJSと組み合わせることで、リスト1で示したようなデータと表示の同期を実現することができます。Sliderウィジェット(wijslider)とProgressBarウィジェット(wijprogressbar)を用いたサンプルをリスト2に示します。
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<meta charset="UTF-8">
<title>Wijmoサンプル1(AngularJS)</title>
<!--jQuery ...(1)-->
<script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script>
<!-- WijmoテーマCSS ...(2)-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!-- WijmoウィジェットCSS ...(3)-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20142.48.min.css" rel="stylesheet" type="text/css" />
<!-- WijmoウィジェットJavaScript ...(4)-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20142.48.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20142.48.min.js" type="text/javascript"></script>
<!-- AngularJS ...(5)-->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js" type="text/javascript"></script>
<!-- Wijmo対応AngularJS拡張ライブラリ ...(6)-->
<script src="http://cdn.wijmo.com/interop/angular.wijmo.3.20142.48.min.js"></script>
<script type="text/javascript">
// wijmoモジュールを使用するモジュールを定義 ... (7)
var myApp = angular.module("MyApp", ["wijmo"]);
// コントローラーを定義 ... (8)
myApp.controller("MyController", function($scope) {
// 現在値、最小値、最大値
$scope.curValue = 50;
$scope.minValue = 0;
$scope.maxValue = 100;
});
</script>
</head>
<body ng-controller="MyController">
<h1>Wijmoサンプル1(AngularJS)</h1>
<p>入力:
<input ng-model="curValue" style="width: 200px;" /></p>
<p>入力内容: <span>{{curValue}}</span></p>
<h3>Sliderウィジェット(wijslider)</h3>
<!-- 現在値、最小値、最大値を指定してSliderウィジェットを定義 ... (9)-->
<wij-slider value="curValue" min="{{minValue}}" max="{{maxValue}}" style="width: 200px;"></wij-slider>
<h3>ProgressBarウィジェット(wijprogressbar)</h3>
<!-- 現在値、最小値、最大値を指定してProgressBarウィジェットを定義 ...(10)-->
<wij-progressbar value="{{curValue}}" min="{{minValue}}" max="{{maxValue}}" style="width:300px;height:30px" />
</body>
</html>
(1)~(4)でjQueryとWijmoを読み込んでいます。リスト2ではjQueryのメソッドを明示的に使用しませんが、Wijmo自体がjQueryやjQuery UIを必要とするため参照が必要です。また(5)でAngularJSを、(6)でWijmoをAngularJSと組み合わせて利用するためのライブラリを読み込んでいます。
(7)でMyAppモジュールを定義しています。「["wijmo"]」という記述により、MyAppモジュールからwijmoモジュールを利用できるよう参照しています。(8)のMyControllerコントローラーでは、スコープにcurValue(現在値)、minValue(最小値)、maxValue(最大値)の変数を定義しています。
(9)はWijmoのSliderウィジェット(wijslider)を<wij-slider>タグで定義しています。AngularJSと組み合わると、ディレクティブを用いた<wij-*>型式の独自タグでWijmoウィジェットを定義できます。この場合ウィジェットのプロパティはタグの属性として記述します。ここではvalue、min、maxの各プロパティをスコープに含まれるcurValue、minValue、maxValueでそれぞれ設定しています。minValue、maxValueは読み取り専用のため{{(変数名)}}型式で、curValueはSliderウィジェットで値を変更するため、リスト1(6)のng-modelディレクティブのように変数名のみで指定しています。
(10)はProgressBarウィジェット(wijprogressbar)を<wij-progressbar>タグで定義しています。ProgressBarウィジェットのvalue、min、maxはすべて読み取り専用なので{{(変数名)}}型式で指定しています。
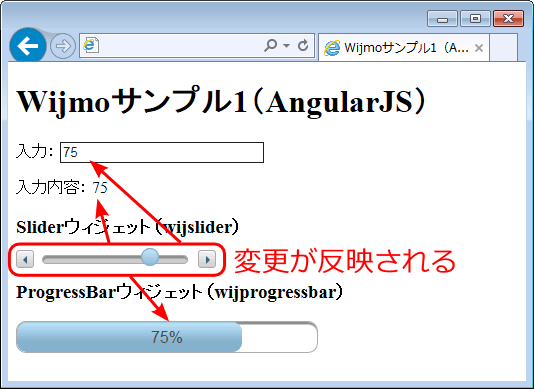
リスト2を実行して、スライダーやテキストボックスの値を変更すると、図3のように変更内容が表示に反映されます。

このように、AngularJSと組み合わせることで、ディレクティブによる独自タグや双方向データバインディングをWijmoウィジェットで利用できるようになります。















































