簡単なサンプルでAngularJS入門
Wijmoと連携させるサンプルの前に、AngularJSのみを用いたシンプルな実装例をリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>簡単なAngularJSのサンプル</title>
<!-- AngularJS ...(2) -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
// モジュールを定義 ... (3)
var myApp = angular.module("MyApp", []);
// モジュールにコントローラーを定義 ...(4)
myApp.controller("MyController", function($scope) {
// スコープに変数を設定
$scope.text = "AngularJS";
// スコープにメソッドを設定
$scope.getHelloMsg = function() {
return "Hello to " + $scope.text + " !!";
};
});
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 ...(5)-->
<body ng-controller="MyController">
<h1>簡単なAngularJSのサンプル</h1>
<p>入力:
<!-- 入力値を変数textにバインド ...(6)-->
<input ng-model="text" style="width: 200px;" />
</p>
<!-- 変数textの値を表示 ...(7)-->
<p>入力内容: {{text}}</p>
<!-- getHelloMsgメソッドの結果を表示 ...(8)-->
<p>ごあいさつ: {{getHelloMsg()}}</p>
</body>
</html>
まず(2)はAngularJSのJavaScriptファイルを読み込む記述です。
次に(1)(3)(4)について説明します。AngularJSには「モジュール」「コントローラー」「スコープ」という概念があります。モジュールは機能をグループ分けする単位で、コントローラーは機能を実現するための変数やメソッドをスコープに設定し、スコープはHTMLに対して変数やメソッドを公開します。(3)は「MyApp」というモジュールの定義です。(1)では(3)のMyAppモジュールをこのHTMLで使用するように指定しています。また(4)ではMyAppモジュールに「MyController」というコントローラーを定義し、$scope変数(=スコープ)に変数やメソッドを設定しています。
(5)はMyControllerをbodyタグ内で使用することを表しています。(6)ではAngularJSが提供するng-modelディレクティブを用いて、スコープに含まれる変数textをinput要素にバインド(関連付け)しています。(7)と(8)はスコープに含まれる変数textの内容とgetHelloMsgメソッドの返り値をHTMLに反映する記述です。「{{(変数名またはメソッド)}}」という記述の箇所に変数の内容やメソッドの戻り値が挿入されます。
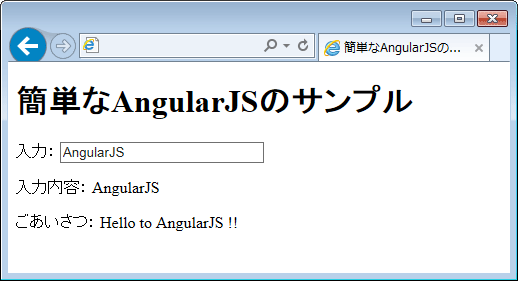
リスト1を実行すると、変数textの初期値である「AngularJS」がHTMLに反映されて表示されます。

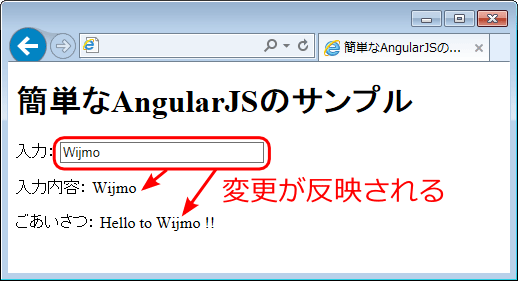
この状態からテキストボックスの内容を書き換えると、書き換えた内容がHTMLに反映されます。

これはテキストボックスと変数textがバインドされた結果、テキストボックスの内容変化が変数textに反映され、さらに変更された内容がHTMLにリアルタイムで反映されたためです。このようにAngularJSを用いると、JavaScript変数のデータと、HTMLの表示内容を同期させることが可能です。この仕組みを双方向データバインディングと呼びます。
なおAngularJSについてはCodeZineで別の連載がありますので、AngularJSそのものに興味がある方はそちらも読んでみてください。
















































