Azure Webサイトとの連携
Azure Webサイトは、Webアプリのホスティングに特化し簡単な操作でサービスを利用できることが特徴です。多言語(Node/PHP/Javaなど)への対応も然ることながら、Visual Studioと簡単に連携できる点に注目です。
さっそくWebサイトと連携するアプリケーションを作成してみましょう。事前にWebサイトを作成しておかなくても、プロジェクト作成ウィザードで同時に作成し、デプロイするための情報もほぼ自動で設定してくれます。
[ファイル]‐[新規作成]‐[プロジェクト]を選択して、新しいプロジェクトの作成を開始します。Webサイトは、Webアプリケーションをホスティングする環境なので、ASP.NET Webアプリケーションを選択して[OK]ボタンをクリックします。
ここでは、MVCテンプレートを選択します。認証は、[認証なし]を選択し、右下部分のMicrosoft Azureの設定で、[クラウド内のホスト]のチェックをオン、下のコンボボックスから[Webサイト]を選択して[OK]ボタンをクリックします。
引き続き、Webサイト設定の構成画面が表示されます(図6)。項目については、下表を参考に設定します。
| 項目 | 設定内容 |
|---|---|
| サイト名 | Webサイトの名前を設定します。Microsoft Azure内で一意の必要があります。自動で設定されますが、適宜修正してください。最終的に、Webサイト名.azurewebsite.net というURLにアプリケーションがデプロイされます。 |
| サブスクリプション | サブスクリプションが複数あるときに指定します。1つならば既定のサブスクリプションが設定されます。 |
| リージョン | Microsoft Azureのデータセンターを選択します。ここでは西日本を選択します(注2)。 |
| データベースサーバー | アプリケーションがデータベースを利用する場合などは、同時に新しいデータベースを作成できます。このデータベースとは、Microsoft Azure上でSaaSとして提供されているSQL Databaseのことです。ここでは同時に作成します。 |
|
データベース ユーザー |
データベースへのユーザー名を指定します。saや、adminなど一般的な名前は指定できません。 |
|
データベース パスワード |
データベースのパスワードを設定します。 |
データセンターの場所は「Azureのリージョン」から確認できます。また、現時点で東日本DCの需要が逼迫しており、サブスクリプションによっては東日本にWebサイトを作成できない場合があります。
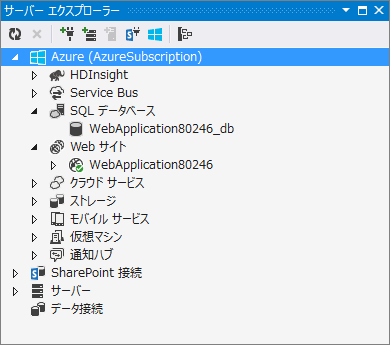
[OK]ボタンをクリックすると、プロジェクトとWebサイトの作成が始まります。作成が完了すると、Visual Studioのビューに作成完了の表示がされるとともに、サーバーエクスプローラーに作成されたWebサイトが表示されます。下図では、WebサイトとSQL Databaseが作成されていることを確認できます(図7)。

Webサイト配下のWebApplication80246のコンテキストメニューから、[ブラウザーで開く]を選択するとWebサイトがブラウザーで表示されます。作成したばかりは、まだアプリケーションが未配置であるため既定の成功画面が表示されている状態です(図8)。
ここで作成されるWebサイトは無料プラン、SQL DatabaseはWebエディションになっています。SQL DatabaseのWebエディションは、廃止予定となっているため今後変更される可能性があります。
プロジェクトとWebサイトの準備が整いました。通常の開発などであれば、ここからアプリケーションを作成していくことになるでしょう。初期状態のまま配置するとデータベースを使用しないので、適当にモデルファーストなどを活用して、簡単なページを作成しておきます。詳細な作業については、ここでは割愛しますが、ASP.NET MVC5などの文献、書籍を当たってください。簡単なアプリケーションが用意できたところで、いよいよWebサイトにアプリケーションをデプロイします。
プロジェクトのコンテキストメニューから、[発行]を選択すると、Webの発行画面の接続画面が表示されます(図9)。Webサイトと連携していると、プロファイルはWebサイトに発行することが前提となっているので、いきなりこの設定画面から始まります。また、これら多数の入力項目はすべて自動で設定されているので、特に修正は必要ありません。ここは、このまま[次へ]をクリックします。
引き続き設定画面になります(図10)。構成は、[Release]と[Debug]から選択できます。後述するリモートデバッグを有効にしたいのなら、[Debug]に設定しておきます。また、面倒なデータベースの接続文字列なども自動で設定されますので、接続ミスなどが起こりにくくなっています。
最後にプレビュー画面が表示されます(図11)。[発行]をクリックしてアプリケーションをデプロイします。
アプリケーション発行後、ブラウザーが起動し、おなじみの画面が表示されるでしょう。下図は、先ほど作成したアプリの画面で少し操作したところです。URLを見ると分かるようにWebサイト上で動作しているのが確認できます。
リモートデバッグも特に面倒な環境設定などは必要ありません。Webサイトのコンテキストメニューから、[デバッガーの接続]を選択するだけです。Webサイト上のアプリケーションにデバッガーが接続されます。あとは、通常のデバッグと同じように操作を行えます(図13)。
Webサイトの構成変更もVisual Studioからできます。サーバーエクスプローラーのWebサイトのコンテキストメニューから[設定の表示]を選択すると、Webサイトの構成変更を行えます(図14)。同様の操作は当然管理ポータルからも行えます。
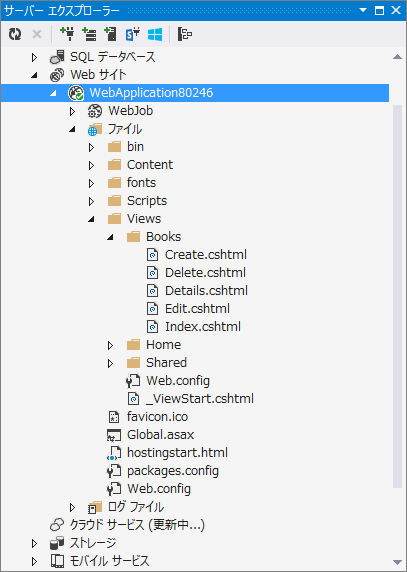
これ以外にもサーバーエクスプローラから、直接Webサイト上のファイルを参照、修正(注3)することも(図15)、SQL Databaseに接続しデータベースの内容を確認することもできます。

Webサイト上のファイル修正は、ちょっとした変更確認などに便利ですが、一時的なものであることに注意してください。


































.png)
























