対象読者
今回の対象読者は下記のとおりです。
- Visual Studioを使う開発に興味のある方、開発を行っている方
- Microsoft Azure上で提供するサービス開発に興味のある方
必要な環境
- Visual Studio Community 2013、または他エディション
- Microsoft Azureサブスクリプション
Microsoft AzureとVisual Studio
Microsoft Azure(当時はWindows Azure)がサービスインして以来、Visual Studioには一貫してMicrosoft Azure対応の拡張機能が提供されてきました。
当初のVisual Studio 2008では、クラウドサービス(PaaS)向けのMicrosoft Azureアプリケーション作成、デプロイ機能程度しかありませんでしたが、現在ではVisual Studio 2013です。この間に、仮想マシン(IaaS)やWebサイトといったMicrosoft Azureの機能拡張が行われるたびに、併せてVisual Studioでも対応する機能が拡充され続けており、開発者にとって便利なツールとなっています。
Microsoft Azureへの操作は、ブラウザーベースの管理ポータルやPowerShellから行うのが一般的ですが、Visual Studioを利用すると、開発中のアプリケーションとシームレスに連携できます。Visual StudioからアクセスできるMicrosoft Azureの機能は以下のとおりです。
- 仮想マシンの作成、管理、削除
- クラウドサービスの作成、削除
- Webサイトの作成、管理
- SQL Databaseへの接続
- HDInsightの管理
- 通知ハブ、サービスバスへの接続、操作
- Azureストレージ(BLOB、テーブル、キュー)の作成、管理、削除
このうちあまりなじみのないHDInsight、通知ハブ、サービスバスにについて補足しておきます。「HDInsight」とはHortonworks社が提供するHadoopディストリビューションです。Microsoft Azure上でHadoopを利用したビッグデータ解析などが行えます。「通知ハブ」は、iOS/Android/Windowsなどのデバイスへのプッシュ通知の送信、「サービスバス」は、信頼性の高いキューなどのメッセージング処理基盤を提供するSaaSです。
各機能によってVisual Studioからサービスの作成、管理、削除までできるものもあれば、サービスに接続して管理のみしか行えないものもあります。
環境の設定
必要な環境と入手方法について簡単に説明します。
Visual Studioを入手する
MSDNサブスクリプションをお持ちであれば、プランに応じて常に最新版のVisual Studio がダウンロード可能です。それ以外の方は、以下のリンクから無料のCommunity版を入手可能です。これは、2014年11月13日に発表されたばかりの新しいエディションで、従来のExpress版に代わるものです。Professional相当の機能が無償(注1)で利用可能です。ダウンロード後、PCにインストールしてください。
詳細なライセンスは、Webページから確認してください。また、執筆時点では英語版のみのダウンロードですが、言語パックを追加インストールすることで日本語化が可能です。
Microsoft Azureサブスクリプションを契約する
MSDNサブスクリプションをお持ちであれば、プランに応じて最大15,500円分の無料利用特典があります。詳細は以下を参照してください。
それ以外の方でも、1か月の無料評価版が利用できます。すべての機能を利用でき、なおかつ約20,000円分までの課金分が無償で利用できます。Microsoft Azureサブスクリプションを契約するには、マイクロソフトアカウントが必要です。お持ちでない場合は、「Microsoftアカウント登録手続き」からアカウントを作成してください。
マイクロソフトアカウントを取得した後に、「Microsoft Azureサブスクリプション申し込み Step by Step」を参考に、サブスクリプションを申し込んでください。特に課金枠を外す操作をしなければ、無償枠をオーバーして課金されることがないため、心配ありません。
Microsoft Azure連携機能
Visual StudioからMicrosoft Azureと連携するためには、拡張機能のインストールが必要です。拡張機能はWeb Platform Installerとよばれる、マイクロソフトが提供する統合インストーラーから行えます(図1)。
Microsoft Azureとの連携
Visual StudioとMicrosoft Azureとの連携準備が整いました。Visual Studioから連携可能なMicrosoft Azureの機能は多岐にわたるため、ここでは中心的な連携機能についていくつか解説していきます。
サーバーエクスプローラー
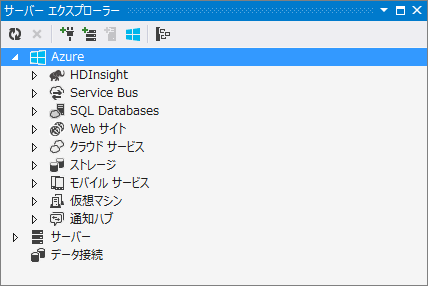
サーバーエクスプローラーとは、Visual Studioからサーバーを管理するインターフェースです。拡張機能をインストールすることで、ここからAzureの各機能に簡単にアクセスできます。Visual Studioのメインメニューから、[表示]‐[サーバーエクスプローラー]を選択すると表示されます(図2)。

ここから各Microsoft Azureの機能へアクセスするためには、サブスクリプションへの接続が必要です。コンテキストメニューから、[Microsoft Azureサブスクリプションへの接続]を選択すると、認証ダイアログが表示されます(図3)。Microsoft Azureサブスクリプションが紐付いたマイクロソフトアカウントでサインインしてください。
サブスクリプションは、コンテキストメニューから[サブスクリプションの管理]を選択すると表示されるダイアログで管理できます。ここでは説明は省略しますが、マイクロソフトアカウントではなく証明書ベースの管理も選べます。
Azure Webサイトとの連携
Azure Webサイトは、Webアプリのホスティングに特化し簡単な操作でサービスを利用できることが特徴です。多言語(Node/PHP/Javaなど)への対応も然ることながら、Visual Studioと簡単に連携できる点に注目です。
さっそくWebサイトと連携するアプリケーションを作成してみましょう。事前にWebサイトを作成しておかなくても、プロジェクト作成ウィザードで同時に作成し、デプロイするための情報もほぼ自動で設定してくれます。
[ファイル]‐[新規作成]‐[プロジェクト]を選択して、新しいプロジェクトの作成を開始します。Webサイトは、Webアプリケーションをホスティングする環境なので、ASP.NET Webアプリケーションを選択して[OK]ボタンをクリックします。
ここでは、MVCテンプレートを選択します。認証は、[認証なし]を選択し、右下部分のMicrosoft Azureの設定で、[クラウド内のホスト]のチェックをオン、下のコンボボックスから[Webサイト]を選択して[OK]ボタンをクリックします。
引き続き、Webサイト設定の構成画面が表示されます(図6)。項目については、下表を参考に設定します。
| 項目 | 設定内容 |
|---|---|
| サイト名 | Webサイトの名前を設定します。Microsoft Azure内で一意の必要があります。自動で設定されますが、適宜修正してください。最終的に、Webサイト名.azurewebsite.net というURLにアプリケーションがデプロイされます。 |
| サブスクリプション | サブスクリプションが複数あるときに指定します。1つならば既定のサブスクリプションが設定されます。 |
| リージョン | Microsoft Azureのデータセンターを選択します。ここでは西日本を選択します(注2)。 |
| データベースサーバー | アプリケーションがデータベースを利用する場合などは、同時に新しいデータベースを作成できます。このデータベースとは、Microsoft Azure上でSaaSとして提供されているSQL Databaseのことです。ここでは同時に作成します。 |
|
データベース ユーザー |
データベースへのユーザー名を指定します。saや、adminなど一般的な名前は指定できません。 |
|
データベース パスワード |
データベースのパスワードを設定します。 |
データセンターの場所は「Azureのリージョン」から確認できます。また、現時点で東日本DCの需要が逼迫しており、サブスクリプションによっては東日本にWebサイトを作成できない場合があります。
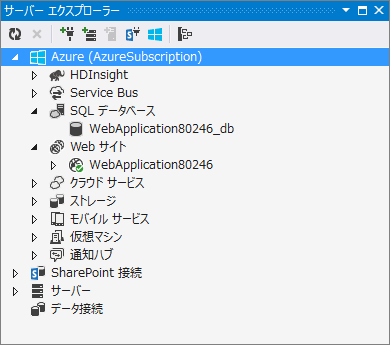
[OK]ボタンをクリックすると、プロジェクトとWebサイトの作成が始まります。作成が完了すると、Visual Studioのビューに作成完了の表示がされるとともに、サーバーエクスプローラーに作成されたWebサイトが表示されます。下図では、WebサイトとSQL Databaseが作成されていることを確認できます(図7)。

Webサイト配下のWebApplication80246のコンテキストメニューから、[ブラウザーで開く]を選択するとWebサイトがブラウザーで表示されます。作成したばかりは、まだアプリケーションが未配置であるため既定の成功画面が表示されている状態です(図8)。
ここで作成されるWebサイトは無料プラン、SQL DatabaseはWebエディションになっています。SQL DatabaseのWebエディションは、廃止予定となっているため今後変更される可能性があります。
プロジェクトとWebサイトの準備が整いました。通常の開発などであれば、ここからアプリケーションを作成していくことになるでしょう。初期状態のまま配置するとデータベースを使用しないので、適当にモデルファーストなどを活用して、簡単なページを作成しておきます。詳細な作業については、ここでは割愛しますが、ASP.NET MVC5などの文献、書籍を当たってください。簡単なアプリケーションが用意できたところで、いよいよWebサイトにアプリケーションをデプロイします。
プロジェクトのコンテキストメニューから、[発行]を選択すると、Webの発行画面の接続画面が表示されます(図9)。Webサイトと連携していると、プロファイルはWebサイトに発行することが前提となっているので、いきなりこの設定画面から始まります。また、これら多数の入力項目はすべて自動で設定されているので、特に修正は必要ありません。ここは、このまま[次へ]をクリックします。
引き続き設定画面になります(図10)。構成は、[Release]と[Debug]から選択できます。後述するリモートデバッグを有効にしたいのなら、[Debug]に設定しておきます。また、面倒なデータベースの接続文字列なども自動で設定されますので、接続ミスなどが起こりにくくなっています。
最後にプレビュー画面が表示されます(図11)。[発行]をクリックしてアプリケーションをデプロイします。
アプリケーション発行後、ブラウザーが起動し、おなじみの画面が表示されるでしょう。下図は、先ほど作成したアプリの画面で少し操作したところです。URLを見ると分かるようにWebサイト上で動作しているのが確認できます。
リモートデバッグも特に面倒な環境設定などは必要ありません。Webサイトのコンテキストメニューから、[デバッガーの接続]を選択するだけです。Webサイト上のアプリケーションにデバッガーが接続されます。あとは、通常のデバッグと同じように操作を行えます(図13)。
Webサイトの構成変更もVisual Studioからできます。サーバーエクスプローラーのWebサイトのコンテキストメニューから[設定の表示]を選択すると、Webサイトの構成変更を行えます(図14)。同様の操作は当然管理ポータルからも行えます。
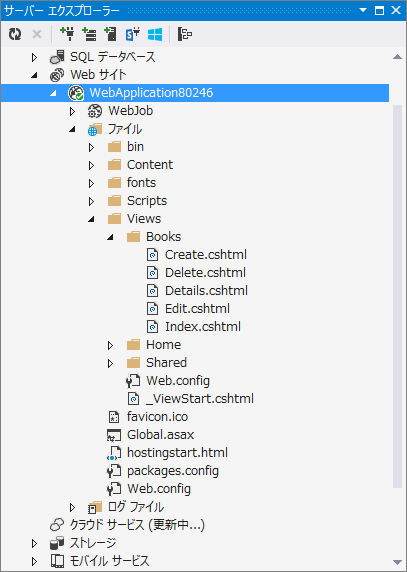
これ以外にもサーバーエクスプローラから、直接Webサイト上のファイルを参照、修正(注3)することも(図15)、SQL Databaseに接続しデータベースの内容を確認することもできます。

Webサイト上のファイル修正は、ちょっとした変更確認などに便利ですが、一時的なものであることに注意してください。
仮想マシンとの連携
さて、Webサイトでは要件に合わない場合など、仮想マシンでアプリケーションをホストすることもあるでしょう。Visual Studioでは、仮想マシンとの連携もサポートしています。仮想マシンとWebアプリケーションの連携手順は、Webサイトの場合と大きく違いはありません。Webサイトと同じ手順でASP.NET MVC5プロジェクトを作成しますが、図5の部分で、[Virtual Machine]を選択します。
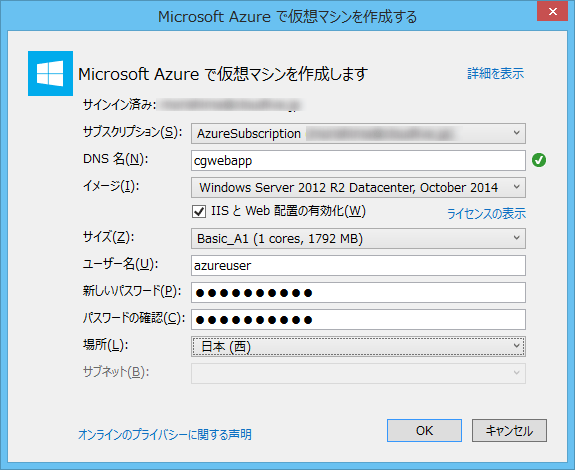
引き続き、仮想マシンの構成画面が表示されるので、下表に従って設定してください(図14)。
| 項目 | 設定内容 |
|---|---|
| サブスクリプション | サブスクリプションが複数あるときに指定します。1つならば既定のサブスクリプションが設定されます。 |
| DNS名 | 仮想マシンをホストするクラウドサービス名を指定します。名前.cloudapp.net がURLです。 |
| イメージ | 仮想マシンイメージを指定します。ここでは、Windows Server 2012 R2を指定します(注4)。 |
|
IISとWeb配置の 有効化 |
チェックをオンにします。仮想マシン作成時に必要な設定が自動で行われます。 |
| サイズ | 仮想マシンのインタンスサイズを設定します。ここでは、BASIC A1サイズを指定します。 |
|
ユーザー名/ パスワード |
ユーザー名とパスワードを入力します。 |
| 場所 | Microsoft Azureのデータセンターを選択します。ここでは日本(西)を選択します。 |

仮想マシン イメージは「Virtual Machines」から確認してください。Windowsサーバーのみのイメージから、SQLサーバー、SharePointなどがセットアップされたイメージなど多岐に渡って提供されています。また、MSDNサブスクリプションに紐づいている場合は、Windows 7/8.1 などのクライアント系OSや、Visual Studioがインストール済みのイメージも利用可能です。
[OK]をクリックすると、プロジェクトと仮想マシンの作成が始まります。仮想マシンの作成はWebサイトほど早くはなく、最低でも数分はかかります。出力ウィンドウに進行状況が表示されるので、そこで確認してください。
アプリケーションの発行もWebサイトの時と大きな違いはありません。プロジェクトのコンテキストメニューから発行を実行します。必要なパラメーターも自動設定されていますので、すぐに仮想マシンにアプリケーションをデプロイできます。
通常の手動オペレーションだと、仮想マシン作成後、IISなどの設定、外部通信を可能にするためのエンドポイントの設定など、多くの操作が必要になり煩雑です。しかし、Visual Studioから連携して仮想マシンを作成すると、これらの煩わしい部分がほぼ自動化されるため、非常に便利です。
また、Webサイトと同様にサーバーエクスプローラーから仮想マシンに対して操作を行えます。以下は、仮想マシンのコンテキストメニューから[構成]を選択すると表示される仮想マシンの構成設定画面です(図17)。管理ポータルと同様の操作ができることがご理解いただけるかと思います。
作成したリソースの削除は、サーバーエクスプローラーから操作できます。ただし、いくつかのサービスはサーバーエクスプローラーから行えないものもあります。そのような場合は、管理ポータル上から行ってください。
まとめ
Visual Studioを利用するとシームレスにMicrosoft Azureと連携でき、そのまま開発中のアプリケーションを簡単にデプロイできることがご理解いただけたでしょうか。
今回の例では、ASP.NETプロジェクトの作成中にWebサイトや仮想マシンを作成してみましたが、独立した操作として作成することもできます。これらの操作は、すべてサーバーエクスプローラーを基点として実施できますので、いろいろ試してみるとよいでしょう。
Microsoft Azureには、紹介した機能以外にも開発基盤として必要なストレージ、サービスバス、通知ハブなどが豊富にそろっています。これらの開発で必要と思われる機能にVisual Studioからアクセスできるのは開発者にとって大きな利点だと思います。
また、現在Visual Studio 2015がプレビュー版として公開されていますが、2015ではさらなるMicrosoft Azureとの連携強化がなされる予定です。今後も、Microsoft AzureとVisual Studioの機能拡張に注目してはいかがでしょうか。
本稿でMicrosoft Azureに興味をもったら、ぜひMSDNの特設ページ『開発・テストでこそ使いたい Microsoft Azure』にもアクセスしてみてください。Microsoft Azureのメリットや始め方が詳しくまとまっています。


































.png)






































