Monaca for Visual Studioのインストール
Monaca for Visual Studioは拡張機能として提供されており、Visual Studioギャラリーからインストールすることができます。Visual Studioのメニューより「ツール」→「拡張機能と更新プログラム」を選択します(図2)。
「拡張機能と更新プログラム」ダイアログが表示されたら、左のペインから「オンライン」を選択します。次に、右上にある検索ボックスに「Monaca」と入力して検索し、Monaca for Visual Studioを表示します(図3)。
マウスでクリックして選択し、「ダウンロード」ボタンをクリックします(図4)。
ライセンスに同意し、「インストール」ボタンをクリックすることで、拡張機能がインストールされます。
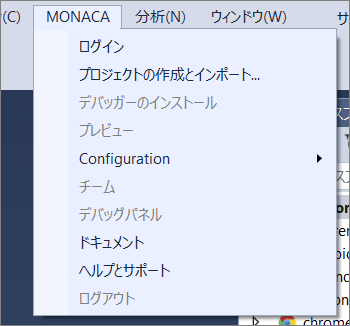
インストールが完了したら、Visual Studioを再起動する必要があります。下側に表示される「今すぐ再起動」をクリックし、Visual Studioを再起動してください。起動後、Visual Studioのメニューに「MONACA」が追加されていたら、Monaca for Visual Studioのインストールは成功です(図5)。

Monacaの会員登録
次に、Monacaのサービスに登録し、Monacaデバッガーをインストールしていきましょう。
まずは、MonacaのWebサイトにアクセスします。右上の「サインアップ」をクリックして、会員登録を行います。
なおMonacaは無料で利用できるサービスとなっていますが、作成できるアプリ(プロジェクト)数が3つまでという制限があります。また、無料プランでは、Visual StudioのCommunityエディションでの利用に限られますので注意してください。
Monacaの登録が完了すると、ダッシュボードが表示されます(図6)。ここでは、プロジェクトの作成や削除、アーカイブといった処理が行えます。会員登録を完了した時点で「Hello Worldアプリ」というプロジェクトがすでにクラウド上に作成された状態です。
まずは、このHello Worldアプリを実機で実行してみましょう。
Monacaデバッガーの実行
実機での動作には、Monacaデバッガーというアプリが必要です。Monacaデバッガーのインストールには、iOSやAndroidのアプリストアからダウンロードするのが手っ取り早いでしょう。
iOSであれば「App Store」、Androidであれば「Playストア」を起動し、「Monaca」で検索します。Monacaデバッガーをインストールしてください(図7)。
Monacaデバッガーを起動すると、ログイン画面が表示されます。先ほど作成したメールアドレスとパスワードを入力し、ログインしてください。デバッガーでログインが成功すると、先ほどのダッシュボードと同じように、プロジェクトの一覧が表示されます(図8)。
「Hello Worldアプリ」をタップすると、デバッガーはプロジェクトの内容をクラウドからダウンロードし、実行します(図9)。
このように、Monacaを使うと、とても簡単にアプリを実機上で動かすことができます。それでは、いよいよVisual Studioを使って、開発やデバッグ方法を見ていきます。




































.png)



















