しかし最近では、この分野に大きな変化が起きています。そのきっかけが、マルチプラットフォーム開発を可能にするHTML5ハイブリッドアプリの登場です。HTML5ハイブリッドアプリとはWeb技術であるHTML5を用いて作られるネイティブアプリで、プラットフォームに依存しない「クロスプラットフォーム」であることが最大の特徴です。
Visual Studioでも、このHTML5ハイブリッドアプリの開発の対応がどんどん進んでいます。Visual Studioの優れた開発環境を使い、iOSやAndroid向けのネイティブアプリが開発できます。そこで本稿では、Visual Studio上でHTML5ハイブリッドアプリ開発を実現する「Monaca for Visual Studio」を紹介し、実際にアプリ開発をしていきたいと思います。
対象読者
今回の対象読者は、以下のとおりです。
- JavaScriptによるクライアントサイド開発に携わってきた方
- iOSやAndroidアプリ開発に興味のある方
必要な環境
- Visual Studio Community 2013、またはProfessional以上のエディション(注1)
- 動作テストに使用する実機(iOSまたはAndroid端末)
Community以外のエディションで使用する場合は、MonacaのGoldプラン以上が必要です。
HTML5ハイブリッドアプリとは
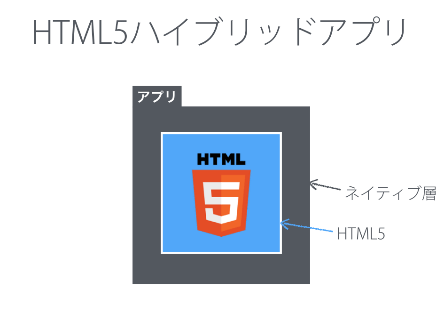
HTML5ハイブリッドアプリとは、HTML5の技術を用いてネイティブアプリ(デバイス上で直接実行されるアプリ)を開発する技術です。HTML5ハイブリッドアプリの構造は図1のようになります。ネイティブ層とHTML5層に分かれており、ブリッジという仕組みを通じてHTML5からネイティブAPIを呼ぶことができます。

HTML5ハイブリッドアプリがネイティブAPIを呼び出せることは、ブラウザ上で動くWebアプリと異なる大きな特徴です。カメラや加速度センサーといったデバイスAPIにアクセスしたり、アプリ内課金などのOSの機能を活用したアプリは、ネイティブでコードを書く必要があります。HTML5ハイブリッドアプリを使うと、そういったネイティブ部分はJavaScript APIとして提供されるため、新たな言語を覚えることなくネイティブアプリを作成することができるのです。
そのHTML5ハイブリッドアプリでは、Apache Cordova(以下、Cordova)というフレームワークがデファクトスタンダードです。Cordovaはオープンソースで公開されており、Webサーバーで有名なApache Foundationのプロジェクトの一つです。Cordovaは、今回紹介するMonacaだけでなく、アドビPhoneGapなどさまざまな製品で採用されています。
「Monaca for Visual Studio」と「Visual Studio Tools for Apache Cordova」
さて、Visual StudioでCordovaを使いたい場合、下記の2つの製品があります。
- Monaca for Visual Studio
- Visual Studio Tools for Apache Cordova
Monacaは、筆者が所属するアシアル株式会社が開発しているクラウドベースの開発プラットフォームです。Visual Studio Tools for Apache Cordovaはマイクロソフトが開発しています。どちらもHTML5ハイブリッドアプリ開発に対応し、iOSとAndroid向けのアプリ開発ができる点では同じですが、いくつかの違いがあります(表1)。ここでは大きく異なる点について説明します。
| Monaca | Visual Studio Tools for Apache Cordova | |
|---|---|---|
| 開発ベンダー | アシアル | マイクロソフト |
| 価格 | 無料~ | 無料 |
| ベースフレームワーク | Apache Cordova | Apache Cordova |
| 開発環境 |
Visual Studio クラウドIDE ローカル開発 |
Visual Studio |
| 実機でのデバッグ | Monacaデバッガー | なし |
| デバッグ機能 | USBデバッグで対応 | Visual Studioに統合 |
| ビルド機能 | クラウドビルド | ローカル環境のセットアップが必要 |
| サポート |
技術サポート 日本語フォーラム |
コミュニティベース |
| ドキュメント | 日本語 | 英語 |
ビルドの仕組みの違い
iOSとAndroidのビルドには、OSごとのプラットフォームSDKなどのビルド環境をセットアップしておく必要があります。さらに、iOSのビルドにはMacとその上で動く開発環境であるXcodeが必要です。
Monaca for Visual Studioでは、こうしたビルドはMonacaが持つクラウドサービスが行います。Visual StudioとMonacaクラウドが連携することで、MacやSDKをセットアップすることなく、アプリのビルドを行うことができます。
一方、Visual Studio Tools for Apache Cordovaを使用する場合は、iOSのビルドのためにMacが別途必要になります。また、開発するPCにもAndroidのビルド環境をセットアップしておく必要があります。
デバッグの方法の違い
開発時の動作チェックの方法も大きく異なります。Monacaでは、開発中に実機で動作を確認するためのデバッグツールが提供されます。デバイスAPIなどのネイティブ処理についても確認することができます。
Visual Studio Toolsの場合は、Windowsマシン上でシミュレータが起動します。実機が必要ないという利点はありますが、動作の再現性が低い可能性があります。
Monaca for Visual Studioのインストール
Monaca for Visual Studioは拡張機能として提供されており、Visual Studioギャラリーからインストールすることができます。Visual Studioのメニューより「ツール」→「拡張機能と更新プログラム」を選択します(図2)。
「拡張機能と更新プログラム」ダイアログが表示されたら、左のペインから「オンライン」を選択します。次に、右上にある検索ボックスに「Monaca」と入力して検索し、Monaca for Visual Studioを表示します(図3)。
マウスでクリックして選択し、「ダウンロード」ボタンをクリックします(図4)。
ライセンスに同意し、「インストール」ボタンをクリックすることで、拡張機能がインストールされます。
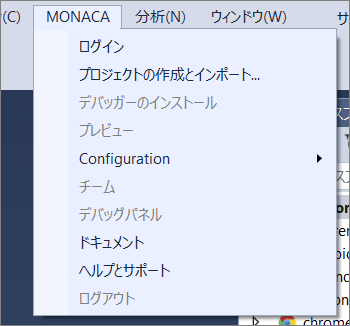
インストールが完了したら、Visual Studioを再起動する必要があります。下側に表示される「今すぐ再起動」をクリックし、Visual Studioを再起動してください。起動後、Visual Studioのメニューに「MONACA」が追加されていたら、Monaca for Visual Studioのインストールは成功です(図5)。

Monacaの会員登録
次に、Monacaのサービスに登録し、Monacaデバッガーをインストールしていきましょう。
まずは、MonacaのWebサイトにアクセスします。右上の「サインアップ」をクリックして、会員登録を行います。
なおMonacaは無料で利用できるサービスとなっていますが、作成できるアプリ(プロジェクト)数が3つまでという制限があります。また、無料プランでは、Visual StudioのCommunityエディションでの利用に限られますので注意してください。
Monacaの登録が完了すると、ダッシュボードが表示されます(図6)。ここでは、プロジェクトの作成や削除、アーカイブといった処理が行えます。会員登録を完了した時点で「Hello Worldアプリ」というプロジェクトがすでにクラウド上に作成された状態です。
まずは、このHello Worldアプリを実機で実行してみましょう。
Monacaデバッガーの実行
実機での動作には、Monacaデバッガーというアプリが必要です。Monacaデバッガーのインストールには、iOSやAndroidのアプリストアからダウンロードするのが手っ取り早いでしょう。
iOSであれば「App Store」、Androidであれば「Playストア」を起動し、「Monaca」で検索します。Monacaデバッガーをインストールしてください(図7)。
Monacaデバッガーを起動すると、ログイン画面が表示されます。先ほど作成したメールアドレスとパスワードを入力し、ログインしてください。デバッガーでログインが成功すると、先ほどのダッシュボードと同じように、プロジェクトの一覧が表示されます(図8)。
「Hello Worldアプリ」をタップすると、デバッガーはプロジェクトの内容をクラウドからダウンロードし、実行します(図9)。
このように、Monacaを使うと、とても簡単にアプリを実機上で動かすことができます。それでは、いよいよVisual Studioを使って、開発やデバッグ方法を見ていきます。
Visual Studioでのプロジェクト作成
前述の手順で見たように、Monacaはクラウド上にプロジェクトを管理します。そのプロジェクトをVisual Studio上で扱えるようにするためには「インポート」という手順を踏むことになります。
「ファイル」→「新規作成」→「プロジェクト」を選択します。「新しいプロジェクト」のダイアログで、左のペインより「Monaca」→「Multi-Device Hybrid App」を選択します。作成するプロジェクトの種類として「Import Monaca Project from monaca.io」を選択し、適当な名前を入力したあと、「OK」ボタンをクリックしてください(図10)。今回は「名前」に「HelloWorld」と指定しました。
Monaca for Visual Studioを使用するには、Monacaへのログインが必要です。ログインダイアログ(図11)が表示されたら、Monacaのアカウント情報を入力して「ログイン」をクリックします。
「プロジェクトの一覧」ダイアログが表示され、クラウド上にあるプロジェクトの一覧が表示されます。今回は「Hello Worldアプリ」を選択し、「インポート」をクリックします(図12)。
インポートには少し時間がかかります。完了したら、図13のような画面です。
Monaca for Visual Studioの使い方
Monaca for Visual Studioの使い方を見ていきましょう。まずは、Monaca for Visual Studioが持つ機能について大きく見ていきます。
ソリューションエクスプローラ
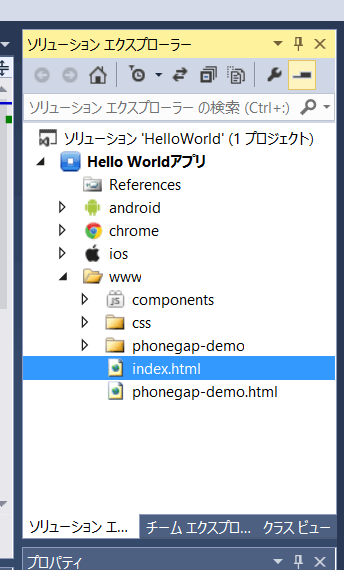
ソリューションエクスプローラには、プロジェクト内のファイルが表示されます。android、chrome、iosフォルダーにはそれぞれOSに依存したファイルが、wwwフォルダーにはアプリケーションの本体ファイルを設置します。wwwフォルダーを展開すると、アプリケーションのスタートポイントであるindex.htmlが存在します(図14)。index.htmlをクリックするとその内容が表示されます。

プレビュー
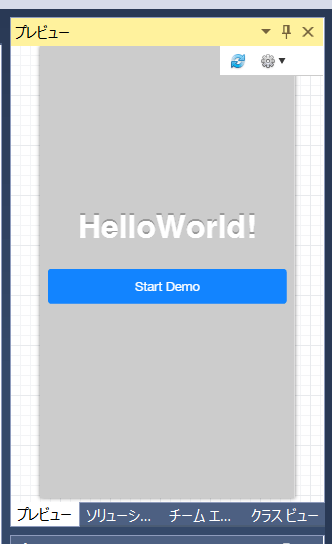
メニュー「Monaca」→「プレビュー」を選択すると、プレビューペインが表示されます。プレビューを使うと、プロジェクトの内容を簡易的に表示することができます(図15)。

アプリ設定とビルド設定
AndroidやiOSをビルドする時に必要な設定を行います。アプリケーション名の指定や、アイコンやスプラッシュ画像の登録、Cordovaの設定などを指定できます。
またビルド設定では、ビルドの際に必要となる証明書や暗号化キーの管理を行えます。具体的には、Androidのキーストアの作成や管理、iOSの証明書やプライベートキーの管理を行うことができます。
JS/CSSコンポーネント
Monacaにはbowerというパッケージマネージャーが組み込まれています。jQueryなどのJavaScriptライブラリーの組み込みは、JS/CSSコンポーネントの機能を使用すると良いでしょう。ただし現時点では既知の問題があり、インストール後にいったんプロジェクトを読み込み直す必要があります。
ドキュメントとチュートリアル
Monacaは日本語のマニュアルやサンプルアプリが充実しています。「Monaca」→「ドキュメント」でアクセスしてください。
Hello Worldアプリの修正
実際の開発プロセスを体験するために、index.htmlに簡単な修正を行ってみましょう。まずはソリューションエクスプローラからindex.htmlを開きます。
index.htmlにはアプリケーションの起動画面が記述されています(リスト1)。JavaScriptは最小限のものしかなく、ドキュメントにイベントリスナーを追加するためのdocument.addEventListener()関数を呼び出す部分と、その際に呼ばれるonDeviceReady()関数の定義が存在します。ここで使われているdevicereadyというイベントは、アプリの初期化が完了した際に呼ばれるイベントです。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
// PhoneGap event handler
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log("PhoneGap is ready");
}
</script>
</head>
<body>
<h1>HelloWorld!</h1>
<a class="button--large" href="phonegap-demo.html">Start Demo</a>
</body>
</html>
ここでは見出しの文字色を赤色に変更してみましょう。そのために、下記のように修正を加えます。
<h1>Welcome to Monaca!</h1> ↓ <h1 style="color: red">Welcome to Monaca!</h1>
デバッガー上でアプリを実行していると、保存したらすぐに再読み込みが行われます。
デバッグパネルを使う
「Monaca」→「デバッグパネル」を選択すると、デバッグパネルが表示されます。デバッグパネルには、デバッガーから送られるデバッグ情報が表示されます。デバッグパネルには、Elements、Resources、Network、Timeline、Consoleの5つのタブと、右側にデバイス選択コントロールがあります(図17)。
デバッガーがプロジェクトを実行すると、デバッグパネルにデバイス名が表示されます。その状態で「Elements」をクリックすると、現在のページのDOMツリーが表示され、内容を編集したりCSSのプロパティを変更したりすることができます。「Console」をクリックすると、コンソール情報が表示されます。
残念ながら、Visual Studioの画面からブレークポイントをセットしたり、ステップ実行などの操作には対応していません。これらの高度なデバッグを使用するには、USBデバッグを有効にする必要があります。USBデバッグについての詳細は、「Monacaアプリのデバッグ」を参照してください。
ビルド
作成したアプリをストアに掲載したり、配布を行ったりするには、ビルドを行います。ビルドにはデバッグビルドやリリースビルドなど、いくつかの種類があります。また、iOSでは実機に転送するためにiOS Developer Programに加入する必要があります。ここでは簡単にビルドができるAndroid向けデバッグビルドを紹介します。
ビルドを行うには、「ビルド」から「Hello Worldアプリのビルド」を選択します。すると「プロジェクトのビルド」ダイアログが表示されますので、「Android」を選択してください(図18)。
「Androidアプリケーションのビルド」画面では、「デバッグビルド」を選択します。「次へ」をクリックすると、クラウド側でビルドが開始されます。ビルドが完了するまで、数分がかかります。完了したら「ビルドが成功しました」画面が表示されますので、画面の指示に従いビルドされたパッケージを保存します(図19)。詳しくはドキュメントを参考にすると良いでしょう。
本格アプリを開発するために
本稿では駆け足でMonaca for Visual Studioの紹介を行いました。このツールを使うと、Visual Studioのパワフルな機能を用いて、HTML5ハイブリッドアプリの開発ができるようになります。
それでは、本格的なネイティブアプリの開発はどのように進めていくと良いのでしょうか。Webサイトと同じHTMLやJavaScriptと言えども、ネイティブアプリのルック&フィールを持つUIを構築するためには、専用のフレームワークを使用することを推奨します。
Onsen UI
高品質なモバイルUIを作成するためのライブラリーで、オープンソースで提供されています。開発はMonaca for Visual Studioと同じ、アシアルが行っています。
Onsen UIを使うと、ネイティブアプリと同様のUIコンポーネントをアプリに組み込むことができます。提供されるコンポーネントは、ボタンなどのパーツから、ナビゲーションやスライドメニューといった画面遷移を担うようなものまで多様です。
Monaca for Visual Studioでも、新しいプロジェクトを作成する時にOnsen UIのテンプレートを使用することができます。Onsen UIに関する詳細は公式Webサイトを参考にしてください。
HTML5ハイブリッドアプリのサンプルとチュートリアル
Monacaのドキュメントでは、いろいろなサンプルアプリが掲載されています。ゲームやSNS連携、Onsen UIを用いたモバイルUIなど、モバイルアプリ開発の実践情報として参考になるでしょう。
Monaca公式ガイドブック
2月18日にMonacaの公式ガイドブックが発売となります。Monacaの使い方から実践的なアプリの開発まで、サンプルアプリの開発を通じて深く説明が行われています。
Visual Studio クロス プラットフォーム開発では、Monaca for Visual Studio をはじめ、Visual Studio 自体のクロス プラットフォーム開発機能やXamarin、利用ユーザーの声等をご紹介しており皆様のクロス プラットフォーム開発の参考になるでしょう。











































































