実機で動かす
上記ではRippleエミュレーターを用いて、Chromeブラウザ上で動作させました。この方法は手軽に確認できる一方で、本格的なモバイルアプリ開発には、実機での動作確認が不可欠です。残念ながら各社の開発手法が統一されていないため、Visual Studioから利用する場合にもさまざまな留意事項が発生します。
下記に、それぞれのモバイルプラットフォームに向けた実機転送とビルドの仕組みについてまとめました。
Android
Android SDKが組み込まれており、Visual Studio 2015で新たに搭載されたHyper-Vベースの「VS Emulator」、あるいはUSBで接続した実機上で動作確認を行えます。エミュレーターの起動やアプリ動作は少しもたつく印象がありますが、Rippleとは異なりCordovaの動作を完全に再現することができます。
iOS
Visual StudioでiOS向けのビルドを行うには、別途Macマシンを用意する必要があります。VS Tools for Cordovaに付属するvs-mda-remoteというソフトウェアをMac OS X上にインストールすることで、Visual Studioからネットワーク経由でビルドを行えます。iPhoneやiPadなどの実機に転送したり、Mac OS X上のiOSシミュレーターで動作させることができます。
WindowsとWindows Phone
Visual Studioが標準で備えるエミュレーター上でアプリを起動できます。エミュレーターは起動も早く、動作も快適です。Windows Phone(Universal)を選択することで、Windows Phone 8.1以降に対応したAppx形式のパッケージでビルドできます。もしくはWindows-AnyCPUにすることで、いわゆるWindowsストアアプリ形式のAppxパッケージを作成できます。
このようにCordovaを使うと、さまざまなOS向けのアプリを開発できます。ただし、それぞれのOSがサポートするHTML5の機能やCSSのプロパティなどは異なります。また、Windowsプラットフォームでは、セキュリティやパフォーマンスのためにinnerHTMLプロパティやalert関数などが利用できなくなっていますので、OSごとの違いについて事前に把握しておくことを推奨します。
UIフレームワーク
さて、VS Tools for Cordovaを使うことでマルチプラットフォーム対応アプリを気軽に始められますが、アプリフレームワークについては指定がありません。その代わりに、サードパーティベンダーによるフレームワークが推奨される形となっています。
通常、Webサイトでは「マルチページアプリ」という形式が主流になります。これは、リンクやボタンをクリックするたびに新しいページが初期化され、ブラウザ画面に表示されるものです。一方、Cordovaでアプリを開発する場合は、ユーザーエクスペリエンスを高めるために「シングルページアプリ(SPA)」という方式が推奨されます。SPA方式では、アプリのコードをすべて起動時に読み込んでおき、アプリ起動中は画面を切り替えていきます。
この方式の課題は、アプリの構造が複雑になることで、JavaScriptコードの分量が増え、コードの保守性が重要になっていくところにあります。そのため、SPA方式に対応したJavaScriptフレームワークを採用することが推奨されます。ここでは、MSDNブログにも紹介されているIonic FrameworkとOnsen UIの2つのプロダクトについて紹介します。
IonicとOnsen UI
IonicとOnsen UIは、いずれもクロスプラットフォームに対応したフレームワークです。両方ともオープンソースであり、AngularJSをベースとしています。
AngularJSはグーグルが開発しているJavaScriptフレームワークで、大規模なJavaScriptアプリ開発にも対応しています。AngularJS自体はUIを持っていないため、IonicとOnsen UIはAngularJSを拡張してCordovaアプリ開発に向けた機能を提供しています。
いずれの製品もVisual Studio Galleryよりダウンロードできます。「ツール」より「拡張機能」を選択し、「オンライン」から検索してください。Ionicはタブバー形式のテンプレートが、Onsen UIはタブバーだけでなくサブページを持つ形式のテンプレートなど4種類のテンプレートが提供されています。
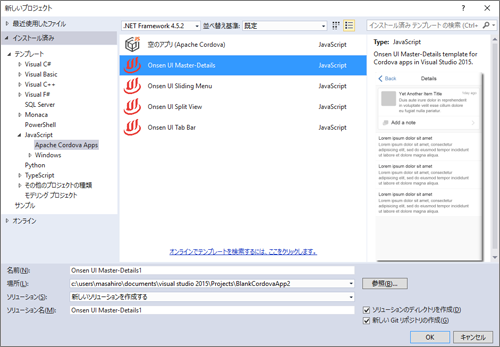
ここではOnsen UIのMaster-Detailsを紹介します。Visual Studio Galleryより「Onsen UI Templates for Visual Studio 2015」を選択し、インストールしてください。インストールが完了すると、「プロジェクトの作成」よりJavaScriptとTypeScriptのカテゴリ内にOnsen UIのテンプレートを選択することができます(図5)。

Onsen UIは日本製のフレームワークとなるため、日本語の情報も豊富です。コンポーネント一覧や使い方などについては、公式Webサイトを参考にしてください。
最後に
この記事ではVisual Studio 2015で組み込まれた、VS Tools for Cordovaについて紹介しました。今後モバイルデバイスが進化していくなかで、ますますHTML5の活用が広がり、クロスプラットフォームアプリの重要性が増してくると思います。ぜひこの記事が皆さまの挑戦のきっかけとなりましたら幸いです。














































