VS Tools for Cordovaのインストール
先述のとおり、Visual Studio 2015からVS Tools for CordovaはVisual Studio本体のインストーラーに標準バンドルされるようになりました。ただし、デフォルトでは組み込まれないため、インストール時に「Visual Studio Tools for Apache Cordova」のチェックボックスをONにしてください。Visual Studio 2015の無償版(Community)や評価版は、製品ページからインストーラーを入手することができます。
なお、VS Tools for Cordovaをインストールすると、Node.jsやJava JDK、Android SDKなど、VS Tools for Cordovaに必要なサードパーティ製品も同時にインストールされます。必要なディスク容量は相当なものになるので注意してください。
これらの必要ツールの詳細については、こちらのページで説明されています。すでにセットアップされている場合は、インストール対象から外すことも可能です。
Cordovaプロジェクトの作成と実行
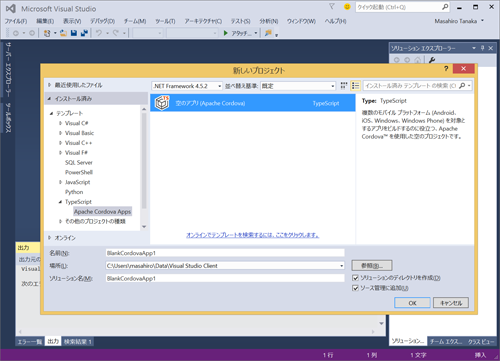
VS Tools for Cordovaがインストールされると、「新しいプロジェクト」ダイアログの「JavaScript」と「TypeScript」カテゴリに、「Apache Cordova Apps」という種類のテンプレートが追加されます(図1)。「空のアプリ(Apache Cordova)」を選択し、プロジェクト名や保存ディレクトリなどを指定して「OK」をクリックすると、プロジェクトが作成されます。

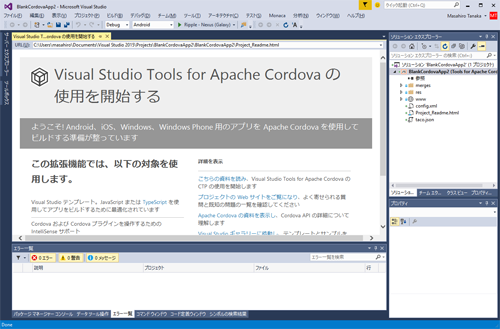
プロジェクトを開いた直後の画面で、必要なプログラム一式の確認が行われます(図2)。もし何らかのエラーが表示されている場合は、その内容に従い必要なアプリのインストールや設定を行ってください。

Cordovaプロジェクトは、下記のようなファイル構成となっています。ここでは、いくつかの重要なファイルについて紹介します。
- config.xml:Cordovaの設定ファイルです。詳細についてはこちらのドキュメントを参照してください。
- wwwディレクトリ:アプリケーションの本体が格納されるフォルダーです。
- www/index.html:アプリケーションのエントリーポイントです。
- merges/:ビルド時にプラットフォームごとにマージされるファイルが格納されています。例えばmerges/ios/内にindex.htmlというファイルを配置すると、www/index.htmlが上書きされます。
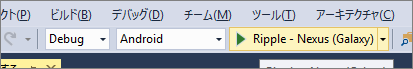
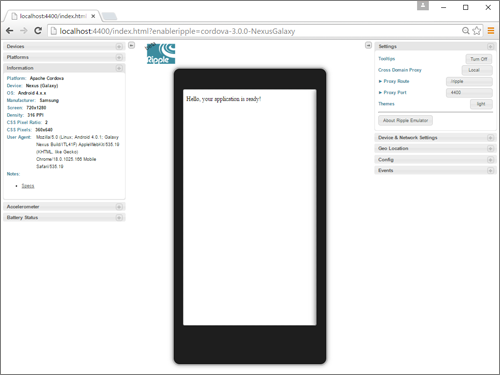
では早速、アプリを実行してみましょう。VS Tools for CordovaはAndroid、iOSそしてWindowsアプリの開発に対応しています。下記のとおり、構成を「Debug」、プラットフォームを「Android」とし、「Ripple-Nexus(Galaxy)」を実行してください(図3)。プロジェクトのビルドが開始され、新しくChrome上でRippleエミュレーターが起動します(図4)。このRippleエミュレーターはCordovaの基本的な機能をシミュレートしてくれるもので、Visual Studioのデバッグ環境と統合されています。