HTML5はクロスプラットフォームの標準技術
HTMLはWebのための標準マークアップとして誕生し、HTML5ではその周辺の技術(CSSやJavaScript)も巻き込んで大幅な機能拡張が行われました。そのなかには「オフライン対応」や「アプリのパッケージ化」といった、Webアプリをネイティブアプリのように使うための仕様も盛り込まれています。
こうした仕様は現在のブラウザでは対応できませんので、Polyfill(現在のブラウザの欠けている機能をライブラリーなどで補うこと)の存在が必要になります。その役割を担うライブラリーとして、最も使われている存在がCordova(コルドバ)というオープンソース製品です。
Cordovaを使うと、HTML5を用いて、iOSやAndroid、WindowsといったOSに対応するクロスプラットフォーム(複数のOSに1つの言語で対応すること)アプリを開発することができます。WebサイトがどのOSで見ても同じように表示され、JavaScriptが実行されるのと同様、Cordovaで開発したアプリは、Cordovaが対応しているOSであればすべてのOSに対応することができます。ちなみに先述のOS以外としては、Firefox OSやBlackberryなどにも対応しています。
Apache Cordovaに対応する各種ツール
それではVisual Studio周辺のCordovaアプリ開発機能について、簡単に見ていきましょう。
Visual Studio 2011で登場した「Multiplatform Apps Development」機能は「Visual Studio Tools for Apache Cordova」と名前を変え、Visual Studio 2013から利用できるようになりました(以下、「VS Tools for Cordova」と略します)。さらにVisual Studio 2015では、このプラグインにさまざまな機能強化が行われただけでなく、標準としてバンドルされるようになりました。
また、Visual Studio 2013以降では、同じCordova向け開発ツールとして「Monaca for Visual Studio」という製品を使うこともできます(以下「Monaca for VS」)。こちらもVisual Studioに別途組み込むエクステンションとして利用できますが、VS Tools for CordovaがiOSアプリの開発やビルドにMacマシンが必要なのに対して、クラウドサービスを経由することでその問題を解決していることが特徴です。
さらにVisual Studio 2015と同時にManifoldJSという新しいサービスも発表されました。これはWebサイトを入力すると、そのネイティブアプリがパッケージとしてダウンロードできるサービスです。このManifoldJSもCordovaを裏側で使用しています。
このようにさまざまな開発ツールが提供されていますので、これらの違いを把握することが重要です。Visual Studio標準のCordovaアプリ開発環境およびMonaca for VSについては、『Visual Studio“だけ”でiOSとAndroidアプリが作れる「Monaca for Visual Studio」』をご覧ください。Visual Studio 2013に向けて書かれたものですが、Visual Studio 2015でも適宜読み替えてご活用いただけます。
本記事では、特にVisual Studio 2015に焦点を当て、VS Tools for Cordovaを軸としたCordovaの開発ツールとその周辺環境について紹介していきます。
VS Tools for Cordovaのインストール
先述のとおり、Visual Studio 2015からVS Tools for CordovaはVisual Studio本体のインストーラーに標準バンドルされるようになりました。ただし、デフォルトでは組み込まれないため、インストール時に「Visual Studio Tools for Apache Cordova」のチェックボックスをONにしてください。Visual Studio 2015の無償版(Community)や評価版は、製品ページからインストーラーを入手することができます。
なお、VS Tools for Cordovaをインストールすると、Node.jsやJava JDK、Android SDKなど、VS Tools for Cordovaに必要なサードパーティ製品も同時にインストールされます。必要なディスク容量は相当なものになるので注意してください。
これらの必要ツールの詳細については、こちらのページで説明されています。すでにセットアップされている場合は、インストール対象から外すことも可能です。
Cordovaプロジェクトの作成と実行
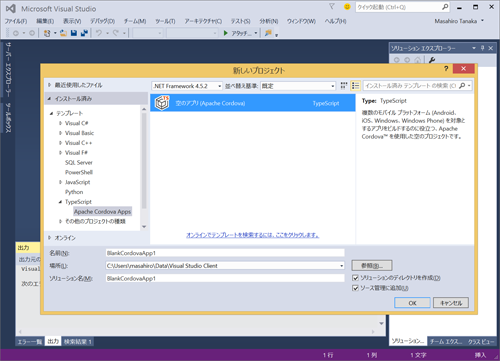
VS Tools for Cordovaがインストールされると、「新しいプロジェクト」ダイアログの「JavaScript」と「TypeScript」カテゴリに、「Apache Cordova Apps」という種類のテンプレートが追加されます(図1)。「空のアプリ(Apache Cordova)」を選択し、プロジェクト名や保存ディレクトリなどを指定して「OK」をクリックすると、プロジェクトが作成されます。

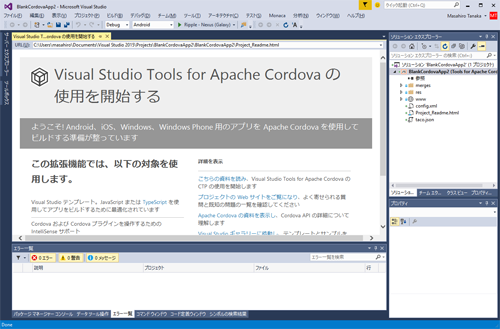
プロジェクトを開いた直後の画面で、必要なプログラム一式の確認が行われます(図2)。もし何らかのエラーが表示されている場合は、その内容に従い必要なアプリのインストールや設定を行ってください。

Cordovaプロジェクトは、下記のようなファイル構成となっています。ここでは、いくつかの重要なファイルについて紹介します。
- config.xml:Cordovaの設定ファイルです。詳細についてはこちらのドキュメントを参照してください。
- wwwディレクトリ:アプリケーションの本体が格納されるフォルダーです。
- www/index.html:アプリケーションのエントリーポイントです。
- merges/:ビルド時にプラットフォームごとにマージされるファイルが格納されています。例えばmerges/ios/内にindex.htmlというファイルを配置すると、www/index.htmlが上書きされます。
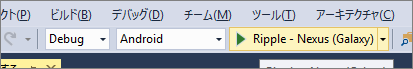
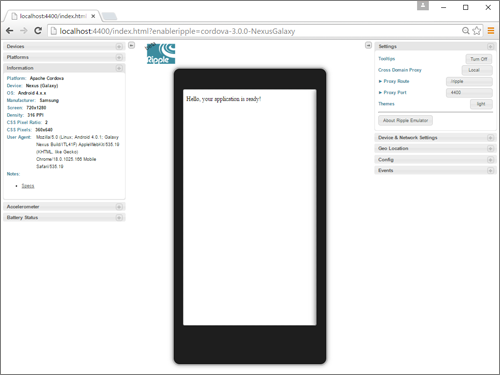
では早速、アプリを実行してみましょう。VS Tools for CordovaはAndroid、iOSそしてWindowsアプリの開発に対応しています。下記のとおり、構成を「Debug」、プラットフォームを「Android」とし、「Ripple-Nexus(Galaxy)」を実行してください(図3)。プロジェクトのビルドが開始され、新しくChrome上でRippleエミュレーターが起動します(図4)。このRippleエミュレーターはCordovaの基本的な機能をシミュレートしてくれるもので、Visual Studioのデバッグ環境と統合されています。


実機で動かす
上記ではRippleエミュレーターを用いて、Chromeブラウザ上で動作させました。この方法は手軽に確認できる一方で、本格的なモバイルアプリ開発には、実機での動作確認が不可欠です。残念ながら各社の開発手法が統一されていないため、Visual Studioから利用する場合にもさまざまな留意事項が発生します。
下記に、それぞれのモバイルプラットフォームに向けた実機転送とビルドの仕組みについてまとめました。
Android
Android SDKが組み込まれており、Visual Studio 2015で新たに搭載されたHyper-Vベースの「VS Emulator」、あるいはUSBで接続した実機上で動作確認を行えます。エミュレーターの起動やアプリ動作は少しもたつく印象がありますが、Rippleとは異なりCordovaの動作を完全に再現することができます。
iOS
Visual StudioでiOS向けのビルドを行うには、別途Macマシンを用意する必要があります。VS Tools for Cordovaに付属するvs-mda-remoteというソフトウェアをMac OS X上にインストールすることで、Visual Studioからネットワーク経由でビルドを行えます。iPhoneやiPadなどの実機に転送したり、Mac OS X上のiOSシミュレーターで動作させることができます。
WindowsとWindows Phone
Visual Studioが標準で備えるエミュレーター上でアプリを起動できます。エミュレーターは起動も早く、動作も快適です。Windows Phone(Universal)を選択することで、Windows Phone 8.1以降に対応したAppx形式のパッケージでビルドできます。もしくはWindows-AnyCPUにすることで、いわゆるWindowsストアアプリ形式のAppxパッケージを作成できます。
このようにCordovaを使うと、さまざまなOS向けのアプリを開発できます。ただし、それぞれのOSがサポートするHTML5の機能やCSSのプロパティなどは異なります。また、Windowsプラットフォームでは、セキュリティやパフォーマンスのためにinnerHTMLプロパティやalert関数などが利用できなくなっていますので、OSごとの違いについて事前に把握しておくことを推奨します。
UIフレームワーク
さて、VS Tools for Cordovaを使うことでマルチプラットフォーム対応アプリを気軽に始められますが、アプリフレームワークについては指定がありません。その代わりに、サードパーティベンダーによるフレームワークが推奨される形となっています。
通常、Webサイトでは「マルチページアプリ」という形式が主流になります。これは、リンクやボタンをクリックするたびに新しいページが初期化され、ブラウザ画面に表示されるものです。一方、Cordovaでアプリを開発する場合は、ユーザーエクスペリエンスを高めるために「シングルページアプリ(SPA)」という方式が推奨されます。SPA方式では、アプリのコードをすべて起動時に読み込んでおき、アプリ起動中は画面を切り替えていきます。
この方式の課題は、アプリの構造が複雑になることで、JavaScriptコードの分量が増え、コードの保守性が重要になっていくところにあります。そのため、SPA方式に対応したJavaScriptフレームワークを採用することが推奨されます。ここでは、MSDNブログにも紹介されているIonic FrameworkとOnsen UIの2つのプロダクトについて紹介します。
IonicとOnsen UI
IonicとOnsen UIは、いずれもクロスプラットフォームに対応したフレームワークです。両方ともオープンソースであり、AngularJSをベースとしています。
AngularJSはグーグルが開発しているJavaScriptフレームワークで、大規模なJavaScriptアプリ開発にも対応しています。AngularJS自体はUIを持っていないため、IonicとOnsen UIはAngularJSを拡張してCordovaアプリ開発に向けた機能を提供しています。
いずれの製品もVisual Studio Galleryよりダウンロードできます。「ツール」より「拡張機能」を選択し、「オンライン」から検索してください。Ionicはタブバー形式のテンプレートが、Onsen UIはタブバーだけでなくサブページを持つ形式のテンプレートなど4種類のテンプレートが提供されています。
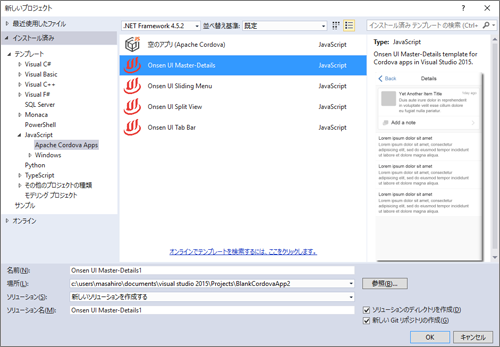
ここではOnsen UIのMaster-Detailsを紹介します。Visual Studio Galleryより「Onsen UI Templates for Visual Studio 2015」を選択し、インストールしてください。インストールが完了すると、「プロジェクトの作成」よりJavaScriptとTypeScriptのカテゴリ内にOnsen UIのテンプレートを選択することができます(図5)。

Onsen UIは日本製のフレームワークとなるため、日本語の情報も豊富です。コンポーネント一覧や使い方などについては、公式Webサイトを参考にしてください。
最後に
この記事ではVisual Studio 2015で組み込まれた、VS Tools for Cordovaについて紹介しました。今後モバイルデバイスが進化していくなかで、ますますHTML5の活用が広がり、クロスプラットフォームアプリの重要性が増してくると思います。ぜひこの記事が皆さまの挑戦のきっかけとなりましたら幸いです。



























































