はじめに
第1、2回では、「SpreadJS」の基本的な使い方や、サーバー側のWebフレームワークとしてASP.NET MVCの現状を確認しました。
本稿では、SpreadJSとサーバー側を連携し、実際にとあるシナリオを想定して帳票Webアプリを作成します。サンプルの一部を抜粋しながら、以下の機能がどのように実装できるか、紹介します。
想定シナリオ
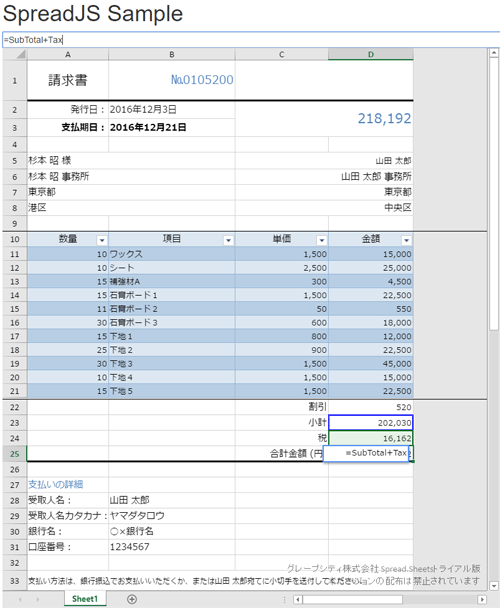
- "請求書"をブラウザ上で表示・編集し、データをサーバー側に保存する。
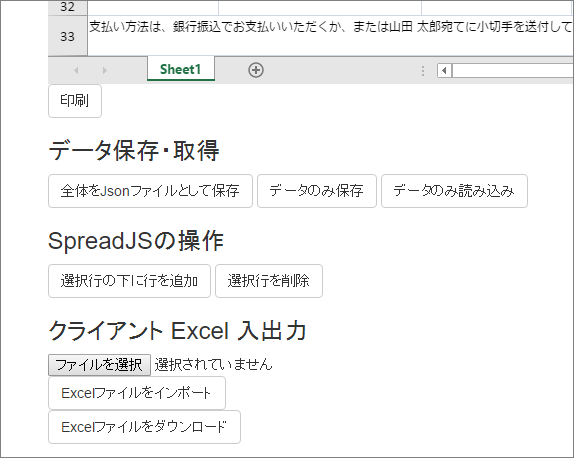
- 作成した"請求書"を再度読みこむ。
- 作成した"請求書"を、印刷・Excelファイルとして出力する。
構成
- サーバー側 Web フレームワーク:ASP.NET MVC、ASP.NET Web API
- クライアント側:TypeScript、SpreadJSライブラリ
- IDE:Visual Studio 2015
作成する帳票Webアプリの図



対象読者
- ASP.NET、JavaScriptを利用する開発者
- スプレッドシートの機能に興味がある方
- Excelのような帳票Webアプリを作成したい方
必要な環境
本稿では、次の環境で開発・動作確認を行っています。
- Chrome
- Visual Studio 2015
- Windows 10
サンプルについて
サンプルにはSpreadJSライブラリは含まれておりません。ご利用いただく場合には、別途SpreadJSのトライアル版(または製品版)をダウンロードする必要があります。ダウンロードした後、サンプル内のREADME.txtに従ってファイルを配置してください。















































