既存のExcelファイルをSpreadJSに適用する
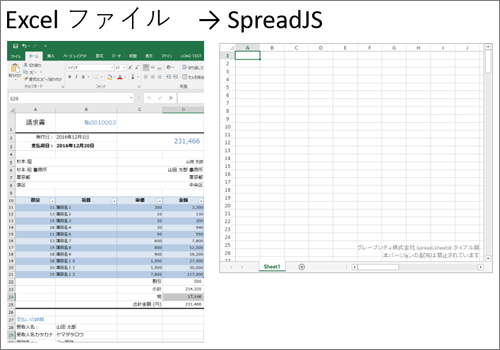
はじめに、帳票のデザインをSpreadJSで表示するにはどのようにしたらよいでしょうか。例えば、サンプルの請求書のデザインをSpreadJSに設定したいとします。

SpreadJSのデザインはJavaScriptの実装より行うことができますが、コード量が多くなり複雑になる可能性があります。そこで、すでにデザインされたExcelファイルを利用し、SpreadJSをあらかじめシリアル化しておくことで、アプリケーションの主となるロジックと区別することができます。
本稿のサンプルでは、製品ヘルプの「Excelのインポート機能」と「SpreadJSのシリアル化・逆シリアル化」を利用し、次の方法を選択しました。
- デザインされたExcelファイルをSpreadJSに読み込む。
- SpreadJSをシリアル化したJSONデータを「*.json」ファイルとして出力する。
- 作成した「*.json」ファイルをサーバー側に配置する。
- ブラウザ側で、初期表示に「*.json」ファイルの内容をSpreadJSに読み込む。
まず、(1)のExcelファイルをSpreadJSに読み込むための、クライアント側のTypeScriptの記述です。
// Excelファイルをインポートします
export function ImportExcelFile() {
let input: any = document.getElementById("fileDemo");
let excelFile = input.files[0];
excelIO.open(excelFile, function (json) {
var workbookObj = JSON.parse(json);
workbook.fromJSON(workbookObj);
}, e => { console.log(e); });
}
このクライアント側のExcelインポート機能については、連載第2回の「クライアントサイドのExcelインポート・エクスポート」でも紹介しておりますのでご参照ください。
次に、(2)のSpreadJS全体の設定をJSONデータとしてシリアル化するTypeScriptの記述です。
//SpreadJSの初期化
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("spreadjs-container"), {
sheetCount: 1
});
//JSONデータとして出力する
let json = JSON.stringify(workbook.toJSON({ includeBindingSource: false }));
詳細は、チュートリアルデモの「JSONによる初期化と保存」をご覧ください。
SpreadJSのシリアル化されたJSONデータは次のようになっています(一部のみ記載しています)。
{
"version": "9.20161.0",
"sheets": {
"Sheet1": {
"name": "Sheet1",
"frozenRowCount": 10,
"frozenTrailingRowCount": 12,
"rowCount": 33,
"columnCount": 4,
"activeRow": 4,
"activeCol": 2,
"spans": [
{
"row": 32,
"rowCount": 1,
"col": 0,
"colCount": 4
},
//..続く
以上の手順で取得したJSONデータを「*.json」ファイルとして出力し、サーバー側のASP.NET MVCプロジェクトの「App_Data/spread」フォルダ配下に配置します。

この「*.json」ファイルは、初期表示の際にサーバー側のAPIを通してクライアント側で取得し、SpreadJSに読み込みます。
「*.json」ファイルの中身を返すASP.NET Web APIの実装は次のようになります。
/// はじめに表示するSpreadJSのコンテンツを取得します
[HttpGet]
public HttpResponseMessage ReadSpread()
{
string fileName = "initialSpread.json";
string filePath = Path.Combine(spreadFolder, fileName);
var response = new HttpResponseMessage(HttpStatusCode.OK);
var fileStream = new FileStream(filePath, FileMode.Open);
response.Content = new StreamContent(fileStream);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/json");
return response;
}
注
ASP.NET Web APIで提供するAPIではなく、直接Webサーバー側のファイルを取得する方法でも構いません。ただし、*.jsonファイルが外部に公開されることに注意してください。またIISでは、規定では「*.json」ファイルの送信は許可されていませんので、MIMEマッピングを追加する必要があります。
クライアント側でAPIリクエストを送信し、「*.json」ファイルの中身を読み込み、SpreadJSに適用します。
function LoadWorkbook() {
//初期表示のSpreadJSを読み込みます
$.ajax({
url: "/api/spread/",
datatype: "json",
cache: false,
success: (data) => {
workbook.suspendPaint();
workbook.fromJSON(data);
let sheet = workbook.getSheet(0);
//シートに対してセットアップを行います。
SetupSheet(sheet);
workbook.resumePaint();
},
error: (ex) => {
console.log(ex);
}
} as JQueryAjaxSettings);
}
以上で、デザインされたExcelファイルをSpreadJSに適用できます。作成したExcelファイルはサンプル内にありますのでご参照ください。














































