CalendarGridの特徴
MultiRowとの連携を紹介する前に、CalendarGridの特徴を紹介します。
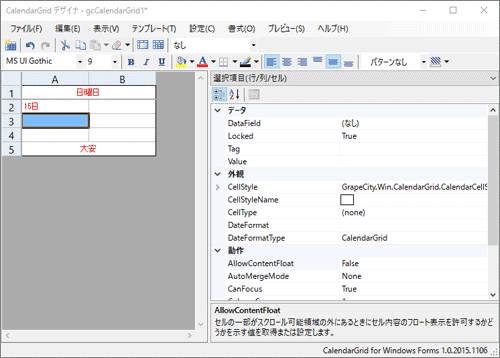
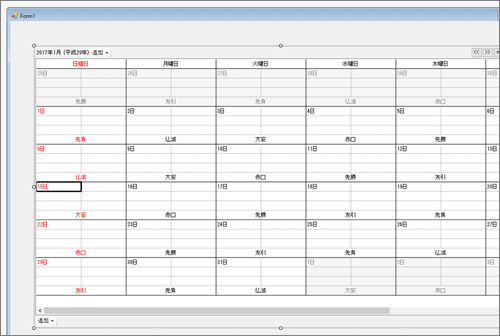
レイアウトをカスタマイズして、複雑なカレンダーを作成できる
1日を表すフィールドを柔軟にカスタマイズできます。
Excelライクなデザイナー画面で行列の追加や結合、スタイルの変更などができるため、以下の画像のように1日のマスが横2列という構成も簡単にできます。


InputManCellを利用した豊富な書式と入力制御
CalendarGridの入力フォームには、同社のInputManの機能を備えたInputManCellが利用できます。InputManは強力な入力コンポーネントですが、今回のサンプルで想定する別の表示形式を自前で実装する場合に、InputManCellと同等の機能を用意するのは大変です。別途InputManを導入するという方法もありますが、MultiRowにもInputManCellが備わっているため、容易に入力フォームに同等の機能を用意できます。
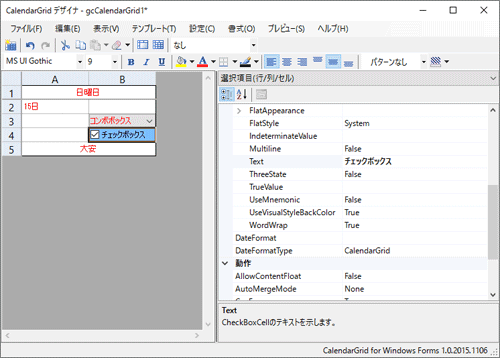
画像、コンボボックスなどの多様に備えたセル
CalendarGridには下画像のようにコンボボックスや、チェックボックス、画像などさまざまな形式に対応したセルが用意されています。