気象庁の「最新の気象データ」をグリッドに表示してみよう(1)
ではここからは、実際のデータを使用して、FlexGridのさまざまな機能を紹介します。
使用するデータは、気象庁が提供している「最新の気象データ」のCSVです。
このデータは、気温・降水量・風速などがCSV形式でリアルタイムに提供されており、利用規約に基いて使用できます。
最新の最高気温CSVをグリッドに表示してみよう
最新の最高気温のCSVは、次のURLで取得できます。
http://www.data.jma.go.jp/obd/stats/data/mdrr/tem_rct/alltable/mxtemsadext00_rct.csv
これで得られるCSVデータを、FlexGridに表示してみましょう。
FlexGrid101.slnのソリューションを改造して、気象庁のCSVデータを表示できるようにします。
CSVデータ用のクラスを作る
まず、CSVデータの1行を示すクラスを、FlexGrid101.XamarinプロジェクトにHighestTemperature.csという名称で作成します。
元のCSVは項目数が多いので、サンプルで使用する項目だけをプロパティとして用意します。
作成するHighestTemperatureは次のようになります。
// FlexGrid101.Xamarin プロジェクトに作成する
public class HighestTemperature
{
public string PlaceNo { get; set; } // 観測所番号
public string Pref { get; set; } // 都道府県
public string Point { get; set; } // 地点
public int NowYear { get; set; } // 現在時刻(年)
public int NowMonth { get; set; } // 現在時刻(月)
public int NowDay { get; set; } // 現在時刻(日)
public int NowHour { get; set; } // 現在時刻(時)
public int NowMinute { get; set; } // 現在時刻(分)
public float TodayHighestTemperature { get; set; } // 今日の最高気温(℃)
public float DiffToAverageYear{ get; set; } // 平年差(℃)
}
CSV読み込みライブラリを追加する
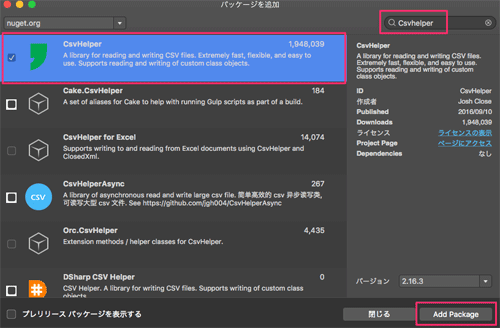
次にCSVデータの読み込みは、CsvHelperというオープンソースライブラリを使用して行います。
そのために、FlexGrid101.Xamarin、FlexGrid101.Android、FlexGrid101.iOSそれぞれのプロジェクトのメニュー→プロジェクト→NuGetパッケージの追加で、「csvhelper」で検索し、表示される「CsvHelper」をプロジェクトに追加します。

CSVのURLからデータを取得する
まず通信を行う権限をAndroidプロジェクトに付与します。
FlexGrid101.Androidプロジェクトの設定 → Android Applicationで「必要なアクセス許可」の項目群から「Internet」にチェックを入れます。
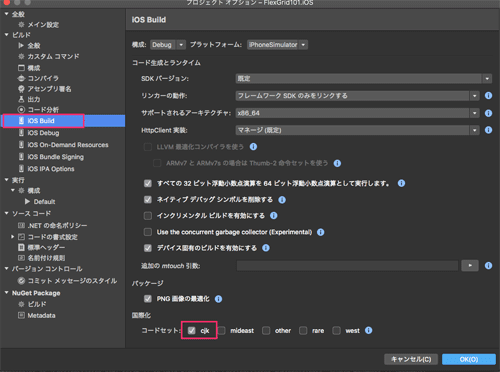
また、FlexGrid101.iOSプロジェクトの設定 → iOS Buildで、コードセットの「cjk」にチェックを入れます。これはShift-JISのCSVファイルを取り扱うのに必要な設定です。

次に、CSVファイルをダウンロードして読み込む処理をHighestTemperatureクラスに次のように実装します。
public static async Task<IList<HighestTemperature>> Read()
{
var client = new HttpClient();
var records = new List<HighestTemperature>();
var encoding = Encoding.GetEncoding("Shift-jis");
using (var stream = await client.GetStreamAsync(
@"http://www.data.jma.go.jp/obd/stats/data/mdrr/tem_rct/alltable/mxtemsadext00_rct.csv"))
using (var csvReader = new CsvReader(new StreamReader(stream, encoding)))
{
while (csvReader.Read())
{
var record = new HighestTemperature();
record.PlaceNo = csvReader.GetField<string>(0); // 観測所番号
record.Pref = csvReader.GetField<string>(1); // 都道府県
record.Point = csvReader.GetField<string>(2);
record.NowYear = csvReader.GetField<int>(4); // 現在時刻(年)
record.NowMonth = csvReader.GetField<int>(5); // 現在時刻(月)
record.NowDay = csvReader.GetField<int>(6); // 現在時刻(日)
record.NowHour = csvReader.GetField<int>(7); // 現在時刻(時)
record.NowMinute = csvReader.GetField<int>(8); // 現在時刻(分)
record.TodayHighestTemperature = csvReader.GetField<float>(9); // 今日の最高気温(℃)
var diff = csvReader.GetField<float?>(14); // // 平年差(℃)
record.DiffToAverageYear = diff ?? 0f;
records.Add(record);
}
}
return records;
}
このコードは、HttpClientを使用して気象データCSVをダウンロードし、CsvHelperを使用してデータをパースする処理です。元CSVは項目数が多いので本サンプルに必要な項目のみを取り出しています。尚、取り出しは項目の並び順に依存しているため、データの仕様が変わるとこのコードは動作しなくなる可能性があることに注意してください。
FlexGridにデータを表示する
上記までで取り出したデータをFlexGridに設定して表示させます。
Getting Startedの画面を改造して使用します。
GettingStarted.xaml.csの既存のコードを全て削除し、次のように記述します。
public partial class GettingStarted : ContentPage
{
private XuniCollectionView<HighestTemperature> _collView;
public GettingStarted()
{
InitializeComponent();
this.Title = AppResources.GettingStartedTitle;
InitializeData();
}
private async void InitializeData()
{
var data = await HighestTemperature.Read();
_collView = new XuniCollectionView<HighestTemperature>(data);
grid.ItemsSource = _collView;
}
}
InitializeDataメソッドで、CSVからデータを取得し、グリッドのItemsSourceに設定することでデータを表示させています。
これをAndroid,iOSそれぞれで実行すると、次のようになります。

















































