FlexGridのサンプルを動かしてみよう
それでは実際に、Xuniのインストーラに含まれるFlexGridのサンプルをAndroidとiOSそれぞれで動かしてみましょう。
/Users/<ユーザー名>/Documents/XuniJp/Xamarin/Samples/Forms/FlexGrid101/FlexGrid101.slnをXamarin Studioで開きます。
Androidでサンプルを動かしてみる
ソリューション内の「FlexGrid101.Android」をスタートアッププロジェクトにしてAndroid端末またはエミュレータで実行します。
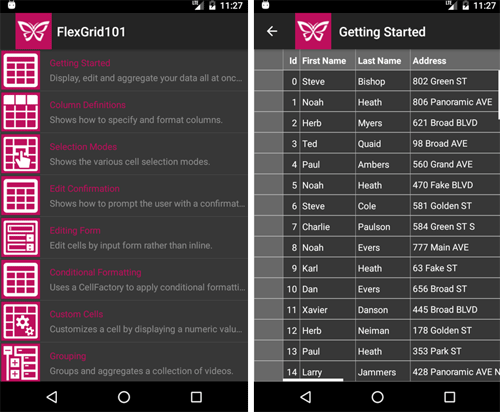
サンプルが起動すると、メニューの画面になり(図3の左画像)、更に一番上の「Getting Started」をタップするとFlexGridの標準的な使用例が表示されます。
メニューの他の項目では、FlexGridのさまざまな機能が確認できますので、一通り動かしてみましょう。

iOSでサンプルを動かしてみる
ソリューション内の「FlexGrid101.iOS」をスタートアッププロジェクトにしてiPhone端末またはiOSシミュレータで実行します。
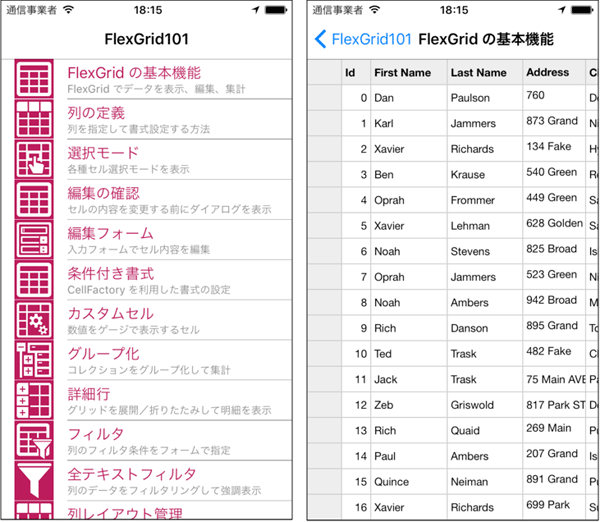
iPhone端末またはiOSシミュレータの言語設定を「日本語」にすると、図4のように、アプリケーションも日本語表示されます(以降の画像は言語設定「英語」を使用しているため、Android/iOSともに英語<"FlexGridの基本機能"→"Getting Started">となります)。

プロジェクトのビルド時に「'Icon-xxxx.png' not found on disk (should be at '…/FlexGrid101.iOS/Resources/Icon-xxxx.png') (FlexGrid101.iOS)」というエラーが出る場合は、FlexGrid101.iOS/ResourcesディレクトリにあるIcon-xxxx.pngファイル群をFlexGrid101.iOS/Resources/Images.xcassets/AppIcons.appiconsetディレクトリにコピーします。
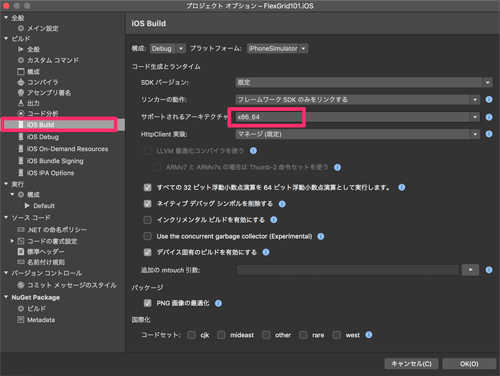
iOSシミュレータでの実行時、「"FlexGrid 101" Needs to Be Updated」と表示される場合は、FlexGrid101.iOSプロジェクトの設定→iOS Buildで、「サポートされるアーキテクチャ」を「x84_64」に変更します(図5参照)。

iOSでもAndroidと同じ機能が使用できます。Xamarin.Forms向けのコンポーネントなので、AndroidやiOS固有のコードは一切必要なく、共通なコードのみでAndroid/iOSで動作可能なグリッドを使用できます。
































.png)















