InputManJSの機能で入力フォームをカスタマイズ
InputManJSをカスタマイズできる設定の概要を以下で説明します。書式設定で指定できるパラメーターの種類など、詳細は公式ページを参照してください。
書式の設定
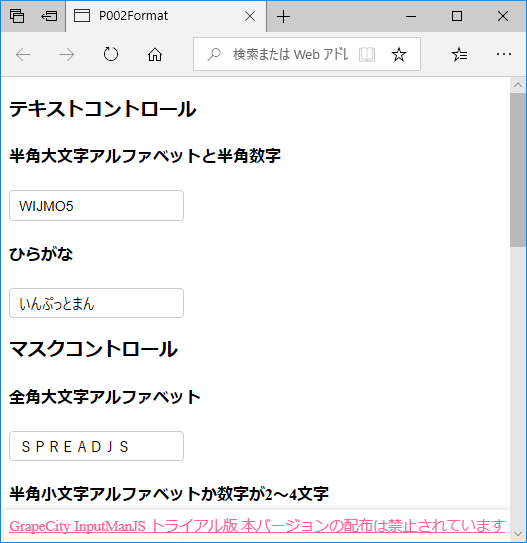
コントロールに書式を設定する方法を、図4のサンプル(P002-format)で説明します。

テキストコントロールでは、入力できる文字の種類をsetFormatメソッドで指定します。
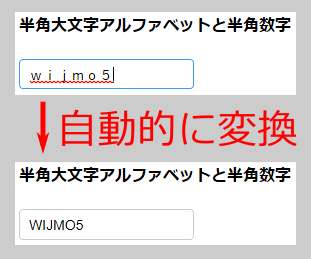
gcTextBox1.setFormat('A9'); // A:半角大文字アルファベット、9:半角数字
gcTextBox2.setFormat('J'); // 全角のJ:ひらがな
この場合、指定外の文字は入力できなくなりますが、大文字/小文字、半角/全角などは自動変換されます。

マスクコントロールでは、setFormatPatternメソッドの引数に正規表現で書式を指定します。一般的な正規表現のほか、「\\A」(全角大文字アルファベット)、「\\a」(半角小文字アルファベット)、「\\D」(半角数字)といった指定もできます。
// 全角大文字アルファベット0文字以上
gcMask1.setFormatPattern('\\A*');
// 半角の小文字アルファベットか数字が2~4文字 ...(1)
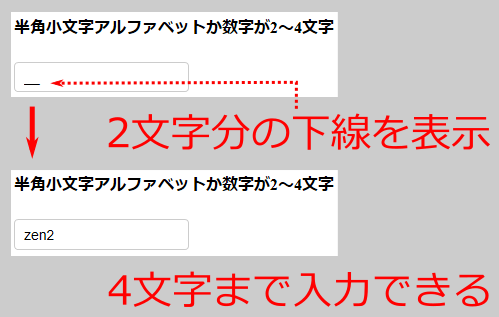
gcMask2.setFormatPattern('[\\a\\D]{2,4}');
リスト5(1)のように文字数を制限すると、最小文字数に対応する下線が表示されて、利用者の入力をガイドします。

日付時刻コントロールでは、入力時の書式をsetFormatPatternメソッド、表示時の書式をsetDisplayFormatPatternメソッドに指定します。
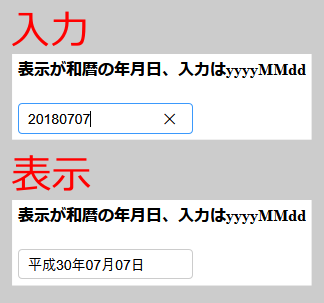
gcDateTime1.setFormatPattern('yyyyMMdd'); // 入力時の書式
gcDateTime1.setDisplayFormatPattern('gggEE年MM月dd日'); // 表示時の書式
リスト6の日付時刻コントロールは、図7のように表示されます。

書式設定では、表2のように元号や和暦も指定できます。和暦の「E」や「EE」は、「平成元年」のように表示するための指定です。
| キーワード | 説明 |
|---|---|
| g | アルファベットの元号(M、T、S,H) |
| gg | 元号の頭文字(明、大、昭、平) |
| ggg | 元号(明治、大正、昭和、平成) |
| e | 和暦(0詰めなし) |
| ee | 和暦(2桁になるように0詰め) |
| E | 和暦(0詰めなし、開始年を「元」と表示)※表示時のみ |
| EE | 和暦(2桁になるように0詰め、開始年を「元」と表示)※表示時のみ |
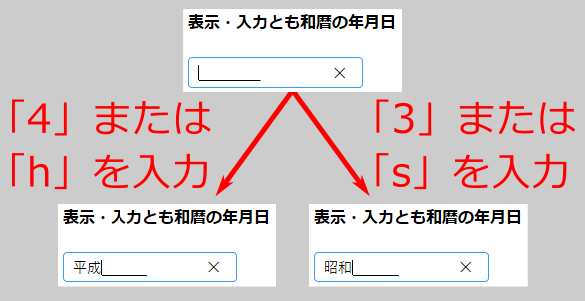
入力時の書式に元号を指定した場合、表3の入力ショートカットが利用できます。
| 入力ショートカットの種類 | 明治 | 大正 | 昭和 | 平成 |
|---|---|---|---|---|
| 数字入力 | 1 | 2 | 3 | 4 |
| 英字入力 | m | t | s | h |
入力ショートカットを利用すると、図8のように元号を入力できます。

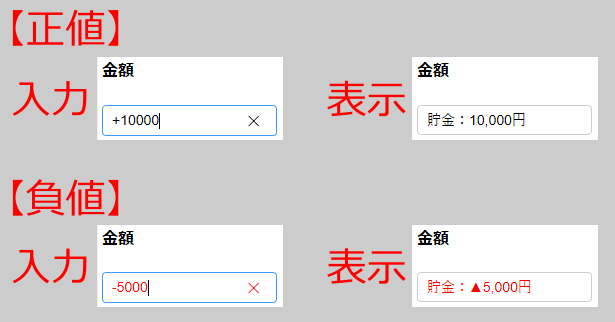
数値コントロールでは、リスト7のように、入力時と表示時で個別に書式を設定できます。(1)は数値の書式設定で、入力時は指定なし(入力値をそのまま表示)、表示時は数値がカンマ区切りになります。(2)は接頭辞の設定で、入力時と表示時、値が正のときと負のときで別の設定ができます。接尾辞の設定も同様です(サンプルコード参照)。
// 数値コントロールの書式設定(数値書式) ...(1)
gcNumber1.setFormatDigit(''); // 入力時(指定なし)
gcNumber1.setDisplayFormatDigit('###,##0'); // 表示時(カンマ区切り)
// 数値コントロールの書式設定(接頭辞) ...(2)
gcNumber1.setPositivePrefix('+'); // 入力時・正値
gcNumber1.setDisplayPositivePrefix('貯金:'); // 表示時・正値
gcNumber1.setNegativePrefix('-'); // 入力時・負値
gcNumber1.setDisplayNegativePrefix('貯金:▲'); // 表示時・負値
(略:接尾辞の書式設定)
リスト7の表示結果は図9のようになります。

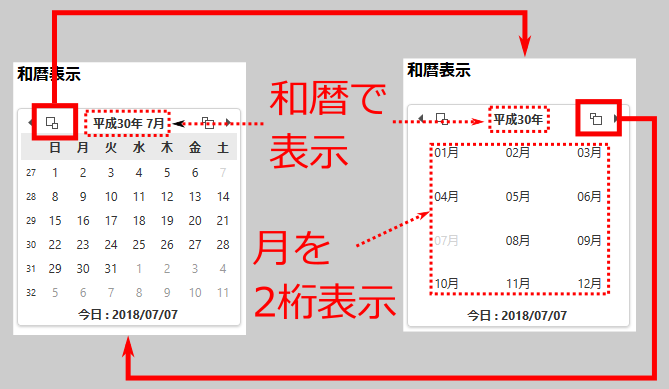
カレンダーコントロールでは、リスト8のように書式を設定できます。
gcCalendar1.setHeaderFormat('ggge年 M月') // ヘッダー書式 ...(1)
gcCalendar1.setYearMonthFormat('ggge年,MM月'); // 年-月カレンダー書式 ...(2)
カレンダーコントロールでは、カレンダー上部のボタンで、月-日カレンダー(図10=左)と年-月カレンダー(図10=右)を切り替えて表示できます。(1)は月-日カレンダーのヘッダー、(2)は年-月カレンダーのヘッダーと、月表示の書式を指定します。

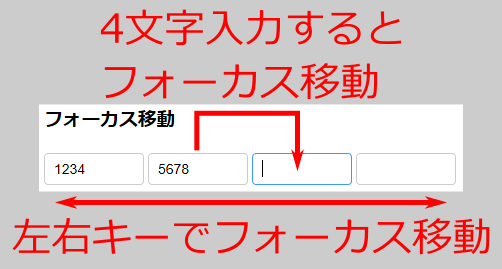
フォーカス移動
コントロールのフォーカス移動設定を、図11のサンプルで説明します。このサンプルでは、テキストボックスに4文字入力したときに自動でフォーカス移動します。また、矢印キーの左右でフォーカスを前後に移動できます。

このサンプルでは、各テキストボックスにリスト9のように設定しています。
// 最大文字数を4に設定 ...(1) gcTextBox1.setMaxLength(4); // 入力完了後にフォーカス移動 ...(2) gcTextBox1.setExitOnLastChar(true); // 左右キーでフォーカス移動 ...(3) gcTextBox1.setExitOnLeftRightKey(GC.InputMan.ExitOnLeftRightKey.Both);
(1)で最大文字数を4にしたテキストボックスに、(2)のsetExitOnLastCharメソッドで入力完了後のフォーカス移動を設定しています。(3)のsetExitOnLeftRightKeyは、左右キー押下時の挙動を指定するメソッドで、Both(左右ともフォーカス移動)のほか、Left(左のみ)、Right(右のみ)、None(フォーカス移動なし)が指定できます。
ドロップダウン表示
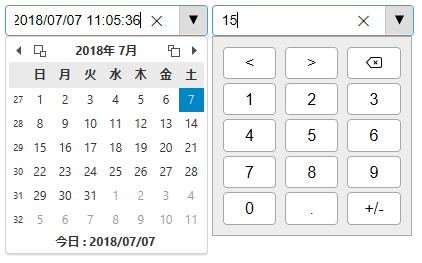
日付時刻コントロールと数値コントロールには、入力を支援するドロップダウンが表示できます。図12のサンプルでは、各コントロールの右側に表示される▼ボタンを押すと、カレンダーやテンキーがドロップダウン表示されます。

ドロップダウンを表示するには、リスト10のように指定します。
gcDateTime1.addDropDownCalendar(); // 日付時刻コントロールのドロップダウン設定 gcNumber1.addDropDownNumericPad(); // 数値コントロールのドロップダウン設定
フリガナ
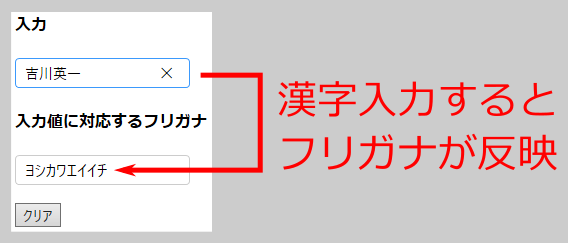
InputManJSのテキストコントロールでは、入力時にフリガナを取得できます。図13のサンプルでは、上のテキストコントロールに漢字入力すると、対応するフリガナが下のテキストコントロールに反映されます。

実装はリスト11のようになります。
// フリガナの取得 ...(1)
gcTextBox1.onIMEReadingStringOutput(function(sender, eArgs) {
furigana.setText(furigana.getText() + eArgs.readingString);
});
// フリガナを全角カタカナに設定 ...(2)
gcTextBox1.setReadingImeStringKanaMode(GC.InputMan.KanaMode.Katakana);
// 前に取得されたフリガナを置き換える設定 ...(3)
gcTextBox1.setIMEReadingStringAppend(false);
(1)で、onIMEReadingStringOutputイベントハンドラーに渡される引数eArgsのreadingStringプロパティからフリガナを取得します。(2)のsetReadingImeStringKanaModeメソッドでフリガナの種類を設定します。Katakana(全角カタカナ)のほか、KatakanaHalf(半角カタカナ)、Hiragana(全角ひらがな)が指定できます。(3)は、前に取得されたフリガナを置き換えて、新たに入力されたフリガナだけを取得する設定です。
休日・休業日の設定
カレンダーコントロールには、休日や休業日が設定できます。ここでは毎週日曜日と第2/4土曜日を休業日に設定して赤色や青色で表示する、図14のサンプルを説明します。

休業日を設定する実装はリスト12のようになります。
// 毎週日曜日を休業日に設定 ...(1)
gcCalendar1.getWeekday('sunday').setWeekFlags(GC.InputMan.WeekFlags.All);
// 毎週第2/4土曜日を休業日に設定 ...(2)
gcCalendar1.getWeekday('saturday').setWeekFlags(
GC.InputMan.WeekFlags.Second | GC.InputMan.WeekFlags.Fourth);
(1)で、カレンダーコントロールのgetWeekdayメソッドに「sunday」を指定して、setWeekFlagsメソッドで「All」(=毎週)を設定して休業日にします。(2)では、土曜日に対して「Second」と「Fourth」を設定して、第2・4土曜日を休業日にします。なお、設定した休業日の文字色などは、リスト13のようにCSSで指定します。
/* 日曜のスタイル */
.gcim-calendar__weekday_sunday {
color: red;
}
/* 土曜のスタイル */
.gcim-calendar__weekday_saturday {
color: blue;
}
また、カレンダーに祝日を設定することもできます。詳細は公式ページを参照してください。
新元号対応
InputManJSではデフォルトで明治から平成までの元号が利用できますが、GC.InputMan.updateCustomEraメソッドで新元号を設定することもできます。
GC.InputMan.updateCustomEra([
{ name: '明治', abbreviation: '明', symbol: 'M', startDate: '1868/09/08', shortcuts: '1,M' },
(略)
// 2019年5月1日からの新元号を「安藤」と仮定
{ name: '安藤', abbreviation: '安', symbol: 'A', startDate: '2019/05/01', shortcuts: '5,A' }
]);
メソッドの引数に与えるJavaScriptオブジェクト配列で、各元号の名前(name)、頭文字(abbreviation)、アルファベット(symbol)、開始日(startDate)、入力ショートカット(shortcuts)を指定します。ここでは新元号を「安藤」と仮定しています。
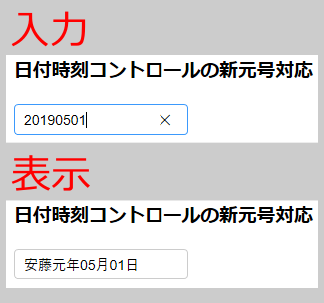
リスト14の設定で、InputManJSは2019年5月1日以降を新元号「安藤」として処理します。日付時刻コントロールでは図15のように新元号を表示できます。表2の書式設定「E」や「EE」で、新元号の最初の年を「元年」と表示させることができます。

カレンダーコントロールの表示は図16のようになります。なお、現状のカレンダーコントロールでは、「元年」を表示する「E」や「EE」の書式は利用できません。

















































