チャートに追加された新機能
以下では、SpreadJSのチャートに追加された主な機能を紹介します。
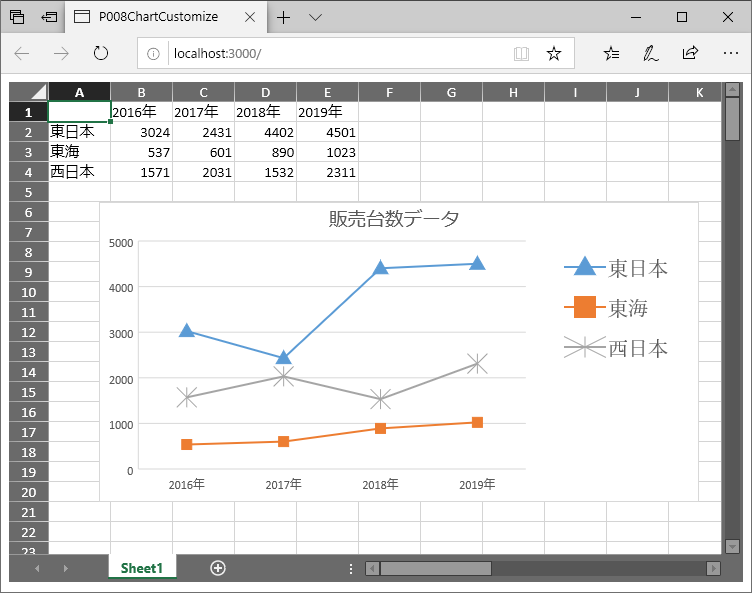
マーカーと凡例のカスタマイズ
チャートに表示するマーカーシンボルの種類やサイズ、凡例のフォント設定ができるようになりました。また、凡例の表示位置として、従来なかった「右上」が指定できるようになりました。

マーカーの設定は、リスト8の通り行います。(1)でチャートのデータ系列を取得して、(2)でsymbolプロパティにマーカー図形(shape)とサイズ(size)を設定後、(3)でチャートに系列を再設定します。設定できるマーカー図形の種類は、公式ドキュメントを参照してください。
var series1 = chart.series().get(0); // 系列を取得 ...(1)
series1.symbol = { // 系列のマーカーシンボルを設定 ...(2)
shape: GC.Spread.Sheets.Charts.SymbolShape.triangle, // 図形(三角形)
size: 15 // サイズ
}
chart.series().set(0, series1); // 系列を再設定 ...(3)
凡例の設定は、リスト9の通り行います。(1)でチャートから凡例を取得後、(2)でフォント、(3)でフォントサイズ、(4)で表示位置を設定後、(5)でチャートに凡例を再設定します。
var legend = chart.legend(); // 凡例を取得 ...(1) legend.fontFamily = '游明朝'; // フォント ...(2) legend.fontSize = 20; // フォントサイズ ...(3) legend.position = GC.Spread.Sheets.Charts.LegendPosition.topRight; // 位置(右上) ...(4) chart.legend(legend); // 凡例を再設定 ...(5)
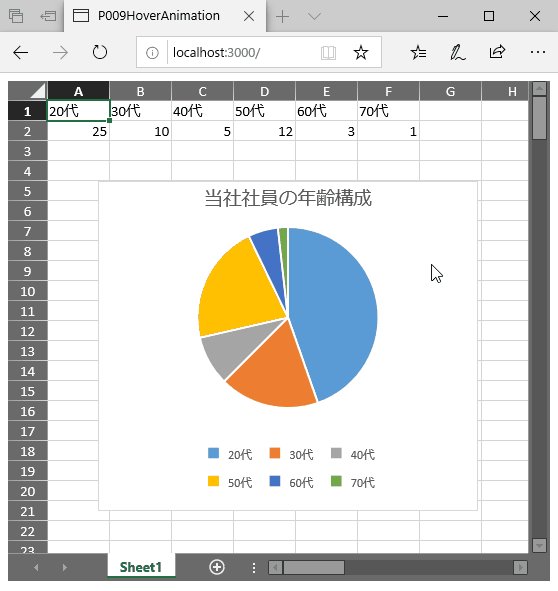
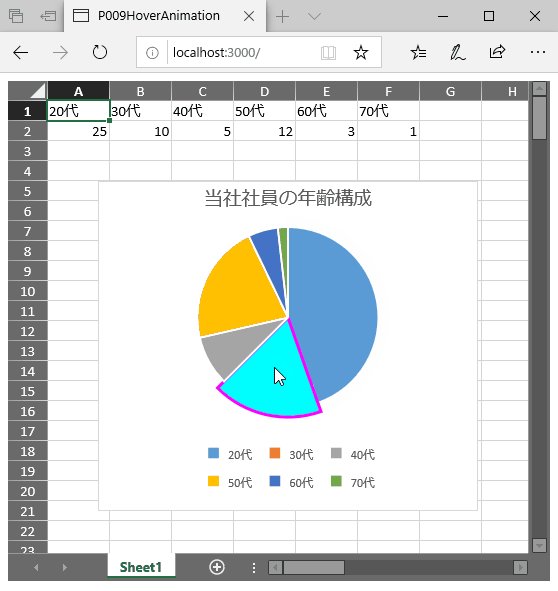
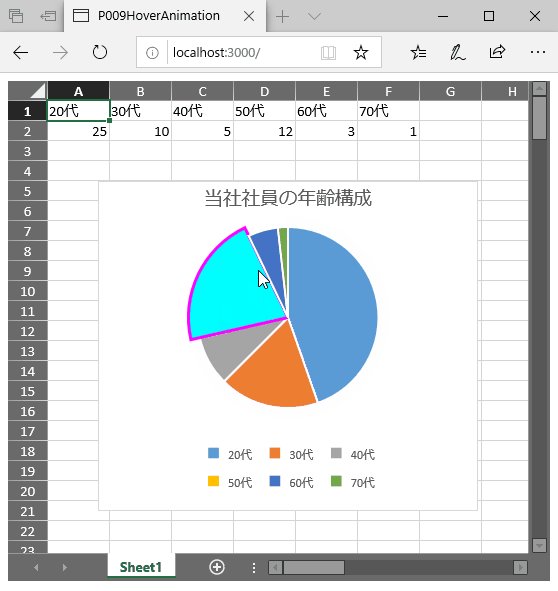
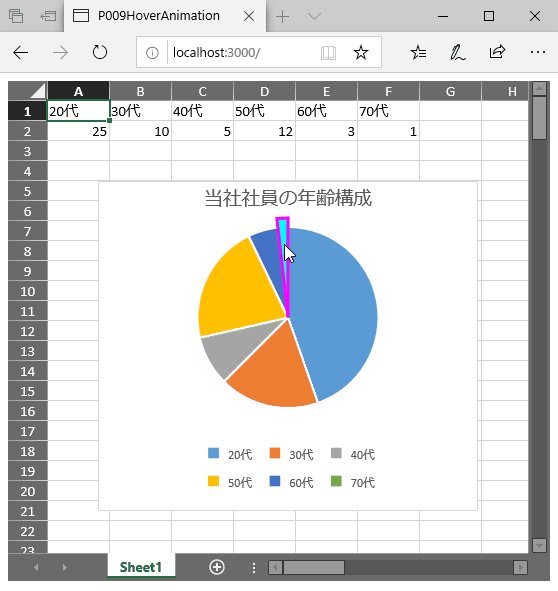
ホバー時アニメーションとスタイル
チャートにマウスカーソルをホバーしたときのアニメーションとスタイルを指定できるようになりました。

図10のホバー時アニメーションとスタイルを設定する実装は、リスト10の通りです。(1)のuseAnimationメソッドで、ホバーアニメーションを有効にします。(2)でホバー時のスタイルを取得します。ホバー時のスタイルがnullで取得された場合は、(3)で空オブジェクトを初期設定します。(4)と(5)でスタイルを設定して、(6)でホバー時のスタイルを適用します。
// ホバーアニメーションを有効にする ...(1)
chart.useAnimation(true);
// ホバー時のスタイルを取得 ...(2)
var hoverStyle = chart.hoverStyle();
if (!hoverStyle) {
hoverStyle = {}; // null時は空オブジェクトを初期設定 ...(3)
}
hoverStyle.applyHoverStyle = true; // ホバースタイルを適用する設定 ...(4)
hoverStyle.color = 'cyan'; // 背景色 ...(5)
// (略:枠線のスタイル設定)
// ホバー時のスタイルを適用 ...(6)
chart.hoverStyle(hoverStyle);
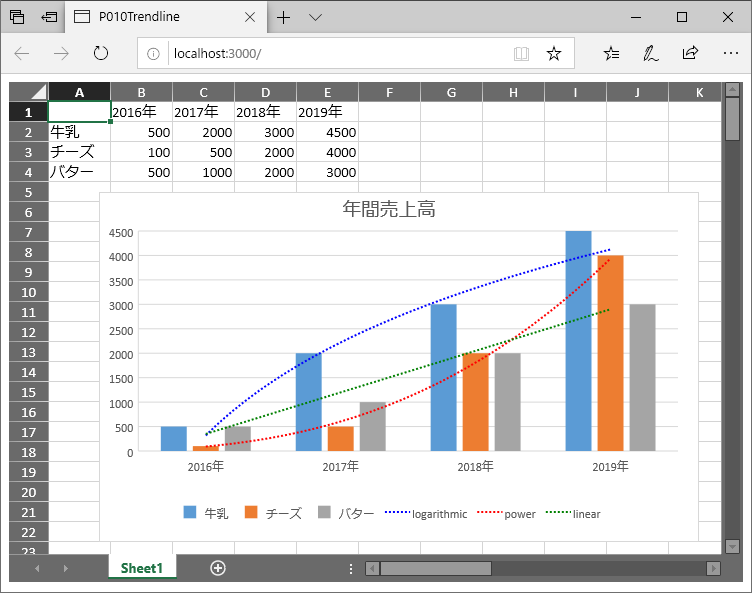
近似曲線とエラーバー
チャートのデータに対して、近似曲線や、誤差範囲を表すエラーバーを表示できるようになりました。近似曲線の例を図11に示します。

近似曲線は、リスト11の通り設定します。(1)で系列を取得後、(2)のtrendlinesプロパティに近似曲線の設定を行って、(3)で系列を再設定します。利用できる近似曲線の種類については、公式ドキュメントも参考にしてください。
var series1 = chart.series().get(0); // 系列を取得 ...(1)
series1.trendlines = [ // 近似曲線を設定 ...(2)
{
type: GC.Spread.Sheets.Charts.TrendlineType.logarithmic, // 対数近似曲線
name: 'logarithmic',
style: {
color: 'blue'
}
}
];
chart.series().set(0, series1); // 系列を再設定 ...(3)
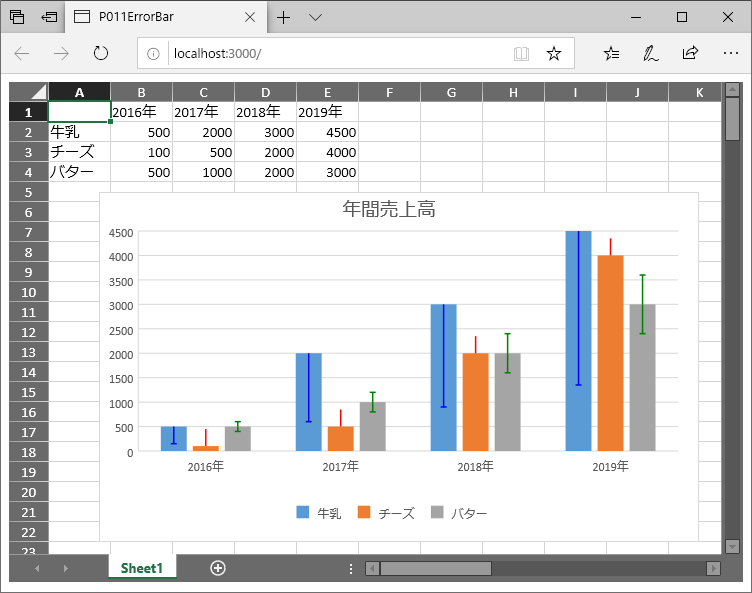
類似の実装で、図12の通りエラーバーを表示することができます。実装の詳細はサンプルコード(p011-error-bar)を参照してください。

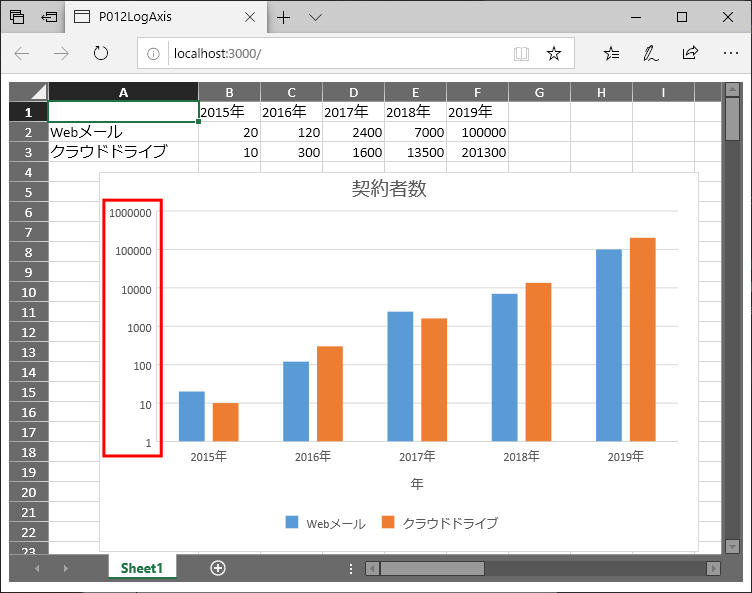
対数軸のサポート
チャート軸を対数で表示できるようになりました。図13は、y軸(赤枠部)が対数表示になっています。

対数軸を設定する実装はリスト12の通りです。(1)でチャートから軸を取得後、scalingプロパティで(2)の通り対数の底を設定します。
var axes = chart.axes(); // 軸を取得 ...(1)
axes.primaryValue.scaling = {
logBase: 10 // y軸を対数軸に設定、底は10 ...(2)
};
chart.axes(axes); // 軸を再設定
動的配列数式のサポート
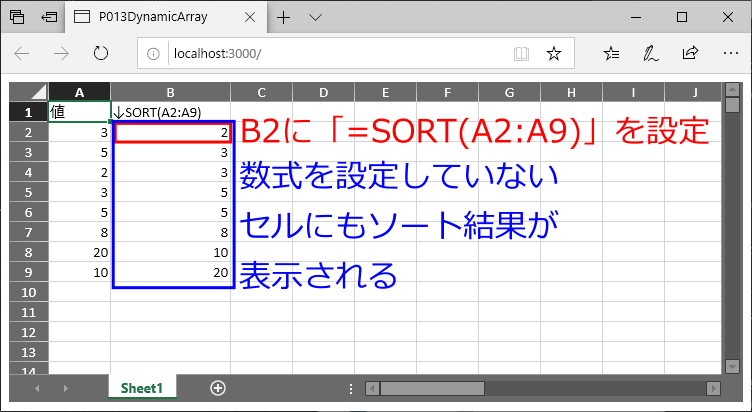
Excelに導入された動的配列数式(DynamicArray)は、あるセルに設定した数式によって、複数のセルに結果を反映する機能です。この動的配列数式がSpreadJSでも利用できるようになりました。図14では、B2セルに動的配列数式「=SORT(A2:A9)」を記述すると、A2~A9セルのデータを並び替えたものを、B2~B9セルに出力できます。

動的配列数式を利用するには、リスト13の通り、allowDynamicArrayプロパティをtrueに設定します。SpreadJSで利用できる動的配列数式は、公式ドキュメントを参照してください。
workbook.options.allowDynamicArray = true;
まとめ
本記事では、SpreadJSの新バージョンV13Jで導入された新機能の一部について紹介しました。Webページ上でスプレッドシートを利用するにあたって、より便利に活用できる機能が幅広く追加されたバージョンアップになっています。
次回は、SpreadJSと、グレープシティのドキュメント作成・編集用ライブラリー「DioDocs」を組み合わせた利用法を紹介します。

































.png)















