SmartHR流、デザイン原則作成のためのステップ
SmartHRのデザインシステムは「プロダクトに関わるすべての人が使えるものにしたい」というコンセプトがあり、プロダクトにおけるデザイン原則を明文化し、公開しています。

SmartHR Design Systemのデザイン原則(2021年3月現在)。
ここでは、初版の作成手続きを簡単にご紹介します。以下のステップで、プロダクトデザイナーとUXライターの4名が検討メンバーとなり、各自プロダクト開発の業務のかたわら、約3ヵ月かけて初版の作成を行いました。
- 関係しそうな人を集め役割分担する。
- デザイン原則の方向性や目的を確認する。
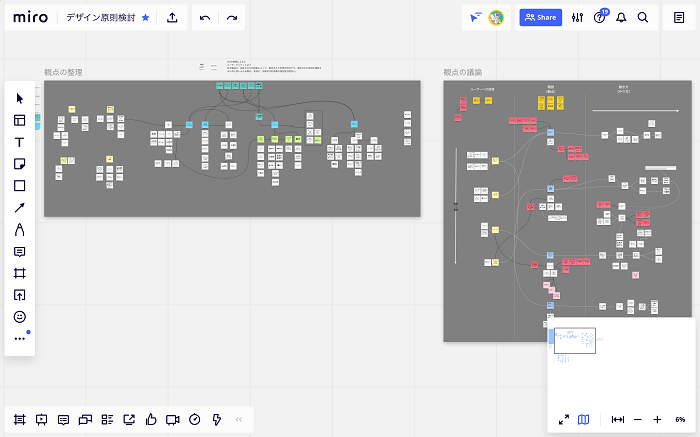
- デザイン原則の観点を洗い出す。
- 観点をブラッシュアップし、標語にする。
- 標語を説明する文章をつくり、初稿にする。
- 初稿を社内メンバーにレビューしてもらいブラッシュアップする。
- 初版として公開する。
特別な進めかたではなく、地道に議論を重ね、少しずつ解像度を上げていく方法です。デザイン原則に入れたい観点を挙げ、標語にし、文章に起こしたものを検討メンバー以外のデザイナーや関係者に見てもらい、言葉を丁寧に選んでいきました。
標語を出すまでのディスカッションはMiroとZoomを利用し、文章の推敲はGoogle Docsの共同編集で、というように、ほぼオンラインの会議で作っています。

SmartHRのデザイン原則は、デザインシステムのほかのコンテンツと同様に「常に作成中(Work in progress)」の状態にしています。これは、変化する事業環境やチームの状況に応じて定期的に見直す意思がある、という宣言です。
SmartHRのように常にメンバーが増え続けている環境では、新しくジョインした開発チームのメンバーが、このデザイン原則を「完成されたルール」と誤解して読んでしまう懸念がありました。そのため、デザイン原則が見直される前提であることをあえて明記しています。
このデザイン原則は、SmartHRを取り巻く環境の変化に合わせて定期的に見直し、更新しながら運用していくことを前提としています。
理念やスタンスが明確になったことで、「デザインとはなにか」、「プロダクトづくりにおいて大切にしたいこと」を開発チームにも言葉で伝えられるようになりました。並行して進めていたデザインシステムのコンテンツづくりにもそのスタンスは生かされ、デザインシステムの作成においても「立ち返る前提」として機能しています。















































