OSのメジャーアップデートで大きく変わったUIデザイン

最近相次いで「Android 12」と「iOS 15」がリリースされました。プロダクトや技術の急速な進化にともない、UIデザインも大きく変容しています。
まずは、今回のOSアップデートで大きく変わったデザイン部分を少しおさらいしてみましょう。
「Android 12」のUIデザインの変更点
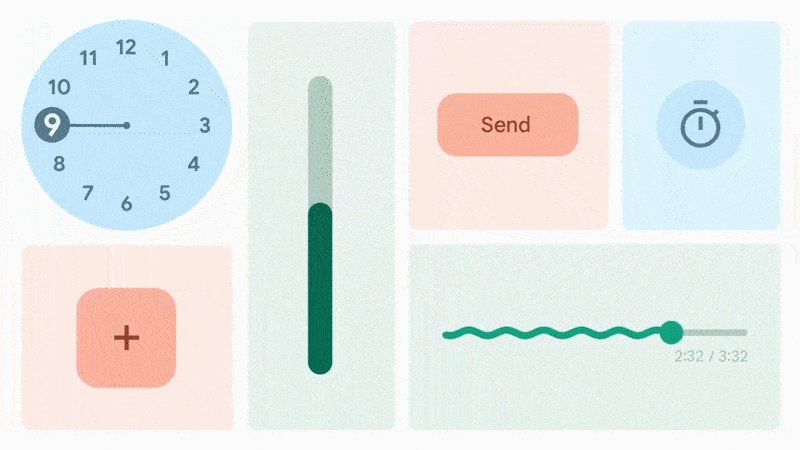
Android OSには、Googleが2014年から提唱してきたUIUXのデザイン概念として「Material Design」があります。これはGoogleの製品だけでなく、テクノロジー業界全体のデザインを変革することに役立ってきました。Material Designはマルチプラットフォームのデザインフレームワークとして成長しており、物理的法則や配色など明確なガイドラインが定められ、美しく一貫したデザインを構築するシステムです。
2018年にGoogleは、システムを進化させた「Material Theming」を発表。Material Designのデザインシステムをブランドに合わせてカスタマイズするためのデザインシステムです。
それらのデザインシステムをベースに、2021年「Android 12」がリリースされました。UIデザインで大きく変更、追加されたのは次の部分です。

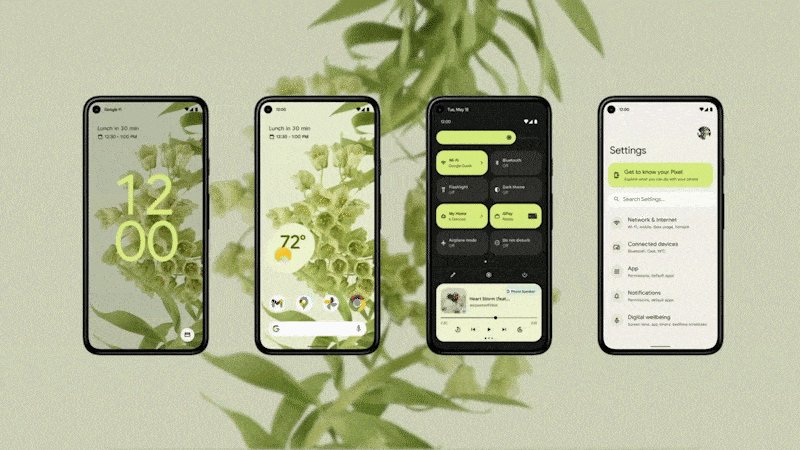
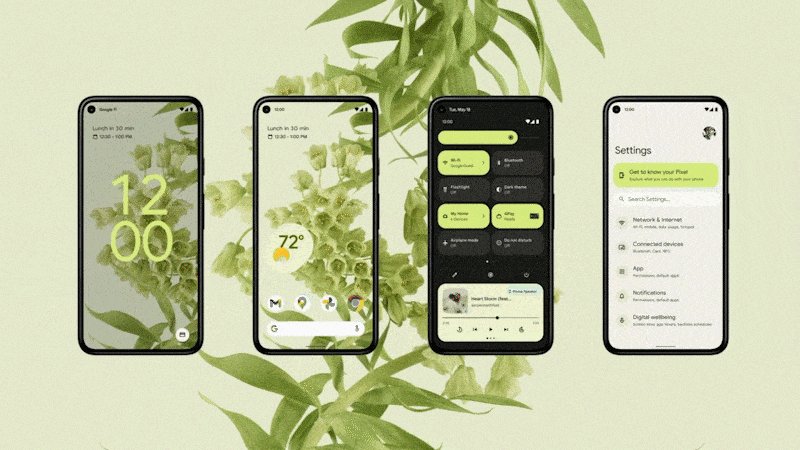
「Material You」
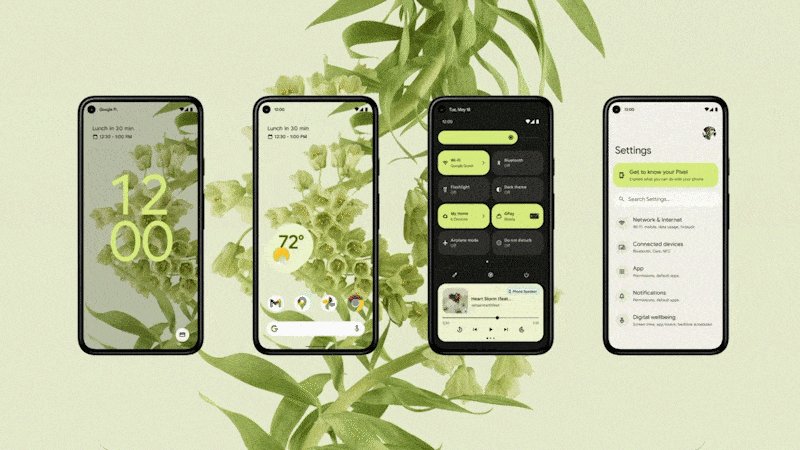
1.新しいデザインテーマが採用されています。全体の色調を統一するパーソナライズ機能や、ボタンやアイコンの色、サイズ、ステータスバー、マージン、テキストサイズ、フチの有無などのカスタム、個人のアイデンティティの強化など、パーソナライズ化を加速させるデザインシステムです。


2.状況に応じて使い分けられる「片手モード」でアクセシビリィティが向上。昨今、巨大化するスマートフォンが多く、片手で操作できないケースが増えています。それらをカバーすることができるのですが、これは進化というより「対応」という言葉が近いように思います。iOSでは以前から実装されていた機能です。

3.「クイックタップ」機能。こちらは端末の背面を2回タップすることで、あらかじめ設定しておいた「スクリーンショットを撮る」や「アシスタントを起動する」、「メディアを再生または一時停止」などの操作ができるものです。こちらは現状誤作動が多い印象。設定でON/OFFすることが可能です。
上記の追加された機能にだけフォーカスしても、多くのUIデザインが変化していることがおわかりいただけるのではないでしょうか。これらは使用したユーザーに大きく影響してきます。
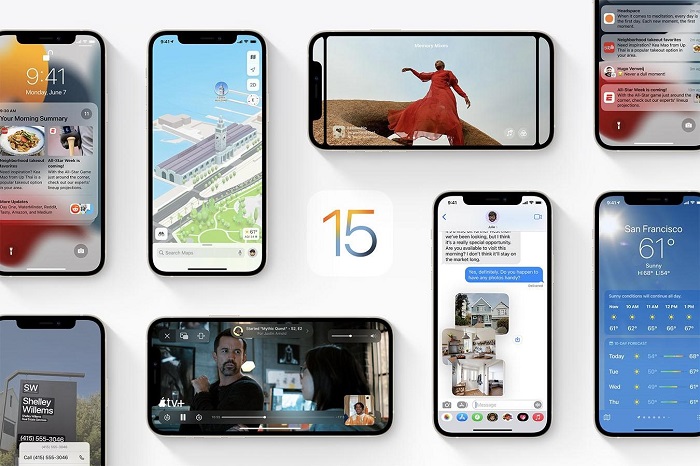
「iOS 15」のUIデザインの変更点
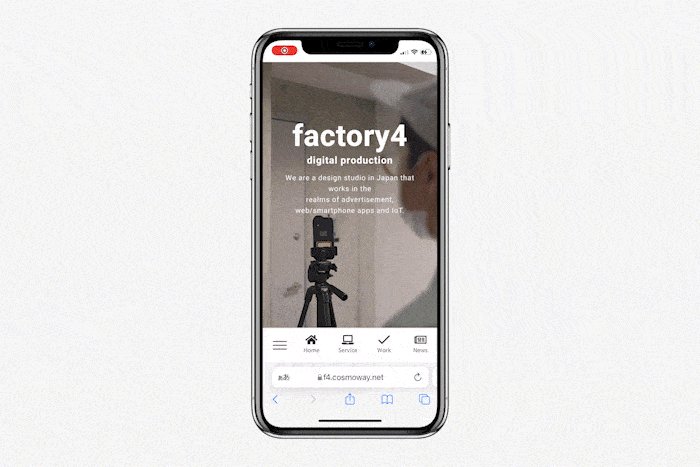
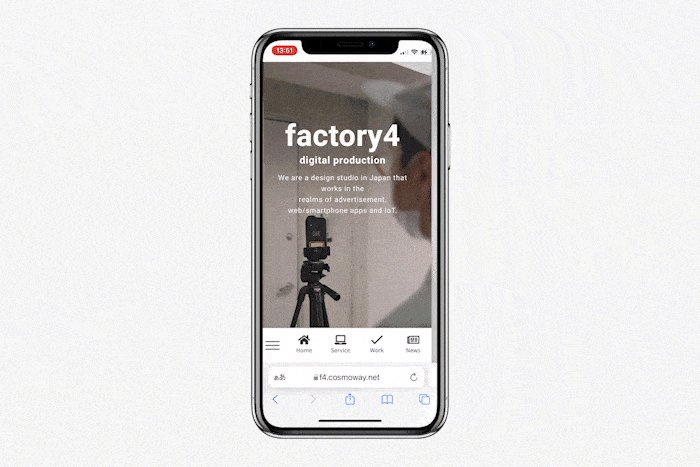
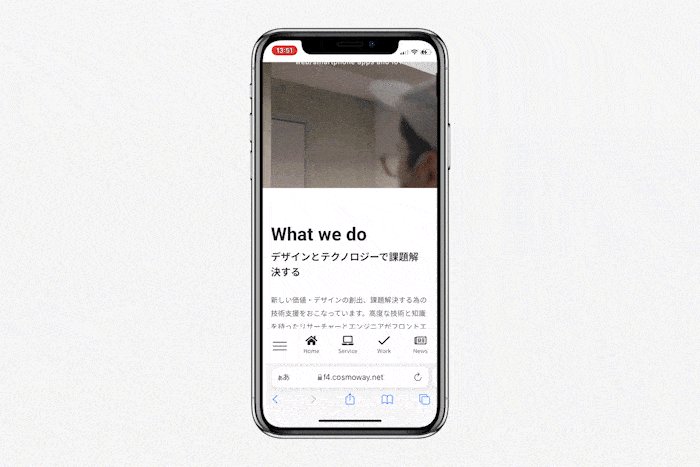
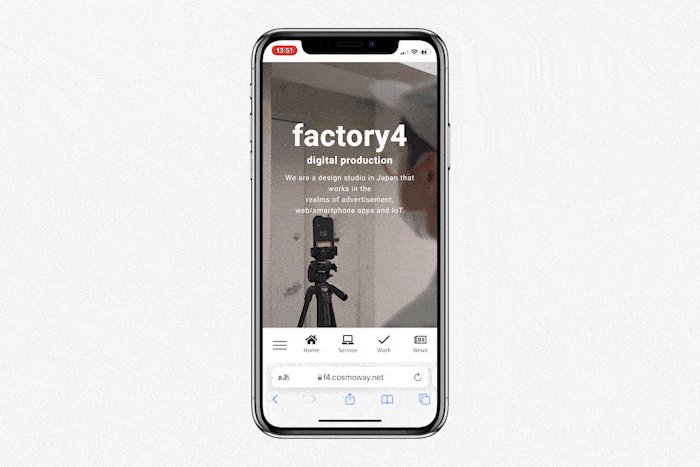
以前の記事でも触れましたが「iOS 15」のUIデザインとして大きな反響があったのは、再設計された新しい「タブバー」と「タブグループ」です。これまで画面上部にあったアドレスバーが画面の下部に移動し、必要に応じて自動的に表示される仕組みとなりました。

これにより、画面全体でウェブサイトを閲覧することができ、サイトアドレスの入力や前後ページへの切り替え、タブ切り替えへのアクセスが容易になります。さらに画面のいちばん上まで指を伸ばさずに手元で操作することも簡単となり、大きめの端末であったとしても片手で操作することができます。
このUIの変更については、TwitterなどのSNSでもデザイナーやiPhoneユーザー間でかなり議論や意見交換がなされていました。弊社のツイートでも意見交換などさせていただいたこともありました。こちらは端末の設定からタブバーを以前の仕様(上部固定)に戻すこともでき、今後どのような展開となるのか、注目すべきUIデザインです。
そのほかにもフォーム要素のスタイルや挙動も変更になるなど、すっきりとしたフラットなデザインに最適化されています。












































