対象読者
Blazorやデータベースを利用するアプリの基礎的な知識がある方を対象とします。Blazorについての基本的な解説は割愛します。
ActiveReportsとは
グレープシティの「ActiveReports」は、さまざまな帳票様式に対応できる高機能な帳票作成コンポーネントです。最新バージョンの16が示すとおり、着実に改良を重ねており、実際の業務アプリでも幅広く使われています。
ActiveReports for .NET16.0J「Blazorビューワ」
今回のバージョンでは、「.NET 6」「Visual Studio 2022」の対応をはじめ、.NET環境への対応がさらに強化されています。また、ASP.NET Core Blazorに統合して使用できる「Blazorビューワ」が提供されます。
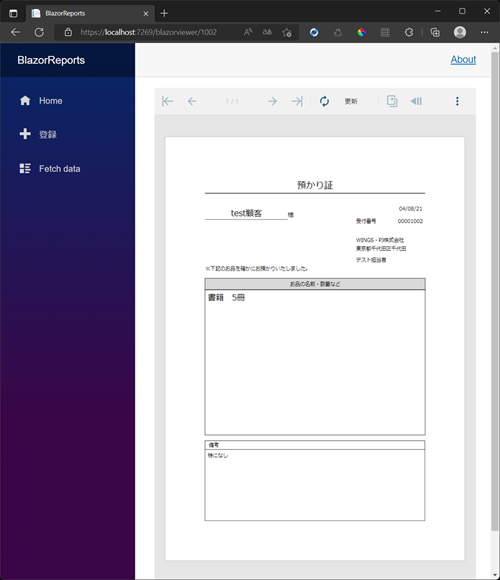
Webシステムにおいては、帳票処理が泣き所のひとつですが、「Blazorビューワ」を使えば、極めて高品質な帳票出力が可能となります(なお、Blazorビューワは、Professional版限定機能です)。
「Blazorビューワ」を使ったBlazor帳票アプリ
本記事では、Blazorビューワを使ったBlazor帳票アプリを作成します。Blazorアプリには、クライアントのブラウザ上で動作するBlazor WebAssemblyと、サーバー上のASP.NETを利用するBlazor Serverという、2つのホスティングモデルがあります。今回は、Blazor Serverのアプリを作成します。


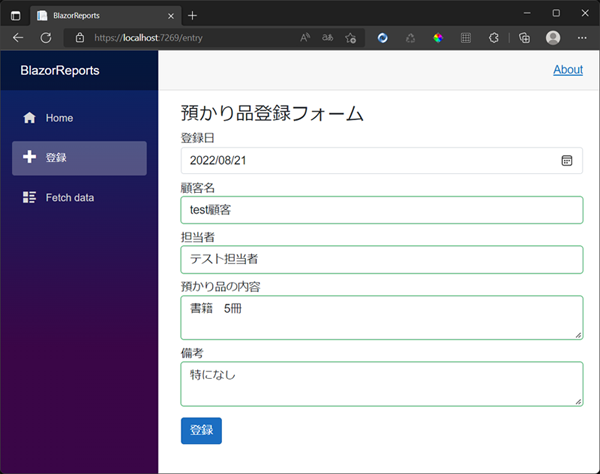
「預り証」作成アプリ
作成する帳票アプリは、入力された情報を元に「預り証」を作成、表示するものです。ごくシンプルなアプリですが、ActiveReportsを用いた業務アプリを作成するための、基本的な処理は含まれています。
ActiveReportsのインストール
アプリの作成の前に、ActiveReportsのインストールを説明しておきましょう。ここでのインストールは、帳票定義ファイルを作成するためのデザイナツールや、ライセンス情報を登録するツールなどになります。まずActiveReportsの製品版、またはトライアル版を開発環境にインストールします。トライアル版はグレープシティのWebサイトより無料で入手可能です。

インストール終了後にGrapeCityライセンスマネージャーを起動します。ActiveReportsの認証手続きをクリックすると、入力フォームが表示されますので、購入時に発行されたプロダクトキーを入力してライセンス認証を行います。Blazorビューワのコンポーネントなどは、プロジェクト作成後にインストールします。

Blazor Serverの新規プロジェクト作成
では、実際のアプリを作成していきましょう。ActiveReportsには、Visual Studio用の開発ツールも含まれています。新規プロジェクトのテンプレートも提供されていますが、今回は、通常のテンプレートを使ったプロジェクトに、後からActiveReportsのパッケージをインストールする手順を紹介します。
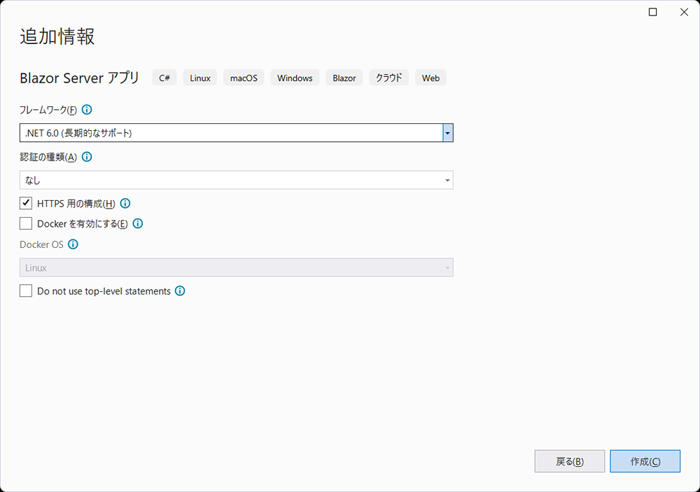
Visual Studioの新しいプロジェクトの作成で、Blazor Server アプリを選択します。ここでは、プロジェクト名をBlazorReportsとして、フレームワークに.NET 6.0、認証なしで作成しました。