データ登録ページ作成
実際にデータベースの準備ができたところで、次は、預かり証のデータを登録する画面を作成しましょう。
Razorコンポーネント
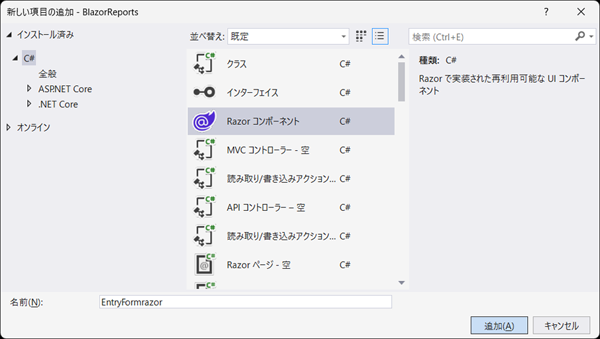
登録ページは、プロジェクトのPagesフォルダ内に作成します。ソリューションエクスプローラーのPagesフォルダで右クリックして、表示されたコンテキストメニューから[追加]-[新しい項目...]を選択し、Razorコンポーネントを追加します。名前はEntryForm.razorとします。

Blazorには、データ入力フォームとして、EditFormコンポーネントが提供されています。EditFormコンポーネントでは、入力値のチェック機能なども組み込まれており、このような用途には最適なものです(今回の記事では、入力値のチェック機能についての説明は割愛します)。
登録画面(entryページ)では、さきほどのEntryModelクラスを利用します。次のように、EditFormコンポーネントでは、Model属性でEntryModelクラスのオブジェクト、各入力要素には、@bind-Value属性でEntryModelクラスのプロパティを指定します。
@page "/entry"
@using BlazorReports.Data
<h3>預かり品登録フォーム</h3>
<EditForm Model="@entrymodel" OnValidSubmit ="@OnSubmit">
<div class="form-group">
<label>登録日</label>
<InputDate id="date" class="form-control" @bind-Value="@entrymodel.AcceptedDate" />
</div>
~略~
<div class="form-group mt-3">
<button Type="submit" class="btn btn-primary">登録</button>
</div>
</EditForm>
~略~
テーブル追加処理
entryページの登録ボタンをクリックすると、EditFormのOnValidSubmit属性で指定したメソッド(OnSubmit)が呼び出されます。OnSubmitメソッドで、テーブルへの登録と、帳票表示ページへの遷移処理を追加します。フォームに入力した内容は、EntryModelオブジェクトである変数entrymodelに格納されていますので、OnSubmitメソッドでは、entrymodelをそのまま利用して、テーブル追加処理を行います。
@inject NavigationManager Navigator
@inject IDbContextFactory<EntryContext> DbFactory
~略~
@code {
~略~
private EntryModel entrymodel = new();
private async void OnSubmit()
{
// DbContextの生成
using var con = await DbFactory.CreateDbContextAsync();
await con.Entries!.AddAsync(entrymodel); // テーブル追加
await con.SaveChangesAsync(); // DBに反映
// IDをパラメータとして帳票ページに遷移する
Navigator.NavigateTo($"/blazorviewer/{entrymodel.Id}", false);
}
}
DIコンテナに追加した、DbContextを生成するファクトリクラスのオブジェクトを利用してDbContextを生成し、DbSetクラスのAddAsyncメソッドでデータを追加します。なお、DbContextインスタンスは、usingステートメントを使って、自動的に破棄されるようにします。
テーブルの登録後は、ActiveReportsを利用した帳票表示ページ(/blazorviewer)に遷移するようにしました。フォームに入力した内容を登録後、帳票が表示されることになります。ページの遷移は、NavigationManagerオブジェクトのNavigateToメソッドを利用します。
アプリのメニュー定義
アプリのメニュー内容を定義しているNavMenu.razorで、登録ページを選択できるように定義を変更しておきます。
~略~
<NavLink class="nav-link" href="entry">
<span class="oi oi-plus" aria-hidden="true"></span> 登録
</NavLink>
~略~
帳票定義ファイルの作成
ActiveReportsで帳票を表示するには、まず帳票定義ファイル(rdlxファイル)を、付属のデザイナツールで作成します。そして、Blazorビューワのコンポーネントで帳票定義ファイルを読み込み、帳票を表示します。
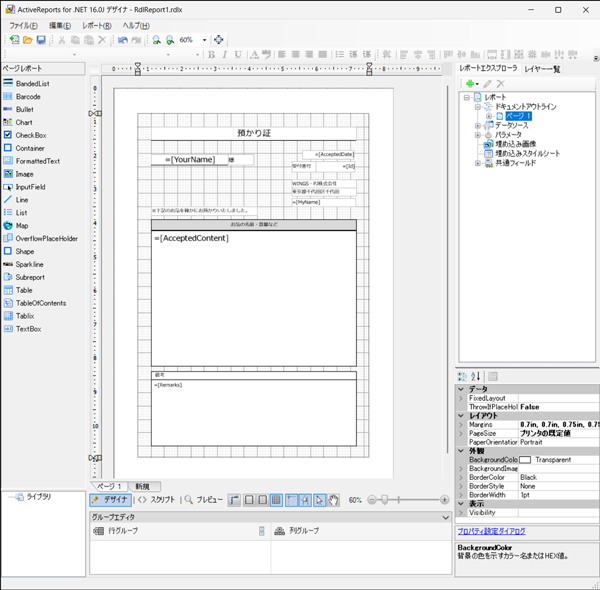
今回は、次のようなレイアウトとしました。もし、すでにエクセルを使った帳票がある場合は、付属のインポートウィザードツールを使えば、手軽に帳票定義ファイルを作成できます。なおレポートファイルの種類としては、単票形式のページレポートとしています。

データソースの設定
ActiveReportsは、帳票のデータソースとして、データベースやCSV、XMLファイルなど、さまざまな形式に対応しています。Blazorビューワでは、サーバーサイドでの帳票生成となるので、今回は、直接DBを指定することにしました。
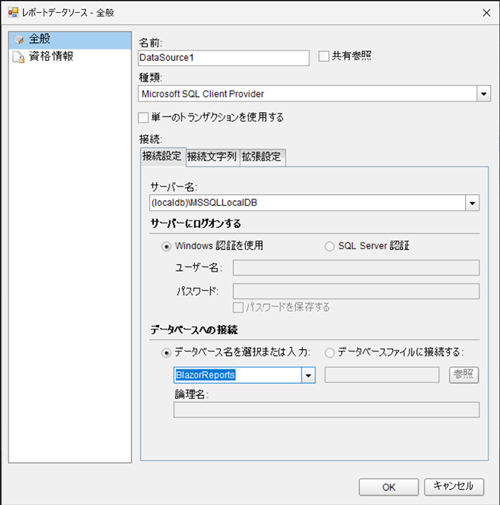
ActiveReportsのデザイナツールのレポートエクスプローラで、レポートのデータソースを右クリックして、データソースの追加を選びます。設定ダイアログが表示されますので、種類をMicrosoft SQL Client Providerとし、サーバー名に、(localdb)\MSSQLLocalDB、データベース名に、BlazorReportsを選択します。

データセットの設定
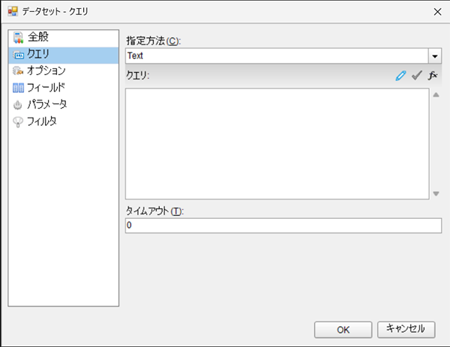
次に、データセットを追加します。レポートエクスプローラから追加したデータソースを選んで右クリックして、データソースの追加を選びます。表示されたダイアログの左メニューから、クエリを選択します。

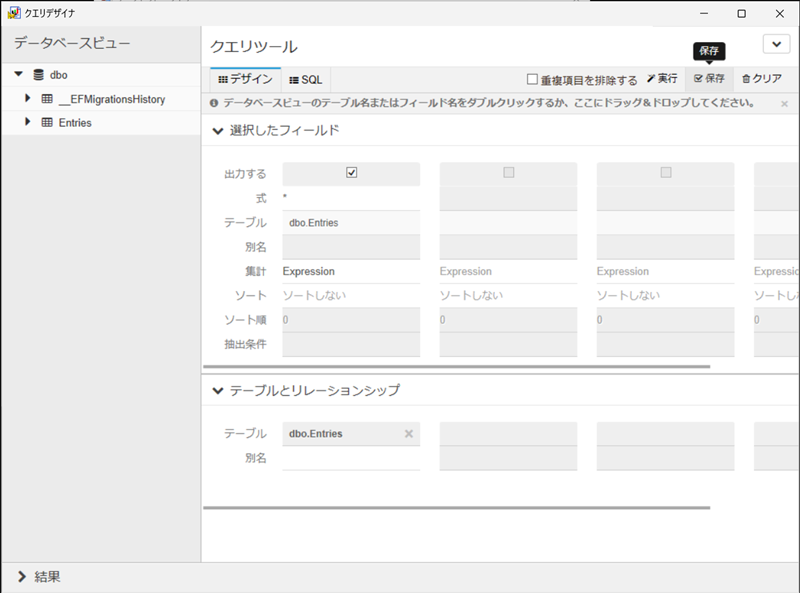
次に左のクエリ欄の右にある鉛筆アイコンをクリックします。すると、クエリデザイナが起動し、左のデータベースビューには、テーブルが表示されます。Entriesが今回の登録データのテーブルになりますので、このEntriesをクリックしたままドラッグして、右のクエリツールの下にある、選択したフィールドのところでドロップします。そして保存をクリックしてクエリツールを終了します。

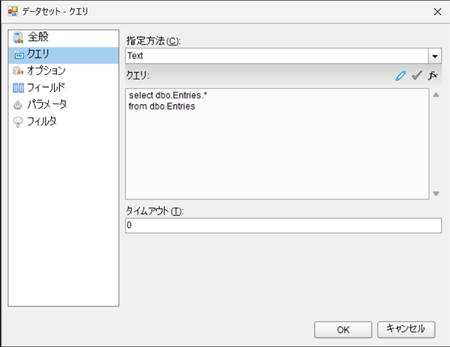
設定ダイアログのクエリ欄に、以下のようなクエリ(SQL文)が登録されたはずです。もちろんデザイナを利用せず、直接SQLを書いても問題ありません。OKボタンで設定ダイアログを閉じます。

パラメータとフィルターの設定
クエリでは、テーブルのすべてのデータを参照するようにしました。ただ今回のアプリでは、実行時に指定した(登録した)したIDのみの1帳票の表示とします。指定のIDだけを表示するために、フィルターという機能を利用します。また、IDを指定するために、パラメータ機能を利用します。
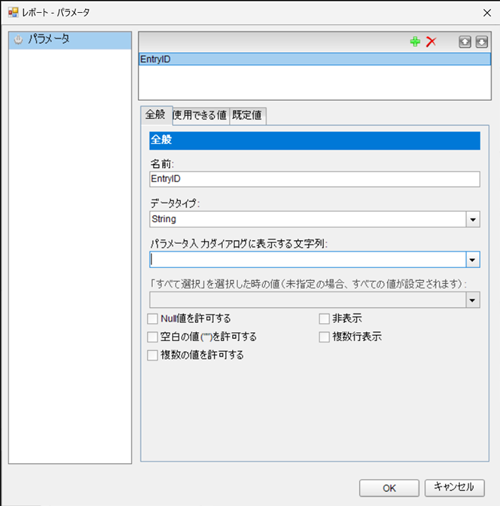
まずフィルター機能から参照するパラメータを追加します。レポートエクスプローラから、パラメータを選択して右クリックし、パラメータの追加を選びます。ダイアログが表示されますので、名前(任意)をEntryID、データタイプをStringにします。他は設定不要で、OKでダイアログを閉じます。

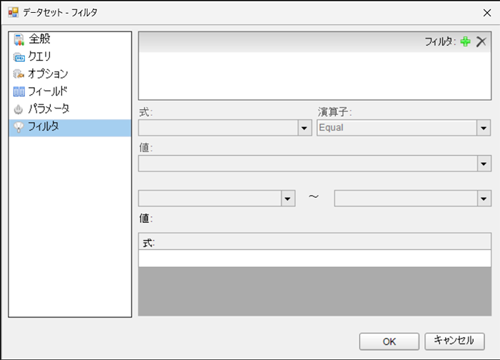
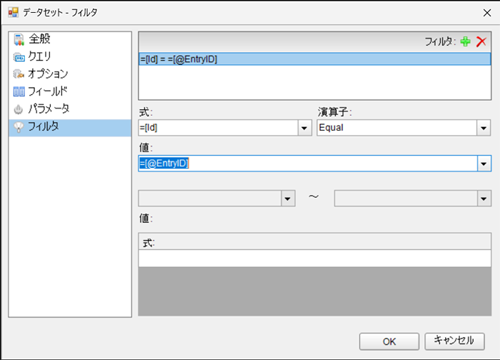
次にフィルターの設定です。こちらは、先ほどのデータセットの設定で行います。レポートエクスプローラから、データセット(DataSet1)を右クリックして、編集を選びます。表示されたダイアログの左メニューから、フィルタを選択します。

まず右上のプラスアイコンをクリックして新規追加します。次に、式の項目に、Fields!Id.Value、演算子にEqualを選択し、値では、<式...>を選択します。式エディタが表示されますので、さきほど設定したパラメータEntryIDを選択して、挿入します。

これで、パラメータEntryIDで指定したIDに合致する登録データのみが参照されるようになります。
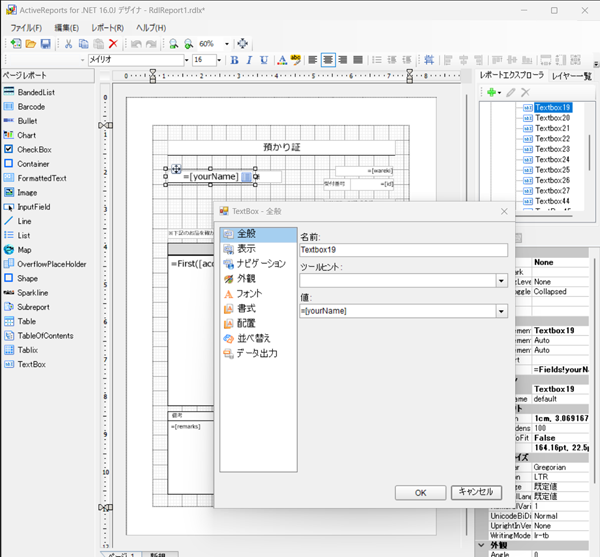
帳票の表示項目設定
データセットが定義できたので、次は帳票に表示する個々のデータの設定です。帳票のテキストボックスなど値に、データセットで定義した名前を指定します。例えば、顧客名のところは、次のように、値をyourNameとします。

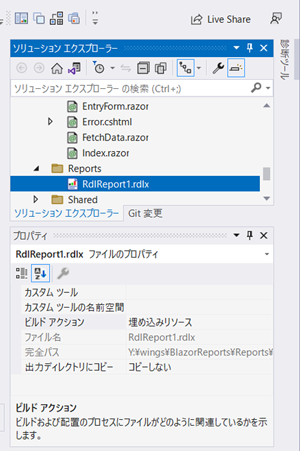
作成した帳票定義ファイルは、プロジェクトにReportsというフォルダを作成して、そのフォルダ内にコピーしておきます。なお、このファイルは、Visual Studioのファイルプロパティのビルドアクションに、埋め込みリソースとして設定します。

帳票出力ページ作成
帳票定義ファイルの準備ができたので、登録されたデータをActiveReportsの帳票として表示する機能を追加していきます。
Blazorビューワの組み込み
帳票の表示にはActiveReportsの最新バージョン「16.0J」で追加された「Blazorビューワ」を使用します。
BlazorビューワをBlazor Server、またはBlazor WebAssemblyのRazorコンポーネント上に組み込むことにより、レポートのプレビュー、印刷、各種エクスポートといった機能が使用できます。
公式サイトのドキュメントに記載の通りに、プロジェクトにReportServiceクラスを追加し、Program.csでDIコンテナの追加を行います。
builder.Services.AddSingleton<ReportsService>(); ~略~
その後、帳票出力ページを次のように作成し、Blazorビューワを組み込みます。
@page "/blazorviewer/{id}"
@inject NavigationManager Navigator
@using GrapeCity.ActiveReports.Blazor.Viewer
<div style="width:100%; height: 100vh">
<ReportViewer
ReportName="RdlReport1.rdlx"
Parameters="parameterArray"
DisplayMode="ViewMode.Single"
/>
</div>
@code {
[Parameter]
public string? Id { get; set; }
private Parameter[]? parameterArray;
protected override void OnInitialized()
{
// パラメータでIDを指定する
parameterArray = new []{
new Parameter {
Name = "EntryID",
Values = new []{ Id }
}
};
}
~略~
}
帳票は、<ReportViewer>タグで指定します。ReportName属性で、帳票定義ファイルを指定します。またParameters属性で、帳票に渡すパラメータを指定します。パラメータは、Parameterオブジェクトの配列とし、ここではparameterArrayというフィールド名としています。
parameterArrayは、帳票の初期化処理の前に呼び出されるOnInitializedメソッドで設定しておきます。この帳票出力ページ自体のパラメータとして、データのIDを設定しています。このIDを、パラメータのEntryIDに指定します。
アプリケーションの実行
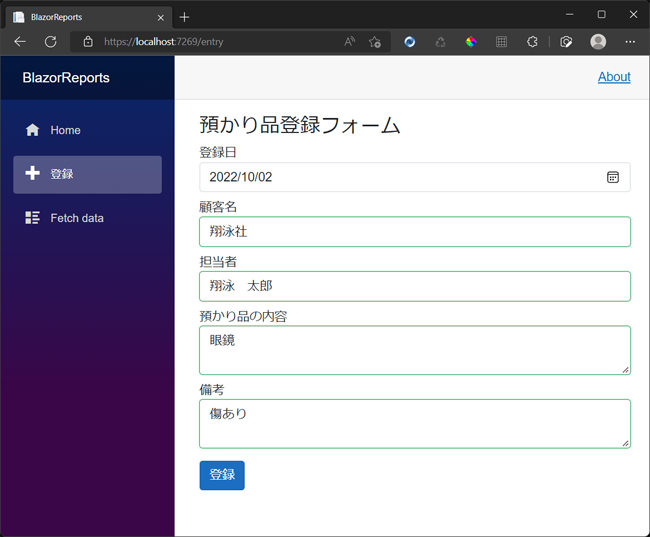
では最後に、作成した帳票アプリを実行してみましょう。Visual Studioの[デバッグ]メニューから[デバッグの開始]を選ぶか、F5キーを押すと、アプリが実行されて、ブラウザが起動し、アプリのメインページが表示されます。サイドメニューから[登録]を選ぶと、作成した登録画面になります。

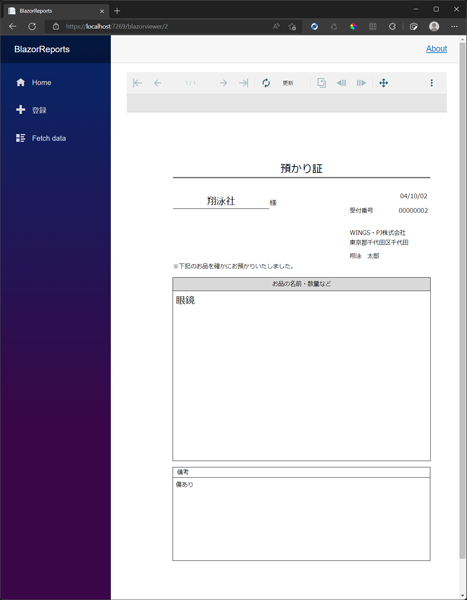
登録日欄は、現在の日にちが初期値となります。それぞれの欄に、適宜内容を入力して、登録ボタンをクリックしてみましょう。次のような帳票表示画面に遷移します。

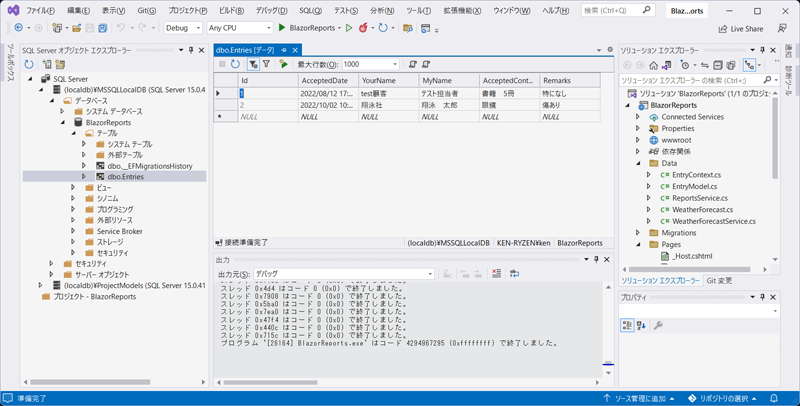
実際に登録した内容をDBでも確認してみましょう。Visual Studioの[SQL Server オブジェクト エクスプローラー]から、BlazorReportsデータベースのdbo.Entriesテーブルを選択し、右クリックで表示されるメニューから[データの表示]を選択します。すると、DBに登録した内容がすべて表示されます。

まとめ
駆け足での説明になってしまいましたが、実際にサンプルコードをダウンロードして、参照していただければと思います。今回のアプリは、BlazorアプリでActiveReportsを表示する基本的なアプリですが、ActiveReportsには、まだまだ魅力的な機能が豊富にありますので、ぜひ一度トライしてみてはどうでしょうか。












































