データベースアクセスのための準備
テンプレートプロジェクトが生成されたら、コードを追加する前に、データベースを準備します。今回のアプリでは、データベースにSQL Serverを選択しました。また、データベースへのアクセスに、Entity Framework Core(EF Core)を利用します。EF Coreとは、いわゆるO/Rマッパーと呼ばれるフレームワークで、データベースのSQL言語などを用いず、C#などのオブジェクト指向言語で、データベースにアクセスできるようにするものです。
dotnet efコマンド
今回は、EF Coreのコマンドラインツール(dotnet efコマンド)を利用しますので、初めて利用する場合には、あらかじめツールをインストールしておきます。Visual Studioのメニューから、[表示]ー[ターミナル]を選び、表示されたコマンドラインで、以下を入力します。
> dotnet tool install --global dotnet-ef
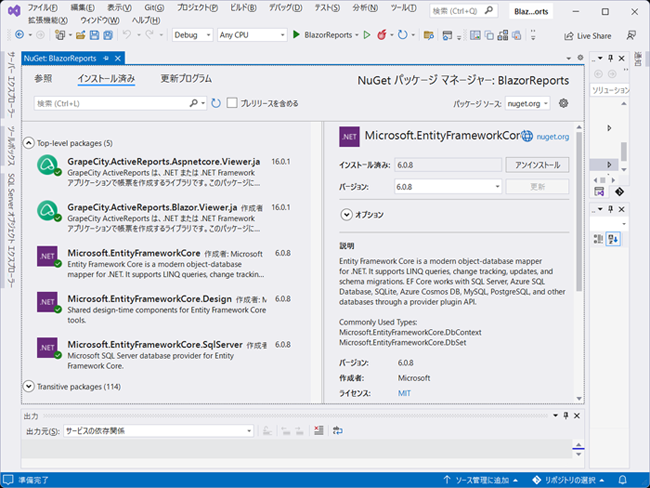
またプロジェクトには、EF Coreのパッケージが必要ですので、Visual Studioのメニューから[プロジェクト]ー[NuGet パッケージの管理]を選び、以下のパッケージをインストールします。
Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Microsoft.EntityFrameworkCore.SqlServer
なおActiveReportsのパッケージも必要ですので、ここで追加しておきます。以下のパッケージをインストールします。
GrapeCity.ActiveReports.Aspnetcore.Viewer.ja GrapeCity.ActiveReports.Blazor.Viewer.ja

SQL Server
SQL Serverについては、今回は、Visual Studioに付属するSQL Server LocalDBを利用してみました。まず、EF Coreを利用して、今回のアプリに使用するテーブルを追加しましょう。EF Coreでは、次のような手順で、テーブルを作成します。この手順は、コードファーストと呼ばれるC#のコードによるデータベースの操作となります。
- エンティティクラスの作成
- DbContextの作成
- DB接続設定の追加
- マイグレーション(テーブル定義の作成)
- DBに反映
エンティティクラスの作成
預かり証の内容を登録するテーブルを作成します。テーブルを作成するには、エンティティクラスを利用します。エンティティクラスは、データベースのテーブル各項目をプロパティとしてまとめたクラスです。ここでは、エンティティクラスのオブジェクトが、データベースのテーブルの一行に対応します。
public class EntryModel
{
// 主キー
public int Id { get; set; }
// 登録日
public DateTime AcceptedDate { get; set; } = DateTime.Now;
// 顧客名
public string? YourName { get; set; }
// 担当者名
public string? MyName { get; set; }
// 預かり品の内容
public string? AcceptedContent { get; set; }
// 備考
public string? Remarks { get; set; }
}
実際の登録画面では、Idプロパティ以外の値を入力します。Idは、各登録データを一意に識別する値です。EF Coreでは、Idという名前のプロパティは、自動的にテーブルの主キーになり、またSQL Serverでは、数値の主キーは、自動的に値が割り当てられるIDENTITY列となります。従って、特に値を入力しなくても、一意の値が設定されます。
DbContextの作成
次に、データベースにアクセスするためのDbContextオブジェクト(EntryContextクラス)の定義を追加します。EF Coreでは、データベースの操作はDbContextオブジェクトを通じて行います。
EntryContextクラスでは、DbContextクラスを継承し、テーブルのデータを操作するためのDbSetクラスのプロパティを追加します。
public class EntryContext : DbContext
{
public EntryContext(DbContextOptions<EntryContext>? options) : base(options!){}
public DbSet<EntryModel>? Entries { get; set; } // テーブル操作DbSetクラス
}
DB接続設定の追加
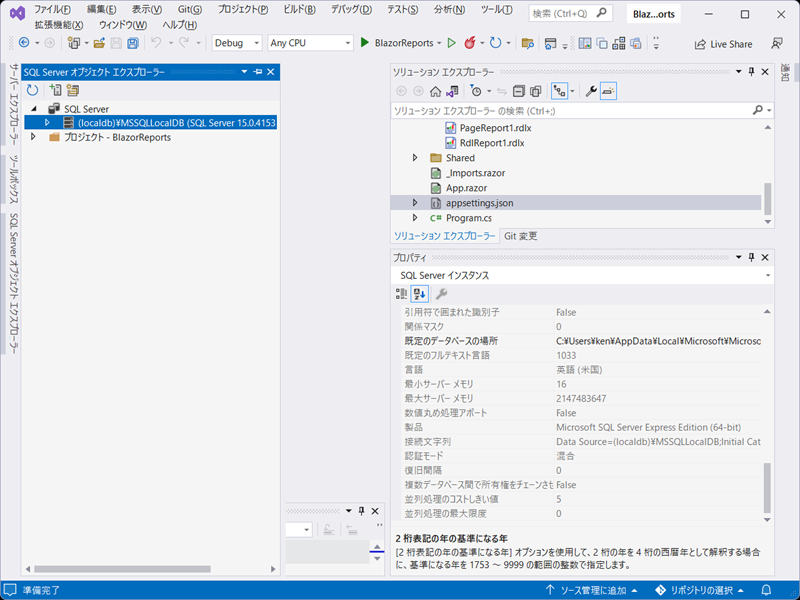
データベースに接続する設定を追加します。まずプロジェクトのappsettings.jsonファイルに、接続文字列の定義を追加します。接続文字列を確認するには、SQL Serverオブジェクトエクスプローラーを開いて、(localdb)\MSSQLLocalDBを選択して接続します。プロパティにSQL Server インスタンスが表示されるので、そのプロパティにある接続文字列を参照します。

{
~略~
"ConnectionStrings": {
"DefaultConnection": "Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=BlazorReports; ... "
},
~略~
}
今回のアプリでは、データベース名をBlazorReportsとしますので、Initial Catalogの値をBlazorReportsに変更します。このappsettings.jsonの接続文字列は、Program.csで、DIコンテナにEntryContextインスタンスを作成するためのファクトリクラスを登録する際に、UseSqlServerメソッドの引数として参照します。
~略~
builder.Services.AddDbContextFactory<EntryContext>(
options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection"));
}
);
~略~
マイグレーション(テーブル定義の作成)
次に、マイグレーション作業(テーブル定義の作成)です。先ほどのターミナルで、次のコマンドを入力します。
> dotnet ef migrations add Entries > dotnet ef database update
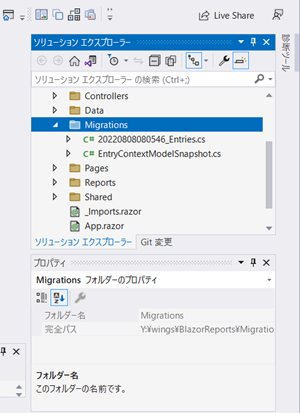
「Build succeeded.」と出力された後、プロジェクトには、Migrationsフォルダとデータベース定義用ファイルが生成されます。次に、「dotnet ef database update」と入力すると、実際にデータベースに接続して、BlazorReportsというデータベースとテーブルが作成されます。

これで、DbContextオブジェクト(EntryContextクラス)を介して、DBのテーブル操作ができるようになりました。
































.png)
















