対象読者
Blazorやデータベースを利用するアプリの基礎的な知識がある方を対象とします。Blazorについての基本的な解説は割愛します。
ActiveReportsとは
グレープシティの「ActiveReports」は、さまざまな帳票様式に対応できる高機能な帳票作成コンポーネントです。最新バージョンの16が示すとおり、着実に改良を重ねており、実際の業務アプリでも幅広く使われています。
ActiveReports for .NET16.0J「Blazorビューワ」
今回のバージョンでは、「.NET 6」「Visual Studio 2022」の対応をはじめ、.NET環境への対応がさらに強化されています。また、ASP.NET Core Blazorに統合して使用できる「Blazorビューワ」が提供されます。
Webシステムにおいては、帳票処理が泣き所のひとつですが、「Blazorビューワ」を使えば、極めて高品質な帳票出力が可能となります(なお、Blazorビューワは、Professional版限定機能です)。
「Blazorビューワ」を使ったBlazor帳票アプリ
本記事では、Blazorビューワを使ったBlazor帳票アプリを作成します。Blazorアプリには、クライアントのブラウザ上で動作するBlazor WebAssemblyと、サーバー上のASP.NETを利用するBlazor Serverという、2つのホスティングモデルがあります。今回は、Blazor Serverのアプリを作成します。


「預り証」作成アプリ
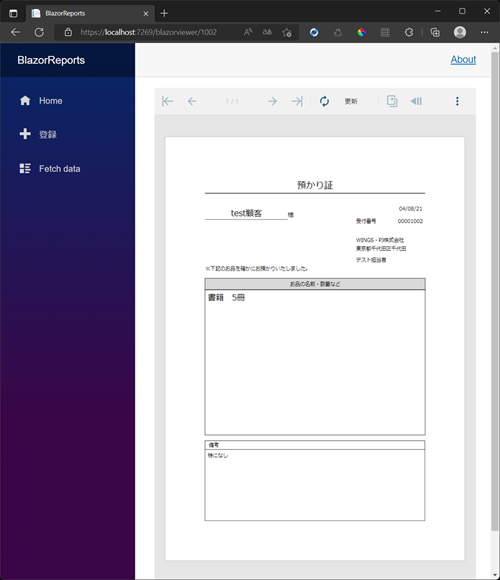
作成する帳票アプリは、入力された情報を元に「預り証」を作成、表示するものです。ごくシンプルなアプリですが、ActiveReportsを用いた業務アプリを作成するための、基本的な処理は含まれています。
ActiveReportsのインストール
アプリの作成の前に、ActiveReportsのインストールを説明しておきましょう。ここでのインストールは、帳票定義ファイルを作成するためのデザイナツールや、ライセンス情報を登録するツールなどになります。まずActiveReportsの製品版、またはトライアル版を開発環境にインストールします。トライアル版はグレープシティのWebサイトより無料で入手可能です。

インストール終了後にGrapeCityライセンスマネージャーを起動します。ActiveReportsの認証手続きをクリックすると、入力フォームが表示されますので、購入時に発行されたプロダクトキーを入力してライセンス認証を行います。Blazorビューワのコンポーネントなどは、プロジェクト作成後にインストールします。

Blazor Serverの新規プロジェクト作成
では、実際のアプリを作成していきましょう。ActiveReportsには、Visual Studio用の開発ツールも含まれています。新規プロジェクトのテンプレートも提供されていますが、今回は、通常のテンプレートを使ったプロジェクトに、後からActiveReportsのパッケージをインストールする手順を紹介します。
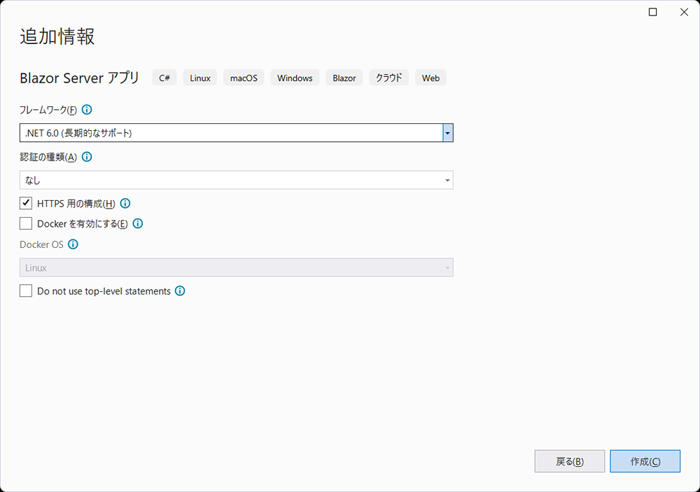
Visual Studioの新しいプロジェクトの作成で、Blazor Server アプリを選択します。ここでは、プロジェクト名をBlazorReportsとして、フレームワークに.NET 6.0、認証なしで作成しました。

データベースアクセスのための準備
テンプレートプロジェクトが生成されたら、コードを追加する前に、データベースを準備します。今回のアプリでは、データベースにSQL Serverを選択しました。また、データベースへのアクセスに、Entity Framework Core(EF Core)を利用します。EF Coreとは、いわゆるO/Rマッパーと呼ばれるフレームワークで、データベースのSQL言語などを用いず、C#などのオブジェクト指向言語で、データベースにアクセスできるようにするものです。
dotnet efコマンド
今回は、EF Coreのコマンドラインツール(dotnet efコマンド)を利用しますので、初めて利用する場合には、あらかじめツールをインストールしておきます。Visual Studioのメニューから、[表示]ー[ターミナル]を選び、表示されたコマンドラインで、以下を入力します。
> dotnet tool install --global dotnet-ef
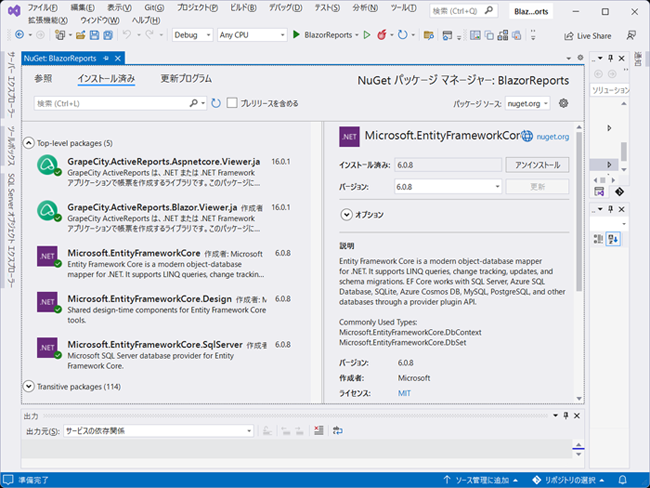
またプロジェクトには、EF Coreのパッケージが必要ですので、Visual Studioのメニューから[プロジェクト]ー[NuGet パッケージの管理]を選び、以下のパッケージをインストールします。
Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Microsoft.EntityFrameworkCore.SqlServer
なおActiveReportsのパッケージも必要ですので、ここで追加しておきます。以下のパッケージをインストールします。
GrapeCity.ActiveReports.Aspnetcore.Viewer.ja GrapeCity.ActiveReports.Blazor.Viewer.ja

SQL Server
SQL Serverについては、今回は、Visual Studioに付属するSQL Server LocalDBを利用してみました。まず、EF Coreを利用して、今回のアプリに使用するテーブルを追加しましょう。EF Coreでは、次のような手順で、テーブルを作成します。この手順は、コードファーストと呼ばれるC#のコードによるデータベースの操作となります。
- エンティティクラスの作成
- DbContextの作成
- DB接続設定の追加
- マイグレーション(テーブル定義の作成)
- DBに反映
エンティティクラスの作成
預かり証の内容を登録するテーブルを作成します。テーブルを作成するには、エンティティクラスを利用します。エンティティクラスは、データベースのテーブル各項目をプロパティとしてまとめたクラスです。ここでは、エンティティクラスのオブジェクトが、データベースのテーブルの一行に対応します。
public class EntryModel
{
// 主キー
public int Id { get; set; }
// 登録日
public DateTime AcceptedDate { get; set; } = DateTime.Now;
// 顧客名
public string? YourName { get; set; }
// 担当者名
public string? MyName { get; set; }
// 預かり品の内容
public string? AcceptedContent { get; set; }
// 備考
public string? Remarks { get; set; }
}
実際の登録画面では、Idプロパティ以外の値を入力します。Idは、各登録データを一意に識別する値です。EF Coreでは、Idという名前のプロパティは、自動的にテーブルの主キーになり、またSQL Serverでは、数値の主キーは、自動的に値が割り当てられるIDENTITY列となります。従って、特に値を入力しなくても、一意の値が設定されます。
DbContextの作成
次に、データベースにアクセスするためのDbContextオブジェクト(EntryContextクラス)の定義を追加します。EF Coreでは、データベースの操作はDbContextオブジェクトを通じて行います。
EntryContextクラスでは、DbContextクラスを継承し、テーブルのデータを操作するためのDbSetクラスのプロパティを追加します。
public class EntryContext : DbContext
{
public EntryContext(DbContextOptions<EntryContext>? options) : base(options!){}
public DbSet<EntryModel>? Entries { get; set; } // テーブル操作DbSetクラス
}
DB接続設定の追加
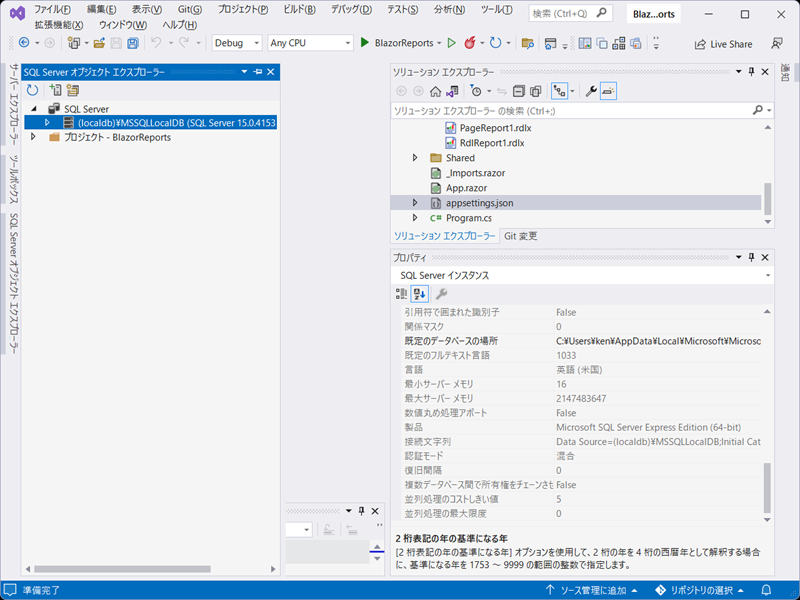
データベースに接続する設定を追加します。まずプロジェクトのappsettings.jsonファイルに、接続文字列の定義を追加します。接続文字列を確認するには、SQL Serverオブジェクトエクスプローラーを開いて、(localdb)\MSSQLLocalDBを選択して接続します。プロパティにSQL Server インスタンスが表示されるので、そのプロパティにある接続文字列を参照します。

{
~略~
"ConnectionStrings": {
"DefaultConnection": "Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=BlazorReports; ... "
},
~略~
}
今回のアプリでは、データベース名をBlazorReportsとしますので、Initial Catalogの値をBlazorReportsに変更します。このappsettings.jsonの接続文字列は、Program.csで、DIコンテナにEntryContextインスタンスを作成するためのファクトリクラスを登録する際に、UseSqlServerメソッドの引数として参照します。
~略~
builder.Services.AddDbContextFactory<EntryContext>(
options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection"));
}
);
~略~
マイグレーション(テーブル定義の作成)
次に、マイグレーション作業(テーブル定義の作成)です。先ほどのターミナルで、次のコマンドを入力します。
> dotnet ef migrations add Entries > dotnet ef database update
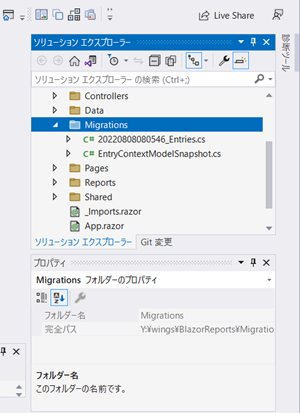
「Build succeeded.」と出力された後、プロジェクトには、Migrationsフォルダとデータベース定義用ファイルが生成されます。次に、「dotnet ef database update」と入力すると、実際にデータベースに接続して、BlazorReportsというデータベースとテーブルが作成されます。

これで、DbContextオブジェクト(EntryContextクラス)を介して、DBのテーブル操作ができるようになりました。
データ登録ページ作成
実際にデータベースの準備ができたところで、次は、預かり証のデータを登録する画面を作成しましょう。
Razorコンポーネント
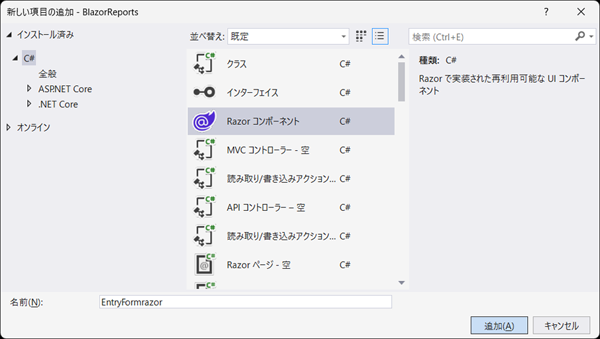
登録ページは、プロジェクトのPagesフォルダ内に作成します。ソリューションエクスプローラーのPagesフォルダで右クリックして、表示されたコンテキストメニューから[追加]-[新しい項目...]を選択し、Razorコンポーネントを追加します。名前はEntryForm.razorとします。

Blazorには、データ入力フォームとして、EditFormコンポーネントが提供されています。EditFormコンポーネントでは、入力値のチェック機能なども組み込まれており、このような用途には最適なものです(今回の記事では、入力値のチェック機能についての説明は割愛します)。
登録画面(entryページ)では、さきほどのEntryModelクラスを利用します。次のように、EditFormコンポーネントでは、Model属性でEntryModelクラスのオブジェクト、各入力要素には、@bind-Value属性でEntryModelクラスのプロパティを指定します。
@page "/entry"
@using BlazorReports.Data
<h3>預かり品登録フォーム</h3>
<EditForm Model="@entrymodel" OnValidSubmit ="@OnSubmit">
<div class="form-group">
<label>登録日</label>
<InputDate id="date" class="form-control" @bind-Value="@entrymodel.AcceptedDate" />
</div>
~略~
<div class="form-group mt-3">
<button Type="submit" class="btn btn-primary">登録</button>
</div>
</EditForm>
~略~
テーブル追加処理
entryページの登録ボタンをクリックすると、EditFormのOnValidSubmit属性で指定したメソッド(OnSubmit)が呼び出されます。OnSubmitメソッドで、テーブルへの登録と、帳票表示ページへの遷移処理を追加します。フォームに入力した内容は、EntryModelオブジェクトである変数entrymodelに格納されていますので、OnSubmitメソッドでは、entrymodelをそのまま利用して、テーブル追加処理を行います。
@inject NavigationManager Navigator
@inject IDbContextFactory<EntryContext> DbFactory
~略~
@code {
~略~
private EntryModel entrymodel = new();
private async void OnSubmit()
{
// DbContextの生成
using var con = await DbFactory.CreateDbContextAsync();
await con.Entries!.AddAsync(entrymodel); // テーブル追加
await con.SaveChangesAsync(); // DBに反映
// IDをパラメータとして帳票ページに遷移する
Navigator.NavigateTo($"/blazorviewer/{entrymodel.Id}", false);
}
}
DIコンテナに追加した、DbContextを生成するファクトリクラスのオブジェクトを利用してDbContextを生成し、DbSetクラスのAddAsyncメソッドでデータを追加します。なお、DbContextインスタンスは、usingステートメントを使って、自動的に破棄されるようにします。
テーブルの登録後は、ActiveReportsを利用した帳票表示ページ(/blazorviewer)に遷移するようにしました。フォームに入力した内容を登録後、帳票が表示されることになります。ページの遷移は、NavigationManagerオブジェクトのNavigateToメソッドを利用します。
アプリのメニュー定義
アプリのメニュー内容を定義しているNavMenu.razorで、登録ページを選択できるように定義を変更しておきます。
~略~
<NavLink class="nav-link" href="entry">
<span class="oi oi-plus" aria-hidden="true"></span> 登録
</NavLink>
~略~
帳票定義ファイルの作成
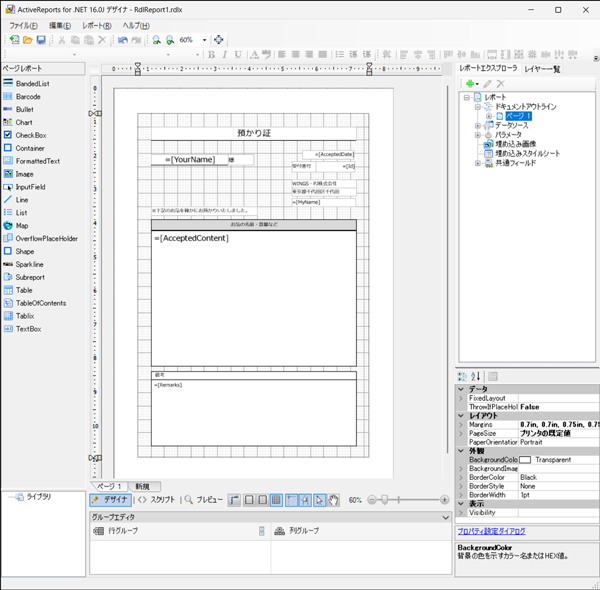
ActiveReportsで帳票を表示するには、まず帳票定義ファイル(rdlxファイル)を、付属のデザイナツールで作成します。そして、Blazorビューワのコンポーネントで帳票定義ファイルを読み込み、帳票を表示します。
今回は、次のようなレイアウトとしました。もし、すでにエクセルを使った帳票がある場合は、付属のインポートウィザードツールを使えば、手軽に帳票定義ファイルを作成できます。なおレポートファイルの種類としては、単票形式のページレポートとしています。

データソースの設定
ActiveReportsは、帳票のデータソースとして、データベースやCSV、XMLファイルなど、さまざまな形式に対応しています。Blazorビューワでは、サーバーサイドでの帳票生成となるので、今回は、直接DBを指定することにしました。
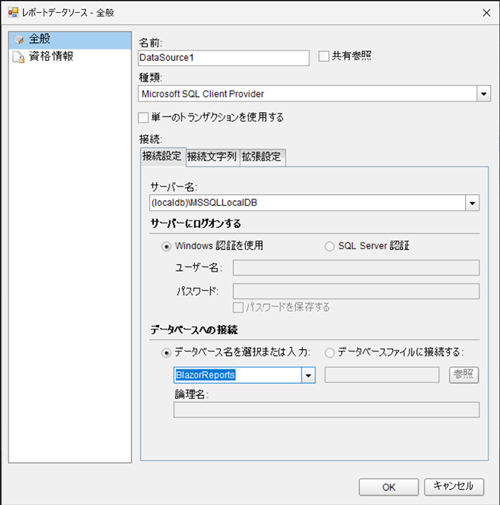
ActiveReportsのデザイナツールのレポートエクスプローラで、レポートのデータソースを右クリックして、データソースの追加を選びます。設定ダイアログが表示されますので、種類をMicrosoft SQL Client Providerとし、サーバー名に、(localdb)\MSSQLLocalDB、データベース名に、BlazorReportsを選択します。

データセットの設定
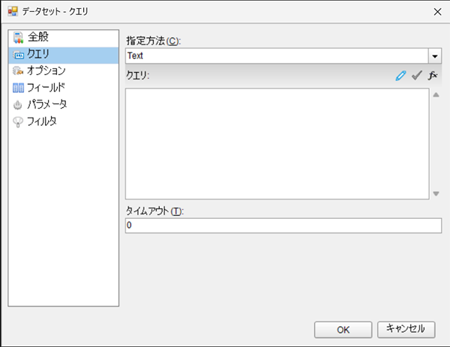
次に、データセットを追加します。レポートエクスプローラから追加したデータソースを選んで右クリックして、データソースの追加を選びます。表示されたダイアログの左メニューから、クエリを選択します。

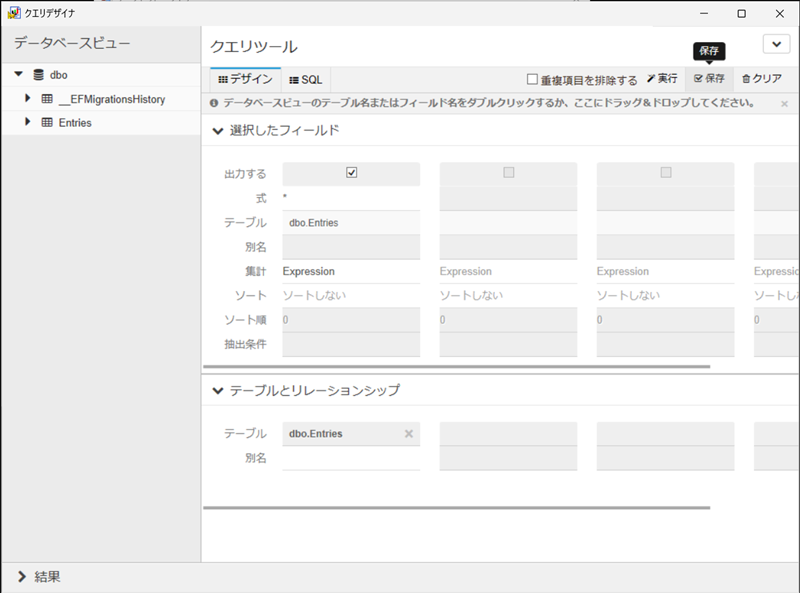
次に左のクエリ欄の右にある鉛筆アイコンをクリックします。すると、クエリデザイナが起動し、左のデータベースビューには、テーブルが表示されます。Entriesが今回の登録データのテーブルになりますので、このEntriesをクリックしたままドラッグして、右のクエリツールの下にある、選択したフィールドのところでドロップします。そして保存をクリックしてクエリツールを終了します。

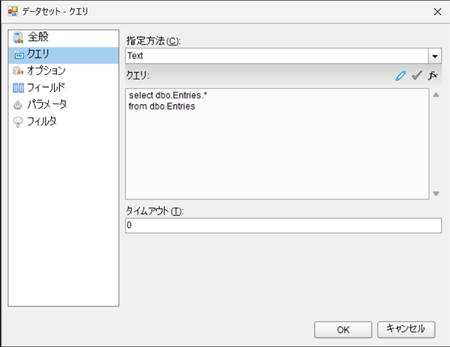
設定ダイアログのクエリ欄に、以下のようなクエリ(SQL文)が登録されたはずです。もちろんデザイナを利用せず、直接SQLを書いても問題ありません。OKボタンで設定ダイアログを閉じます。

パラメータとフィルターの設定
クエリでは、テーブルのすべてのデータを参照するようにしました。ただ今回のアプリでは、実行時に指定した(登録した)したIDのみの1帳票の表示とします。指定のIDだけを表示するために、フィルターという機能を利用します。また、IDを指定するために、パラメータ機能を利用します。
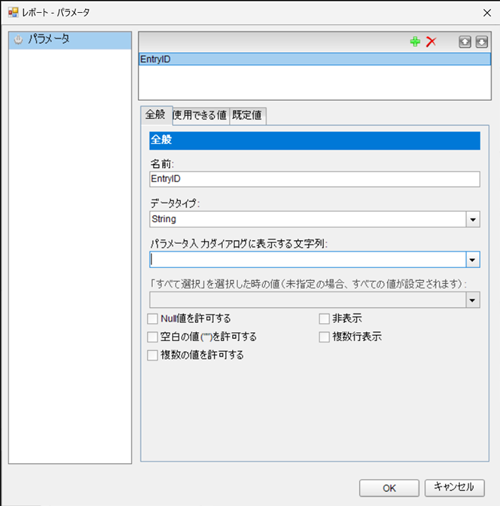
まずフィルター機能から参照するパラメータを追加します。レポートエクスプローラから、パラメータを選択して右クリックし、パラメータの追加を選びます。ダイアログが表示されますので、名前(任意)をEntryID、データタイプをStringにします。他は設定不要で、OKでダイアログを閉じます。

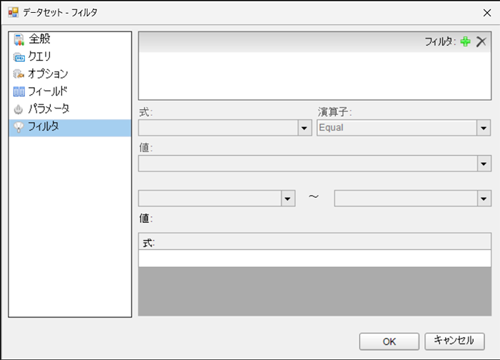
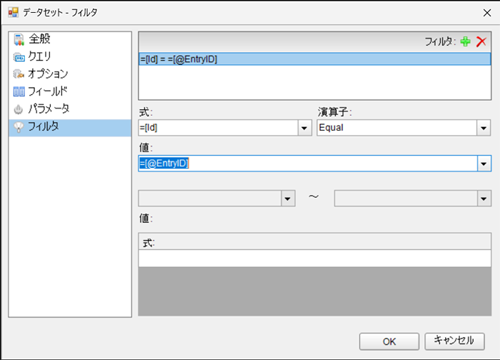
次にフィルターの設定です。こちらは、先ほどのデータセットの設定で行います。レポートエクスプローラから、データセット(DataSet1)を右クリックして、編集を選びます。表示されたダイアログの左メニューから、フィルタを選択します。

まず右上のプラスアイコンをクリックして新規追加します。次に、式の項目に、Fields!Id.Value、演算子にEqualを選択し、値では、<式...>を選択します。式エディタが表示されますので、さきほど設定したパラメータEntryIDを選択して、挿入します。

これで、パラメータEntryIDで指定したIDに合致する登録データのみが参照されるようになります。
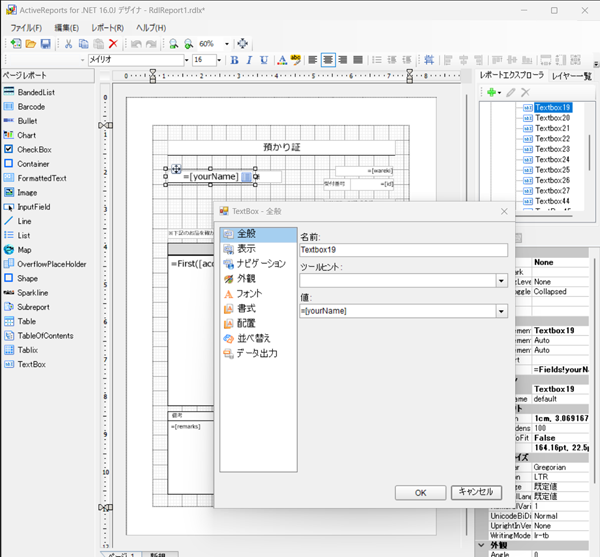
帳票の表示項目設定
データセットが定義できたので、次は帳票に表示する個々のデータの設定です。帳票のテキストボックスなど値に、データセットで定義した名前を指定します。例えば、顧客名のところは、次のように、値をyourNameとします。

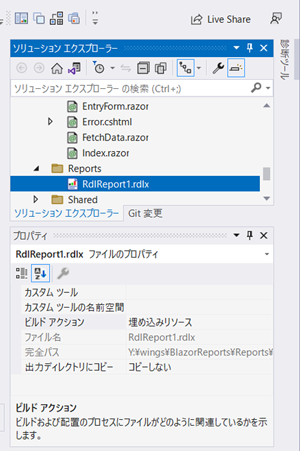
作成した帳票定義ファイルは、プロジェクトにReportsというフォルダを作成して、そのフォルダ内にコピーしておきます。なお、このファイルは、Visual Studioのファイルプロパティのビルドアクションに、埋め込みリソースとして設定します。

帳票出力ページ作成
帳票定義ファイルの準備ができたので、登録されたデータをActiveReportsの帳票として表示する機能を追加していきます。
Blazorビューワの組み込み
帳票の表示にはActiveReportsの最新バージョン「16.0J」で追加された「Blazorビューワ」を使用します。
BlazorビューワをBlazor Server、またはBlazor WebAssemblyのRazorコンポーネント上に組み込むことにより、レポートのプレビュー、印刷、各種エクスポートといった機能が使用できます。
公式サイトのドキュメントに記載の通りに、プロジェクトにReportServiceクラスを追加し、Program.csでDIコンテナの追加を行います。
builder.Services.AddSingleton<ReportsService>(); ~略~
その後、帳票出力ページを次のように作成し、Blazorビューワを組み込みます。
@page "/blazorviewer/{id}"
@inject NavigationManager Navigator
@using GrapeCity.ActiveReports.Blazor.Viewer
<div style="width:100%; height: 100vh">
<ReportViewer
ReportName="RdlReport1.rdlx"
Parameters="parameterArray"
DisplayMode="ViewMode.Single"
/>
</div>
@code {
[Parameter]
public string? Id { get; set; }
private Parameter[]? parameterArray;
protected override void OnInitialized()
{
// パラメータでIDを指定する
parameterArray = new []{
new Parameter {
Name = "EntryID",
Values = new []{ Id }
}
};
}
~略~
}
帳票は、<ReportViewer>タグで指定します。ReportName属性で、帳票定義ファイルを指定します。またParameters属性で、帳票に渡すパラメータを指定します。パラメータは、Parameterオブジェクトの配列とし、ここではparameterArrayというフィールド名としています。
parameterArrayは、帳票の初期化処理の前に呼び出されるOnInitializedメソッドで設定しておきます。この帳票出力ページ自体のパラメータとして、データのIDを設定しています。このIDを、パラメータのEntryIDに指定します。
アプリケーションの実行
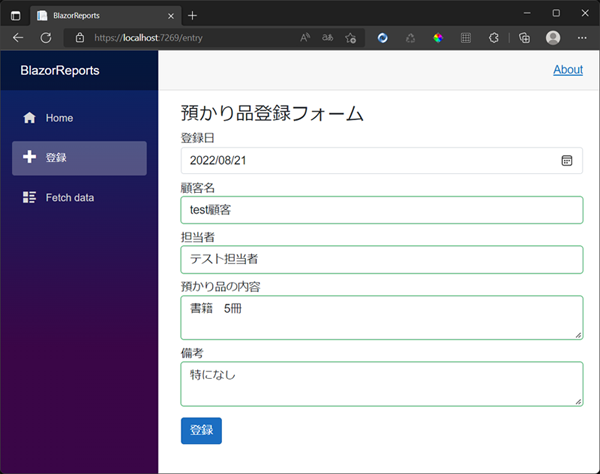
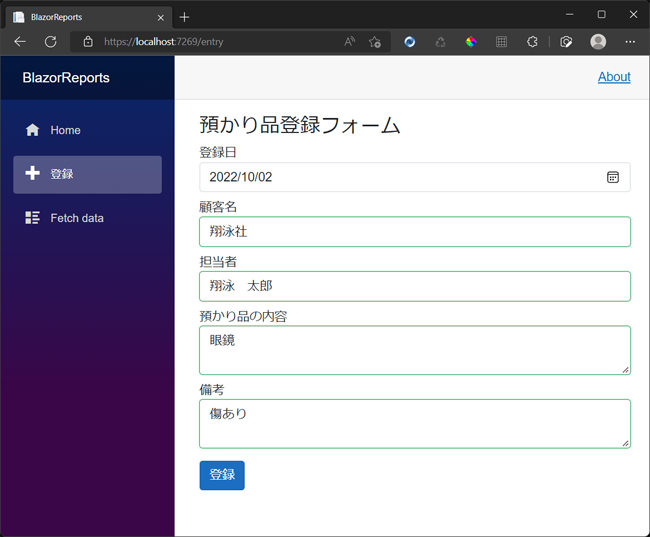
では最後に、作成した帳票アプリを実行してみましょう。Visual Studioの[デバッグ]メニューから[デバッグの開始]を選ぶか、F5キーを押すと、アプリが実行されて、ブラウザが起動し、アプリのメインページが表示されます。サイドメニューから[登録]を選ぶと、作成した登録画面になります。

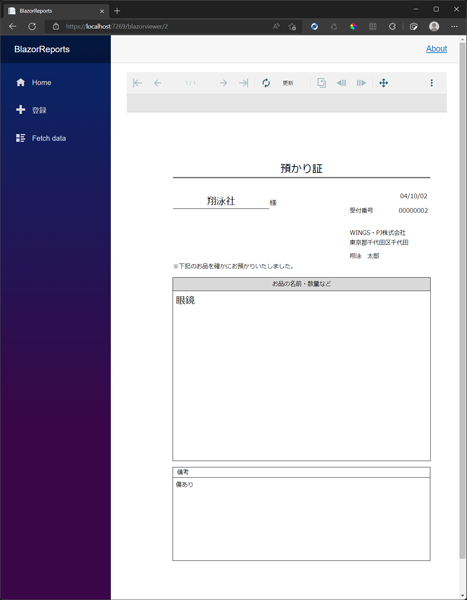
登録日欄は、現在の日にちが初期値となります。それぞれの欄に、適宜内容を入力して、登録ボタンをクリックしてみましょう。次のような帳票表示画面に遷移します。

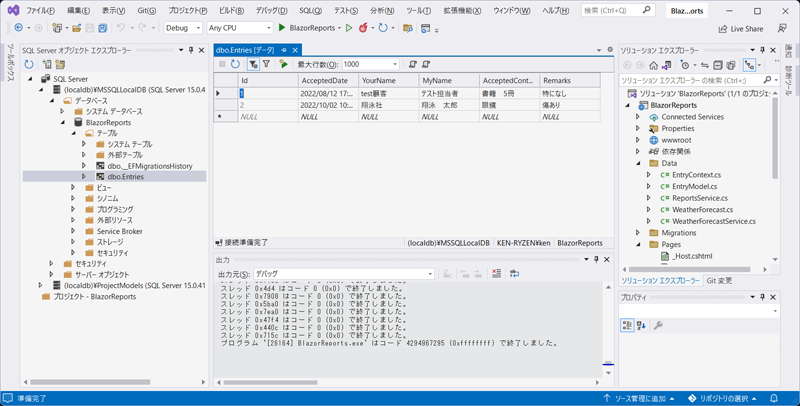
実際に登録した内容をDBでも確認してみましょう。Visual Studioの[SQL Server オブジェクト エクスプローラー]から、BlazorReportsデータベースのdbo.Entriesテーブルを選択し、右クリックで表示されるメニューから[データの表示]を選択します。すると、DBに登録した内容がすべて表示されます。

まとめ
駆け足での説明になってしまいましたが、実際にサンプルコードをダウンロードして、参照していただければと思います。今回のアプリは、BlazorアプリでActiveReportsを表示する基本的なアプリですが、ActiveReportsには、まだまだ魅力的な機能が豊富にありますので、ぜひ一度トライしてみてはどうでしょうか。




























































