はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられたりすることも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
- macOS Ventura 13.4.1
- Visual Studio Code 1.80
プログラミングに便利な設定5選
VSCodeの基本的な設定は第2回で紹介しました。ここでは、そこでは取り上げなかったプログラミング(コーディング作業)を行う際に便利と思われる設定をいくつかピックアップして紹介します。なお、それぞれの設定項目は、 アイコンをクリックして表示されるメニューから[設定]を選択し(ショートカットキーは[Command]+[,]/[Ctrl]+[,])、検索窓に項目名(一部でも可)を入力すると簡単に見つけることができます。
アイコンをクリックして表示されるメニューから[設定]を選択し(ショートカットキーは[Command]+[,]/[Ctrl]+[,])、検索窓に項目名(一部でも可)を入力すると簡単に見つけることができます。
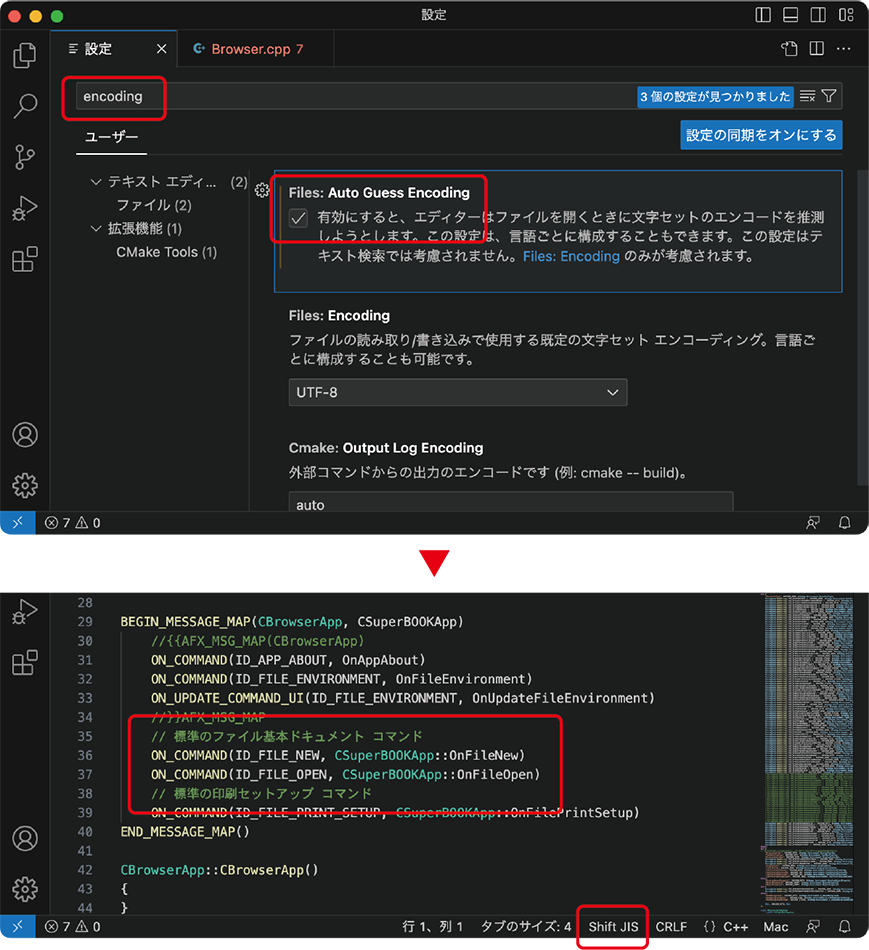
開いたファイルの文字エンコーディングを自動判別(Files:Auto Guess Encoding)
開くファイルの文字コードエンコーディングを自動で推測するようにします。デフォルトはオフです。昨今では、プログラミング言語のソースファイルなどはUTF-8であることが多いのですが、ちょっと前の主流であったShift JISやEUC-JP(Extended UNIX Code Japanese)で記述されたソースファイルを扱う機会が多いのであれば、Files:Auto Guess Encodingの設定をオン(true)にしておくとよいでしょう。
図1は、古いC++ソースファイル(Shift JIS)を開いた例です。文字エンコーディングの欄が「Shift JIS」になっていて、日本語のコメントも文字化けしていないことが確認できます。

なお、オフにしておくと次で紹介するFiles:Encodingの設定が採用されます。また、プログラミング言語ごとに自動判別の有無を設定することも可能です。
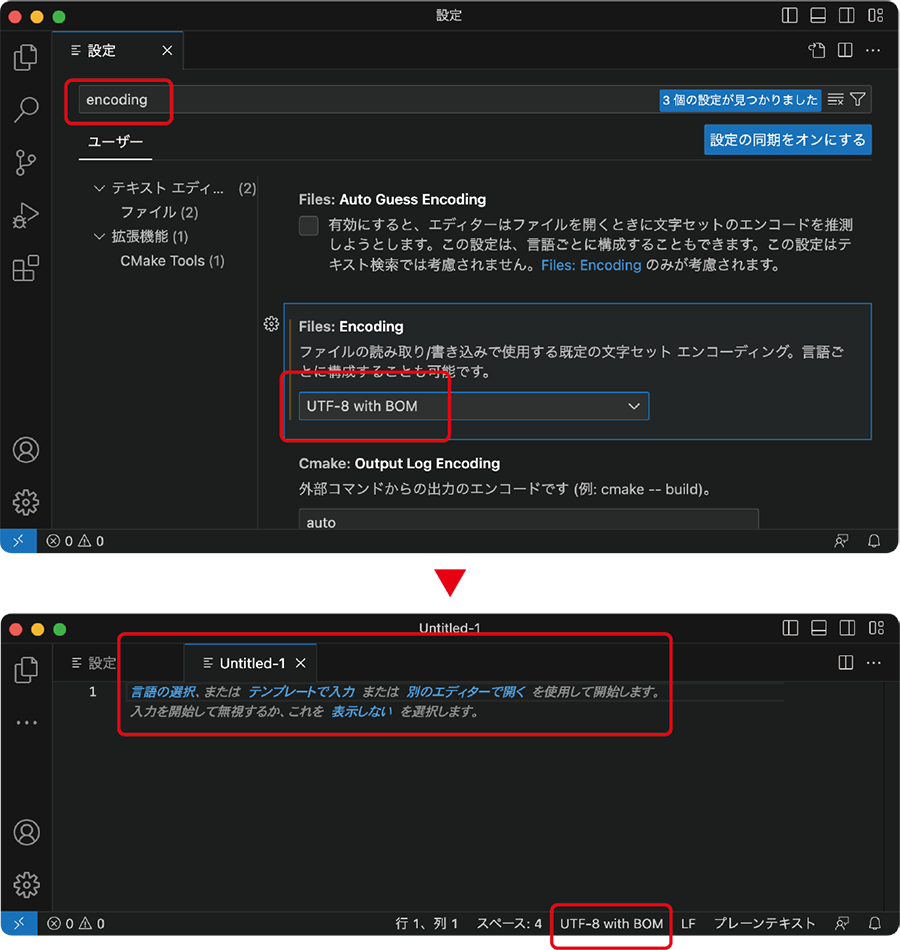
既定で使用する文字エンコーディングの設定(Files:Encoding)
新規にファイルを作成するとき、およびファイルを開くときに使用する既定の文字エンコーディングを指定します。デフォルトは、「UTF-8」です。通常はこれで問題ありませんが、作業内容に応じてBOM付きのUTF-8としたり、Shift JISとしたりしたい場合には、この設定を変更するとあとあとで変更する手間が省けて便利でしょう。
図2は、規定の文字エンコーディングをBOM付きのUTF-8に変更後、ファイルを新規作成した例です。

この設定は、上記のFiles: Auto Guess Encodingがオフの場合に優先して採用されます。また、プログラミング言語ごとに既定の文字エンコーディングを設定することも可能です。
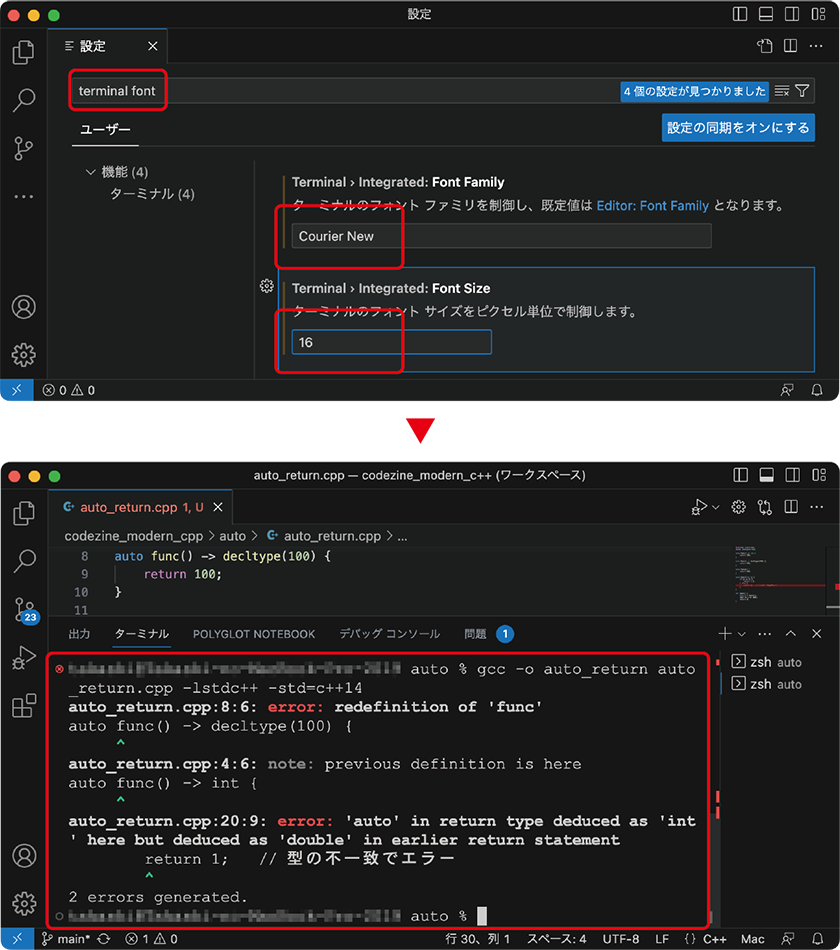
ターミナルで使用するフォントとサイズの設定(Terminal>Integrated:Font Family、Terminal>Integrated:Font Size)
エディターで使用するフォントとサイズの設定については、第2回で紹介しました。こちらは、ターミナルで使用するフォントとサイズの設定です。エディターのフォントサイズを大きくして見やすくしたが、ターミナルの文字はそのままなので小さかったと思ったら、変更を検討すると良いでしょう。ターミナルに使用されるフォントファミリは、エディターと同じものを使用するのが既定となっています。サイズについては連動していないので、適切なサイズを設定しておきましょう。
図3は、ターミナルのフォントを「Courier New」に変更し、サイズも16ピクセルと少し大きくしてみた例です。ここでは紹介しませんでしたが、フォントウェイト(太さ)の設定も可能です。

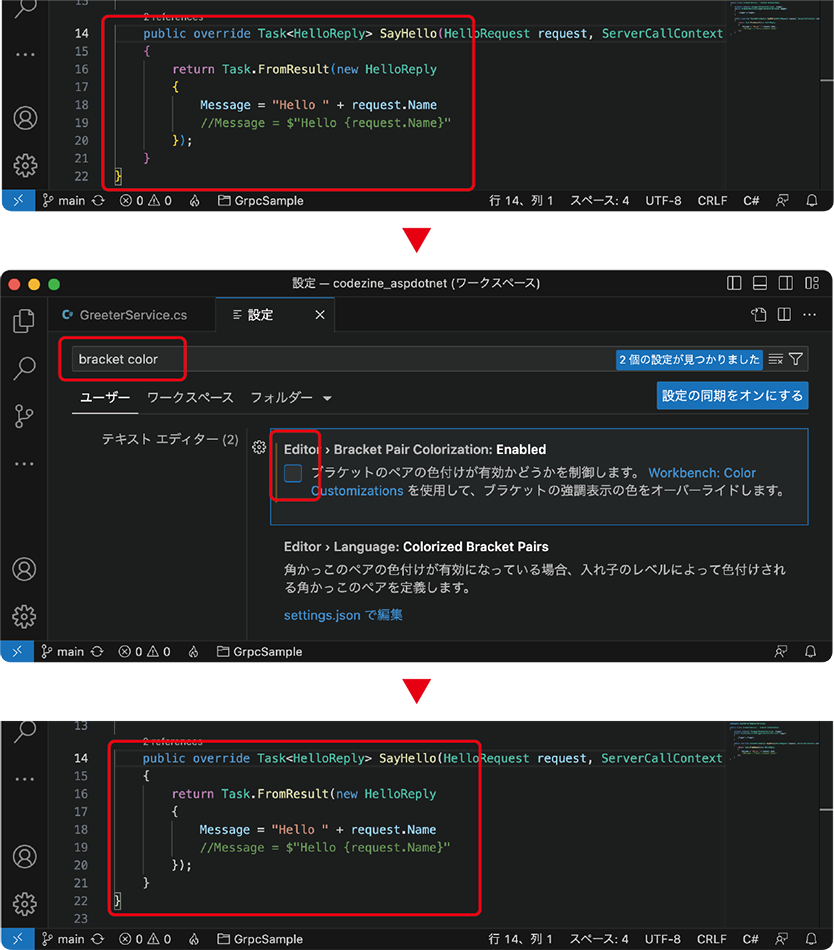
カッコのカラーリング表示の設定(Editor>Bracket Pair Colorization、Editor>Language:Colorized Bracket Pairs)
VSCodeでは、パーレンやブラケットなどのカッコ類のカラーリング表示が既定で有効になっています。組となるカッコ類がレベルに応じて異なった色で表示されるので、カッコの対応が分かりやすくなります。以前は拡張機能で実現していたこの機能も、既定で利用できるので便利になりました。とはいえ、カラーリングの方法はそれぞれで異なるので、拡張機能をそのまま使い続けたいときや、そもそもカラーリングが不要な人もいると思うので、そのようなときには既定のカラーリング機能を無効にしましょう。Editor › Bracket Pair Colorizationをfalseに設定すると無効になります。
図4は、カッコのカラーリング表示をオフにした例です。

既定のカラーリング機能では、言語ごとの有効/無効の設定も可能です。Editor>Language:Colorized Bracket Pairsから、settings.jsonを直接編集する形で設定します。このとき、Editor>Bracket Pair Colorizationの設定は無効にして、有効にしたい言語を指定するホワイトリスト方式で設定します。言語が複数ある場合には同様の設定をカンマで区切って繰り返します。
"editor.bracketPairColorization.enabled": false,
"editor.language.colorizedBracketPairs": [
"[javascript]": {
"editor.bracketPairColorization.enabled": true
}
]
コーディングで一般的でない文字のハイライト表示(Editor>Unicode Highlight)
日本語における全角カナや漢字などを識別子の一部に使用することを受け入れるプログラミング言語は多いのですが、こと全角の空白や記号類についてはそれを空白や記号とは見なさないのが普通のようです。つまり、全角の空白は半角の空白とは扱えないし、全角の記号も同様というわけです。これによって、ついうっかり全角の空白をタブ代わりに入れてしまったり、カッコを全角で入力してしまったりして構文エラーに悩む、という症状を多く見てきました。
これを受けてか、VSCode 1.63から、Unicode Highlight(Unicodeの強調表示)という機能が追加され、コーディングにおいて一般的でない文字を強調表示できるようになりました。この機能は、本来はUnicode制御文字を使ったなりすまし攻撃に対抗するためのものです。なので、できるだけ既定のまま(強調表示される)使うのが望ましいのですが、これが煩わしい場合には必要に応じてオフにするなど設定変更しましょう。
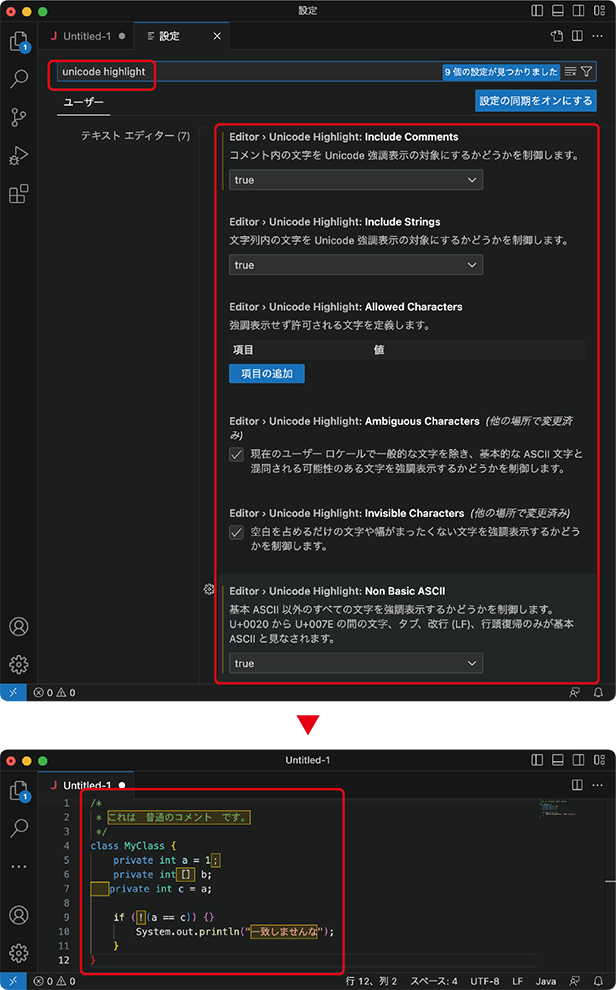
図5は、Unicode Highlightによる強調表示の例です。

Unicode Highlightでは、表1の設定が可能です。なお、設定名のUnicode Highlightは、字種の判定をUnicodeベースで行うところから来ているようです。
| 設定 | 概要 |
|---|---|
| Ambiguous Characters | 基本のASCII文字(U+0020~U+007Eの文字、タブ、改行、行頭復帰)と混用される可能性のある文字を強調表示するか |
| Include Comments | コメント内の文字を対象にするか |
| Include Strings | 文字列内の文字を対象にするか |
| Invisible Characters | 不可視あるいは幅のない文字を強調表示するか(全角スペースなど) |
| Non Basic ASCII | 基本(上記参照)以外のすべてのASCII文字を強調表示するか |
混用される可能性のある文字とは、例えば全角の感嘆符(!)やブラケット([])です。不可視あるいは幅のない文字とは、例えば全角スペースやUnicode制御文字などです。Include CommentsとNon Basic ASCIIは、既定がinUntrustedWorkspaceとなっていて、信頼されていないワークスペース内で有効になります。他の設定のようにtrueとfalseで明示的な指定も可能です。















































