ActiveReportsJS/Wijmo用のWeb APIを実装しよう
ここからは次回に備えて、ActiveReportsJS/Wijmoでアクセスすることを想定したWeb APIを実装していきます。新規に「p002phones」プロジェクトと「p002phonesapp」アプリケーションを生成して、以下の実装を行います。
データを格納するモデル
最初のサンプルではDjangoがもともと持っているテーブルであるUser、Groupを対象にWeb APIを作りましたが、ここで作るサンプルでは、スマートフォンの機種を表す「Phone」と、そのベンダーを表す「Vendor」を独自に定義して利用します。データを格納するクラス(モデル)を、p002phonesapp/models.pyに、リスト11の通り記述します。
#Vendorモデル ...(1)
class Vendor(models.Model):
name = models.CharField(max_length=255) #...(1a)
region = models.CharField(max_length=255) #...(1b)
def __str__(self):
return self.name # モデルの文字列表現 ...(1c)
#Phoneモデル ...(2)
class Phone(models.Model):
name = models.CharField(max_length=255) #...(2a)
price = models.PositiveIntegerField() #...(2b)
vendor = models.ForeignKey(Vendor, on_delete=models.CASCADE) #...(2c)
モデルは、models.Modelクラスを継承して定義します。(1)のVendorクラスでは、(1a)で最大255文字のname(名前)フィールドと、(1b)で最大255文字のregion(地域)フィールドを定義します。(1c)はオブジェクトの文字列表現で、ここではnameを指定します(この記述により、Web画面でモデル名が表示されます)。
(2)のPhoneクラスには、(2a)で最大255文字のname(名前)フィールドと、(2b)で正の整数からなるprice(価格)フィールドを定義します。(2c)のvendor(ベンダー)フィールドは、ForeignKey指定により、Vendorクラスのオブジェクトを指定します。「on_delete=models.CASCADE」は、Vendorのデータが削除されたときに、そのVendorが指定されたPhoneモデルも連動して削除されることを表します。
モデルを追加後は、モデルに対応するテーブルをデータベースに生成するマイグレーションが必要です。まず、追加されたモデルが認識されるよう、リスト12の通り、settings.pyのINSTALLED_APPSにp002phonesappアプリケーションを追加します。
INSTALLED_APPS = [
'django.contrib.admin',
(略)
'rest_framework', # Django REST frameworkの指定
'p002phonesapp', # この行を新たに追加
]
設定後、リスト13のコマンドを実行して、マイグレーションの処理が記述されたマイグレーションファイル(p002phonesapp/migrations/0001_initial.py)を作成します。マイグレーションは後で実行します。
python manage.py makemigrations # 追加モデルのマイグレーションを作成
シリアライザー、ビュー、ルーター
追加したVendor、Phoneモデルに対して、シリアライザー、ビュー、ルーターの実装を追加します。実装内容はリスト7~9と類似しているので、詳細はサンプルコードを参照してください。
データベースをMySQLに変更
最初のサンプルでは、データベースはマイグレーション時に自動生成されるSQLiteデータベースを利用していました。このサンプルではより本格的なデータベースとして、MySQLデータベースを利用することにします。データベースの設定はsettings.pyにリスト14の通り記述します。ここではlocalhost上のMySQLデータベース「p002phones_db」に、ユーザー名「dbuser」、パスワード「password」で接続するように設定します。
DATABASES = {
# ここがもともとあったSQLiteの設定
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# 以下がMySQLの設定
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'p002phones_db', # DB名
'USER': 'dbuser', # ユーザー
'PASSWORD': 'password', # パスワード
'HOST': 'localhost', # ホスト
'PORT': '3306', # ポート
}
}
また、MySQLデータベースを利用するために、リスト15のコマンドでドライバー(mysqlclient)をインストールします。
pip install mysqlclient
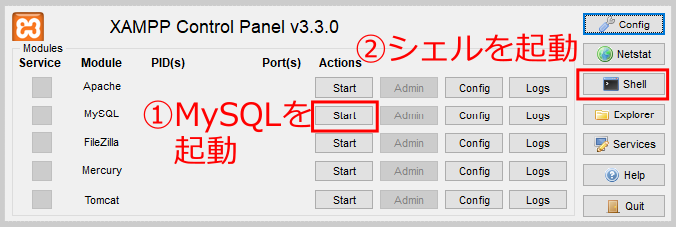
MySQLデータベースは、Windows上で動作するXAMPPを利用して動作させます。Webページからインストーラーをダウンロードしてインストール後、XAMPPコントロールパネルでMySQLを起動して、シェルを開きます。

シェル上で「mysql -u root」コマンドを実行してMySQLにログイン後、リスト16のコマンドを実行して、データベースとユーザーを追加します。
# データベースを作成 CREATE DATABASE p002phones_db; # ユーザーを作成 CREATE USER 'dbuser'@'localhost' IDENTIFIED BY 'password'; # ユーザーでデータベースが利用できるよう割り当て GRANT ALL PRIVILEGES ON p002phones_db.* TO 'dbuser'@'localhost';
MySQL側の準備が完了した後でマイグレーション(「python manage.py migrate」コマンド)を実行すると、MySQL上にテーブルが作成されます。SQLiteとMySQLの違いはフレームワークが吸収してくれます。
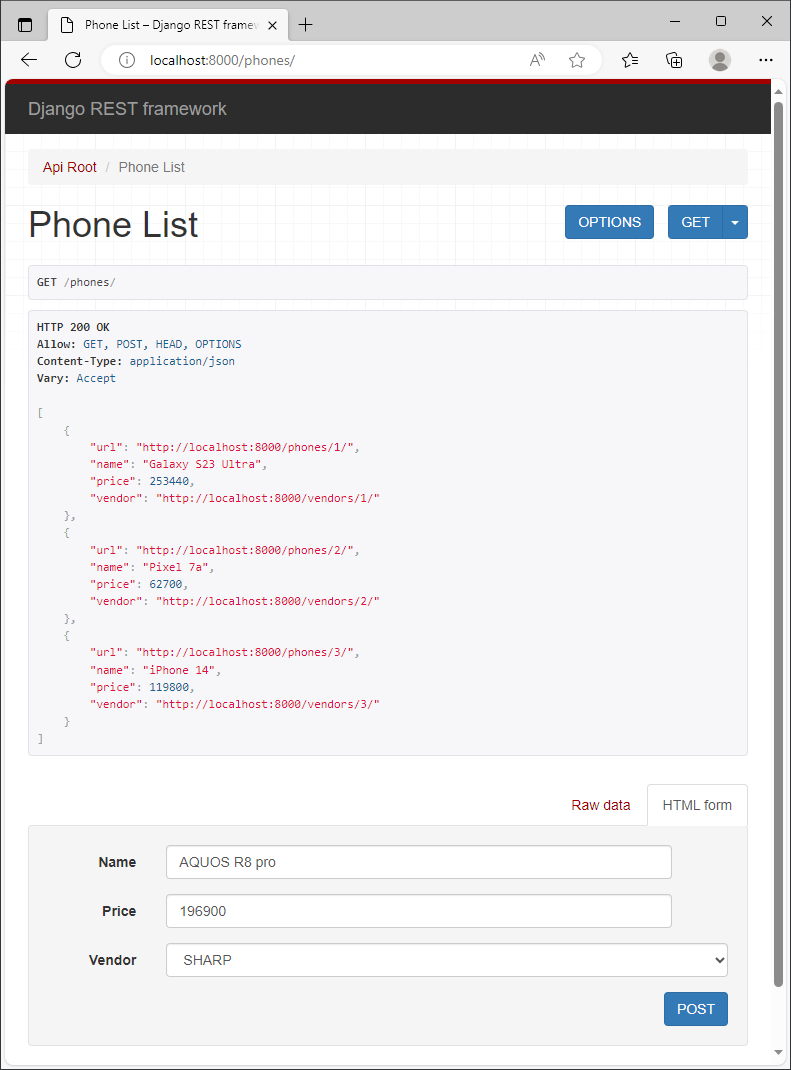
以上で、VendorとPhoneを利用したWeb APIができ上がりました。「python manage.py runserver」コマンドで実行してWebページを表示すれば、VendorやPhoneへのデータ追加や一覧表示が確認できます。

まとめ
本記事では、メシウスのライブラリであるActiveReportsJSやWijmoと組み合わせて使うWeb APIを、PythonのDjango REST frameworkを利用して作成しました。フレームワークが提供する基本的な機能や実装の大枠を利用して、プログラマーはWeb APIの内容に集中して実装を行えます。
次回はActiveReportsJSやWijmoをReactと組み合わせたサンプルで、今回実装したWeb APIにアクセスしてデータを表示する方法を説明していきます。













































