はじめに
前回は、ImageGearのインストールと環境の準備、製品概要について紹介しました。
今回は、具体的に簡単なサンプルプログラムを作ることで、その使い勝手に迫ってみたいと思います。プログラムが書きたくてたまらない皆さんには、お待たせしてしまってごめんなさい。それでは、さっそく始めましょう。
対象読者
- Visual Basic 2005を使ってプログラムを作ったことがある人。
- 画像を扱うアプリケーションを作成したい人。
必要な環境
最小要件として、Pentiumクラスのプロセッサ、64MB RAMとなっていますが、当然、オペレーティングシステムや開発環境/実行環境が、想定している最小要件を満たす必要があります。オペレーティングシステムとしては、32ビットオペレーティングシステム(Windows 98SE/Me、Windows 2000/XP、Windows Server 2003、Windows Vista)に対応しており、開発環境としては、Visual Basic 6.0、Visual C/C++ 6.0、Visual Studio .NET 2003、Visual Studio 2005に対応しています。
ImageGear for .NETという.NET Framework用の製品も用意されていますが、今回はImageGear v15に含まれているActiveX版を使ってみることにします。ImageGearのインストールがまだの方は、インストールと試用ライセンスの登録を先に済ませておいてください(前回の記事を参照)。
ImageGearを使うための準備
さっそくプロジェクトを作成して、アプリケーションを作っていきましょう。プロジェクト名は「ImageViewer」としました。画像ファイルを表示して、ちょっとした処理を行うという簡単なアプリケーションです。
Visual Basic 2005でActiveXコントロールを利用するときは、ツールボックスにActiveXコントロール(*.ocxファイル)を追加して、それからフォームに貼り付ける、というのが通常のやり方です。今回も同様に行う予定だったのですが、少々エラーが出てしまいましたので、別の方法を使うことにします。
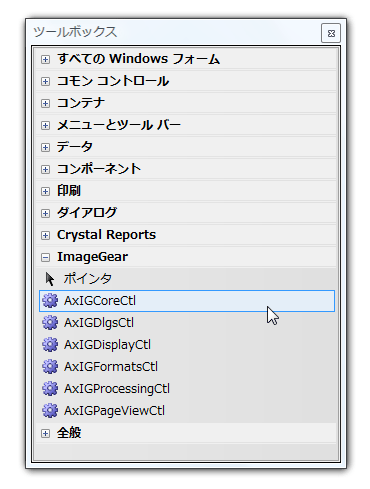
記事のサンプルプログラムのzipファイルの中に、「ImageGearComponents」というフォルダがあります。ここに、既に.NET用に作成したラッパーファイルを入れておきました。このファイル群を利用してください。ツールボックスにImageGearコンポーネント用のタブを作成し(図1)、アイテムを追加します(図2)。
「ツールボックスアイテムの選択」ダイアログ(図3)が表示されるので、「ImageGearComponents」フォルダのAxで始まる.dllファイル(表4)をすべて追加してください。
| AxGearCORELib.dll |
| AxGearDIALOGSLib.dll |
| AxGearDISPLAYLib.dll |
| AxGearFORMATSLib.dll |
| AxGearPROCESSINGLib.dll |
| AxGearVIEWLib.dll |
無事、ツールボックスにコンポーネントが追加できたでしょうか? 成功すると、図5のようにアイテムが追加されるはずです。また、参照設定でAxのつかない.dllファイル(表6)をすべて追加しておいてください。これで、コンポーネントに関する準備は完了です。

| GearCORELib.dll |
| GearDIALOGSLib.dll |
| GearDISPLAYLib.dll |
| GearFORMATSLib.dll |
| GearPROCESSINGLib.dll |
| GearVIEWLib.dll |
フォームの作成
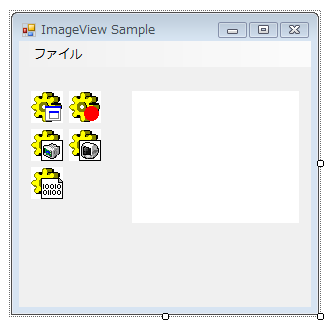
コンポーネントの準備も無事終わったので、フォームにコンポーネントを貼り付けていきます。全部で6つです(表7)。このうち、AxIGPageViewCtlコンポーネント以外はアイコンで表示され、アプリケーションの実行時には表示されません(図8)。AxIGPageViewCtl1のDockプロパティをFillに変更し、画面サイズの変更に合わせてコンポーネントのサイズが変更されるようにしておきましょう。
| AxIGCoreCtl (AxIGCoreCtl1) |
| AxIGDlgsCtl (AxIGDlgsCtl1) |
| AxIGDisplayCtl (AxIGDisplayCtl1) |
| AxIGFormatsCtl (AxIGFormatsCtl1) |
| AxIGProcessingCtl (AxIGProcessingCtl1) |
| AxIGPageViewCtl (AxIGPageViewCtl1) |

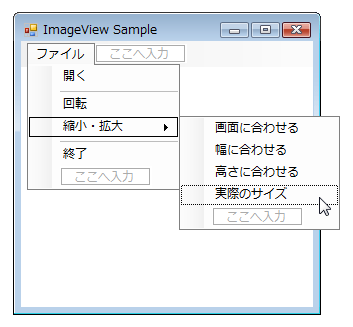
それから、メニュー(MenuStrip1)を追加します(図9)。アプリケーションの操作は、このメニューから行うことにしましょう。メニューのキャプションを日本語にするとメニューアイテム名も日本語になってしまうので、表10のカッコ内を参考にして、Nameプロパティを変更しておいてください。

| ファイル(tsmiFile) |
| + 開く(tsmiOpen) |
| + 回転(tsmiRotate) |
| + 縮小・拡大(tsmiFit) |
| + 画面に合わせる(tsmiFitDevice) |
| + 幅に合わせる(tsmiFitWidth) |
| + 高さに合わせる(tsmiFitHeight) |
| + 実際のサイズ(tsmiFitActual) |
| + 終了(tsmiClose) |

















































