はじめに
今回より3回に渡って、FileMaker Server 9より実装された「PHPによるカスタムWeb公開機能」(FileMaker API for PHP)を紹介します。アンケートフォームを作成しながらFileMaker API for PHPの基本的な使い方を解説していきたいと思います。
質問や回答の設定、およびアンケートの集計をFileMakerで行い、設定した質問・回答をFileMaker API for PHPを使ってWebアンケートフォームとして表示するというアプリケーションを作ります。
前編として今回は、FileMaker API for PHPの簡単な紹介と作成するアンケートフォームの概要、データベースの作成、FileMaker Serverへのセット、PHP環境の構築までを解説します。
FileMaker API for PHPについて
PHPは、現在Webアプリケーション開発にとても人気があり実績も豊富な言語です。ライブラリやテンプレートなども豊富に出回っていますので、オープンソースで開発された便利なツールを自身のWebアプリケーションに組み込んでいくこともできます。言語構造が簡単なので、比較的容易に習得することができるのも魅力です。
FileMaker API for PHPは、FileMaker Server 9より実装された、PHPを使ってFileMakerのカスタムWebを開発するためのツールです。Web上から、データの検索や登録、編集、削除、関連データの操作、FileMaker上で定義されたスクリプトの実行などさまざまな処理を実行させることができます。
FileMaker API for PHPはオブジェクト言語指向で開発されており、データベースの操作がクラスとしてまとめられています。実行したい操作に応じてオブジェクトを作成し、各クラスに用意されている関数を利用しながらデータベースを操作していきます。
最初は難しく感じるかもしれませんが、考え方に慣れれば後は自然に操作できるようになります。
FileMaker Server 9には、このPHPを利用したカスタムWeb公開をサポートする、PHP Site Assistantというアプリケーションが付属しています。PHP Site Assistant機能を使用すれば、ウィザード形式でデータの登録や検索、編集など、よく利用するPHPベースのWebページを作成できます。
今回の連載では、このPHP Site Assistant機能は使わずにFileMaker API for PHPを直接利用してWebページをコーディングしていきます。
アンケートフォームの作成
それでは、今回作成するWebアンケートフォームについて概要をまとめておきます。まず大枠は次のとおりです。
- FileMaker上で、質問や回答の設定、アンケートの集計など行う。
- FileMaker API for PHPを使って、Webアンケートフォームを表示、FileMakerへの登録処理を行う。
後は、次のような特徴を備えるようにします。
- 複数のテーマのアンケートが作成でき、期間ごとに実施するアンケートを指定できる(同時に実行できるのは一つのテーマだけ)。
- 質問や回答を自由に設定でき、質問の数も自由に増減できる。
- アンケートフォームの質問の回答は、それぞれの質問ごとに回答の選択肢を改行区切りでフィールドに登録する。登録した回答はWebフォーム上ではラジオボタンにして表示する。
- アンケートの回答の集計はFileMaker上で行う。
FileMakerデータベースの定義
それでは早速アンケートフォームを作成していきます。まずはFileMakerデータベースを定義していきます。
作成するテーブルは以下の4つです。
- アンケート見出し
- アンケート質問
- 回答見出し
- 回答明細
アンケートフォームをテーマなどの見出しと質問・回答部分の明細に分けて親子関係にします。また、それを受ける登録フォームからのデータも、見出しと回答を分ける親子関係にします。これにより、質問の数をアンケートのテーマごとに自由に設定でき、回答の集計もやりやすくなります。
各テーブルのフィールド定義は次のようにします。
上で定義したテーブルを次のようにリレーションを設定します。
FileMakerのレイアウト作成
次に、アンケートの管理画面および回答結果の閲覧画面を作りましょう。作成するレイアウトは以下の5つです。
- アンケート一覧(アンケート見出し)
- アンケート詳細(アンケート見出し)
- 回答一覧(回答見出し)
- 回答詳細(回答見出し)
- 回答集計(回答明細)
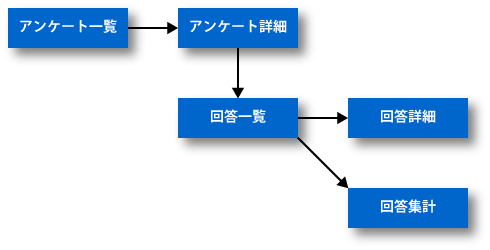
作成した画面は次のように遷移するようにします。

各レイアウトは次のように作ります。各画面には操作を簡単にするために簡単なボタンも割り当てます。
アンケート一覧画面
アンケート詳細画面
回答一覧画面
回答詳細画面
回答集計の画面については後述します。
上の画面のように、アンケート詳細画面や回答詳細画面の表示用に利用する値一覧も定義しておきます。また、回答詳細に利用する値一覧の一部はFileMaker API for PHPからアクセスしてWebフォームにも利用します。
最後に、アカウントを登録します。管理用のアカウント[完全アクセス]と、Webフォームから利用するアカウント[入力のみ]を作成します。ここでは、管理用アカウントに、ID「admin」、PW「pass」。Web用のアカウントに、ID「web」、PW「enquete」を登録します。
作成したデータベースをWeb上に公開するためには、Webからアクセスを許可するアカウントに拡張アクセス権「fmphp」を割り当てる必要があります。ここでは、上で作成したアカウント「web」に拡張アクセス権を割り当てます。
以上でアンケートフォーム公開に必要なFileMakerのデータベース作成が終わりました(集計画面は除く)。
FileMaker Server 9の設定
次にFileMaker Server 9の設定です。ここではFileMaker Server 9のインストールは完了しているものとして話を進めます。FileMaker API for PHPを動作させるためのPHP環境の構築が終わっていない場合は、次のようにしてPHPの環境を構築します。
- [FileMaker Server の概要]をクリックし、[サーバー展開の編集]リンクをクリックします。展開アシスタントが起動します。
- 展開アシスタントの中で必要な設定を選択します。
- Web公開の有効化
- Web公開テクノロジの選択(PHP)
- 展開タイプ
- Webサーバー
後は、データベースをFileMaker Server 9にアップロードして共有サービスを開始させます。FileMaker Server 9にはとても便利なデータベースのアップロード機能があるので、それを利用しましょう。
作成したデータベースにアンケートデータを登録
次にFileMaker Pro9を起動してFileMaker Server 9でホストされたWebアンケートを開き、テスト用に仮のアンケートを登録してみましょう。
まずはアンケート一覧から「新規」をクリックしてアンケートを登録しましょう。テーマと内容を登録します。WebタイトルとWebのリードがWeb上の画面に表示される内容になります。公開する期間を入力し、有効をチェックします。
次に質問内容を入力し、回答の選択肢を改行区切りで登録します。必要な数だけ質問と回答を登録します。
PHP環境の構築について
FileMaker Server 9によってインストールされたPHPではなく、既存の環境のPHPを利用する場合は、FileMaker API for PHPのパッケージを利用するWebサーバーのルートフォルダ以下に展開する必要があります。
FileMaker API for PHPのパッケージは標準では以下の場所にあります。
<ドライブ>:\Program Files\FileMaker\FileMaker Server\Web Publishing\FM_API_for_PHP_Standalone.zip
/ライブラリ/FileMaker Server/Web Publishing/FM_API_for_PHP_Standalone.zip
これを解凍してルートフォルダ以下に配置します。各Webサーバごとのルートフォルダは標準では以下の場所になります。
<ドライブ>:\Inetpub\wwwroot
/ライブラリ/WebServer/Documents
既存のPHP環境を利用する場合は、拡張関数「curl」を有効にしておく必要があります。この関数が利用できない場合は正常に動作しない場合がありますので注意が必要です。既存のPHP環境で上記拡張関数が利用できない場合は、「CURL, Client URL Library 関数」を参考に拡張関数を利用できるようにしてください。
以上で、Web公開にあたってのFileMakerデータベース、FileMaker Serverの設定は完了です。
PHPによるWebフォームのコーディング
Webフォームの作成は次回行いますが、その前にPHPによるWebアンケートフォームをコーディングするに当たっての注意点を述べておきたいと思います。
- Webページ作成時の文字コードはUTF-8を利用します。
- コーディングに利用する開発ツールは、文字コードがUTF-8が扱えるものなら、開発者の好みで構いません。テキストエディタや、DreamWeaverなどのHTMLエディタ、オープンソースのEclipseなど使いやすいものを利用してください。ちなみに私はDreamWeaverを愛用しています。
- 全体の記述に際しては、管理しやすいようにできるだけロジック部分と画面の表示部分を分けて記述していきます。
以上でFileMaker側の準備は完了です。
次回について
次回は、FileMaker API for PHPの基本的な使い方や、FileMakerで設定した質問や回答を展開してWebフォームを表示させるためのPHPのコーディングを解説していきたいと思います。




















































![図8-2 アンケート一覧画面 - [新規作成]ボタン 図8-2 アンケート一覧画面 - [新規作成]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/08a_s.gif)
![図8-3 アンケート一覧画面 - [終了]ボタン 図8-3 アンケート一覧画面 - [終了]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/08b_s.gif)
![図8-4 アンケート一覧画面 - [詳細]ボタン 図8-4 アンケート一覧画面 - [詳細]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/08c_s.gif)

![図9-2 アンケート詳細画面 - [前]ボタン 図9-2 アンケート詳細画面 - [前]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/09a_s.gif)
![図9-3 アンケート詳細画面 - [次]ボタン 図9-3 アンケート詳細画面 - [次]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/09b_s.gif)
![図9-4 アンケート詳細画面 - [一覧に戻る]ボタン 図9-4 アンケート詳細画面 - [一覧に戻る]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/09c_s.gif)
![図9-5-1 アンケート詳細画面 - [このアンケートの回答一覧を見る]ボタン 図9-5-1 アンケート詳細画面 - [このアンケートの回答一覧を見る]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/09d_s.gif)
![図9-5-2 アンケート詳細画面 - [このアンケートの回答一覧を見る]ボタンオプション 図9-5-2 アンケート詳細画面 - [このアンケートの回答一覧を見る]ボタンオプション](http://cz-cdn.shoeisha.jp/static/images/article/2210/09e_s.gif)
![図9-6-1 アンケート詳細画面 - [有効]フィールド値一覧 図9-6-1 アンケート詳細画面 - [有効]フィールド値一覧](http://cz-cdn.shoeisha.jp/static/images/article/2210/09f_s.gif)
![図9-6-2 アンケート詳細画面 - [有効]フィールド値一覧オプション 図9-6-2 アンケート詳細画面 - [有効]フィールド値一覧オプション](http://cz-cdn.shoeisha.jp/static/images/article/2210/09g_s.gif)

![図10-2-1 回答一覧画面 - [アンケートに戻る]ボタン 図10-2-1 回答一覧画面 - [アンケートに戻る]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/10a_s.gif)
![図10-2-2 回答一覧画面 - [アンケートに戻る]ボタンオプション 図10-2-2 回答一覧画面 - [アンケートに戻る]ボタンオプション](http://cz-cdn.shoeisha.jp/static/images/article/2210/10b_s.gif)
![図10-3 回答一覧画面 - [詳細]ボタン 図10-3 回答一覧画面 - [詳細]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/10c_s.gif)

![図12 回答詳細画面 - [年代]フィールド値一覧 図12 回答詳細画面 - [年代]フィールド値一覧](http://cz-cdn.shoeisha.jp/static/images/article/2210/11a_s.gif)
![図13 回答詳細画面 - [性別]フィールド値一覧 図13 回答詳細画面 - [性別]フィールド値一覧](http://cz-cdn.shoeisha.jp/static/images/article/2210/11b_s.gif)
![図14 回答詳細画面 - [回答明細::回答]フィールド値一覧 図14 回答詳細画面 - [回答明細::回答]フィールド値一覧](http://cz-cdn.shoeisha.jp/static/images/article/2210/11c_s.gif)
![図15 回答詳細画面 - [回答明細::回答]フィールド値一覧オプション 図15 回答詳細画面 - [回答明細::回答]フィールド値一覧オプション](http://cz-cdn.shoeisha.jp/static/images/article/2210/11d_s.gif)
![図16 回答詳細画面 - [一覧に戻る]ボタン 図16 回答詳細画面 - [一覧に戻る]ボタン](http://cz-cdn.shoeisha.jp/static/images/article/2210/11e_s.gif)








 \Web Publishing\FM_API_for_PHP_Standalone.zip
\Web Publishing\FM_API_for_PHP_Standalone.zip














