別のページに移動するフォーム 1
これまで作ってきたアプリケーションは、1つのフォームだけでした。ボタンをクリックしても、同じフォームに戻ってしまいます。Webでデータ入力させるようなアプリケーションでは、項目を入力したら入力結果を表示したり、次のアクションに進んだりするものがほとんどです。
Delphi for PHPで実用的なアプリケーション作りに進んでいくために、別のページに移動するフォームの作り方をマスターしておきましょう。
最初のフォームの作成
ここでは、名前とEメールアドレスを入力するフォームを作成しましょう。JavaScriptイベントを使って、両方のフィールドにテキストが入力されないとボタンを押せないようにします。
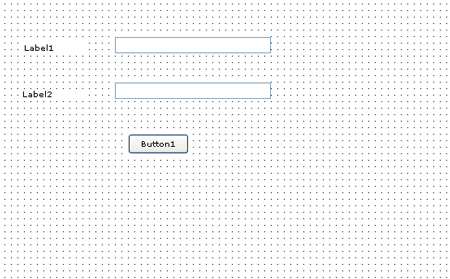
新規アプリケーションを作成し、LabelとEdit、Buttonを次のように配置します。

それぞれ次のようにプロパティを設定します。
| プロパティ | 値 |
| Caption | 入力フォーム |
| Encoding | Unicode(UTF-8) |
| Name | RegForm |
| プロパティ | 値 |
| Caption | 名前 |
| プロパティ | 値 |
| Caption | Eメール |
| プロパティ | 値 |
| Name | edtName |
| プロパティ | 値 |
| Name | edtEmail |
| プロパティ | 値 |
| Caption | 登録 |
| Name | btnSubmit |
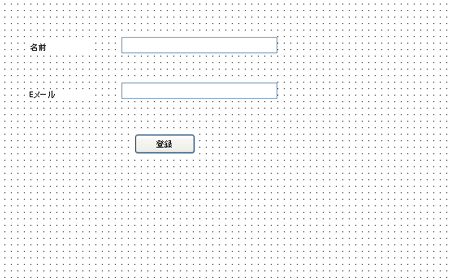
出来上がったフォームのデザインは以下のとおりです。

ここまで完了したら、「File」-「Save As」メニューを実行し、作成したフォームに「regform.php」という名前をつけて保存します。
テキストが入力されたらボタンを押せるようにする
それでは、JavaScriptイベントを使って、テキストの入力状態に応じたボタンの有効/無効の変更を実装します。
まず、edtNameを選択してObject Inspectorの「JavaScript」ページを表示します。先ほどは、ダブルクリックしてメソッド名を決めてしまいましたが、今回はキーボードからタイプして指定します。OnChangeイベントを選択したら、値列には「checkText」と入力して[Enter]キーを押します。
function checkText($sender, $params) { ?> //Add your javascript code here <?php }
ここであえて名前を指定したのは、同じメソッドを別の場所でも使用するため、分かりやすい名前にしておいた方がよいだろうという判断からです。
表示されたイベントハンドラメソッドには、次のように記述します(太字箇所)。
function checkText($sender, $params) { ?> //Add your javascript code here document.getElementById('btnSubmit').disabled = (document.getElementById('edtName').value =='' || document.getElementById('edtEmail').value ==''); <?php }
次に、ObjectInspectorに戻り、同じedtNameのOnKeyUpイベントの値列をクリックします。そして、ドロップダウンリストからcheckTextを選択します。
再び設計画面に戻ってedtEmailを選択するか、ObjectInspectorの上部にあるドロップダウンリストからedtEmailを選択します。そして、JavaScriptイベントのOnChange、OnKeyUpそれぞれにcheckTextを設定します。
さらにフォームがロードされた際、ボタンの状態を正しく設定するためにフォームのJavaScriptイベントも設定します。フォーム全体(RegForm)を選択して、OnLoadイベントにcheckTextを設定します。
以上で、いずれのテキストボックスのテキストが変更されるか、キー入力されるかすると、内容をチェックするJavaScriptコードが働き、両方にテキストが入力されたときにだけボタンを有効にします。
















































