はじめに
JSPアプリケーションでコンポーネントが使えたら、どんなに開発が楽になるだろうと考えたことはありませんか? しかも、イベント処理はJavaScriptが使え、サーバサイドのアプリケーション(サーブレット)との連携ができ、クライアントサイドでのスクリプト処理も可能なら言うことなしですよね。
InputMan for Java EE 1.0Jは、そんな夢のようなコンポーネントを開発環境に提供してくれるコンポーネントスイートです。今回は、このInputMan for Java EE 1.0Jの中から、電卓機能を持ったコンポーネントをJSPページに実装し、電卓の計算結果をアラートダイアログボックスで表示するJSPアプリケーションを作ってみました。
対象読者
Java、Swingコンポーネント、Eclipseを使ってプログラムを作ったことのある人。
また、Apache TomcatなどのWebサーバで、サーバサイド・クライアントサイドのJava(JSP)プログラムを作ったことのある人。
必要な環境
JDK5.0以降、Eclipse3.0以降、Apache Tomcat5.x以降。
なお、本プログラムは以下の環境で作成し動作確認を行っています。
- Windows XP Service Pack 2
- JDK 6 Update 5
- Eclipse 3.1.1
- Apache Tomcat 5.5
コンポーネントのインストール
はじめてInputMan for Java EE 1.0Jを使用する方は、使用しているコンピュータにInputMan for Java EE 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。
製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、「こちらからお申し込みください」をクリックして、申し込みフォームに必要事項を入力すると、ライセンスキーなどトライアル版を利用するのに必要な情報が記載されたメールが送られてきます。後は、このメールの内容に従ってダウンロードします。
なお、トライアル版は企業ユーザーのみが対象になっており、個人名での申し込みはできないので注意してください。また、トライアル版は機能制限と利用期限が設けられています。詳しくは製品のホームページで確認してください。
サンプルプログラムの実行方法
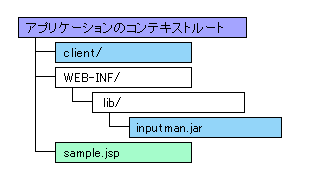
ダウンロードしたサンプルファイルを解凍したら、フォルダ構成を変えずにTomCatの仮想ディレクトリ(localhost:8080)にコピーします。
そして、Webブラウザに以下のURLを入力して起動します。
http://localhost:8080/myweb/
InputMan for Java EE 1.0Jの各コンポーネントを使えるようにするには、以下の操作が必要になります。なお、本記事のサンプルファイルは、既にこの操作が行われたものとなっています。
1
InputMan for Java EE 1.0Jがインストールされているフォルダのlibフォルダから、clientフォルダをコピーし、JSPファイルのある仮想ディレクトリに配置します。ここには、コンポーネントが参照するクライアントスクリプトが格納されています。
2
InputMan for Java EE 1.0Jがインストールされているフォルダのlibフォルダから、ファイル「inputman.jar」をコピーし、JSPファイルのある仮想ディレクトリの「WEB-INF/lib」フォルダに配置します。

InputMan for Java EE 1.0Jについて
InputMan for Java EE 1.0Jは、エンタープライズJava向けの入力インターフェース構築用コンポーネントです。入力作業の効率アップに威力を発揮する、テキスト、マスク、日付、数値、カレンダー、電卓、リストの7種の入力コンポーネントで構成されています。デザイナを使用してコンポーネントを作成・デザインし、JSPページにJSPカスタムタグを配置することにより使用します。
| 呼称 | コンポーネント名 | 説明 |
|---|---|---|
| テキストコンポーネント | Edit | 入力可能な文字種を制限できるテキスト入力コンポーネント |
| マスクコンポーネント | Mask | 郵便番号などの入力に便利な書式設定機能をもったマスク入力コンポーネント |
| 日付コンポーネント | Date | 日付と時刻の入力に特化した高機能の日付入力コンポーネント |
| 数値コンポーネント | Number | さまざまな数値入力を細かく制御できる数値入力コンポーネント |
| カレンダーコンポーネント | Calendar | スタイルを自由にカスタマイズできるカレンダー入力コンポーネント |
| 電卓コンポーネント | Calculator | 四則演算とメモリ機能を備えた電卓入力コンポーネント |
| リストコンポーネント | List | マルチカラムなどの多くの独自機能を搭載したリストボックスコンポーネント |
電卓のデザイン
では、実際にInputMan for Java EE 1.0Jのコンポーネントを持ったJSPファイルを作成してみましょう。使用するコンポーネントは「電卓」です。
デザイナの起動
デザイナを利用すれば、デザイン結果を見ながらプロパティを設定することで、JSPページに組み込むためのカスタムタグを自動的に生成できます。また、プレビュー画面では簡易的な操作を確認することができます。
デザイナを起動するには、Windowsのスタートメニューから[InputMan for Java EE 1.0J]-[InputMan for Java EE デザイナ]を選びます。
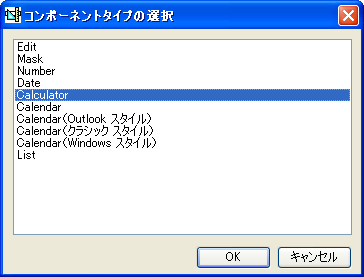
[ファイル]-[新規]メニューを選ぶと、コンポーネントのタイプを選択するウィンドウが表示されるので、使いたいコンポーネントを選びます。今回は、電卓コンポーネントを使用しますので、「Calculator」を選びます。

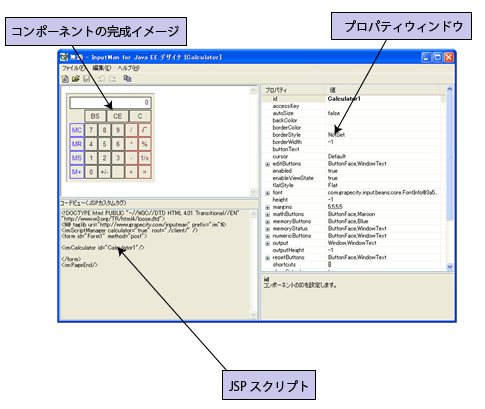
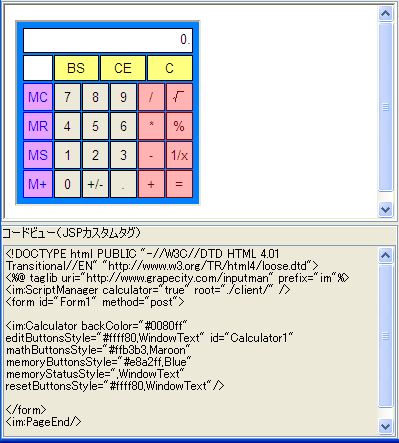
デザイナは、左上のペインがコンポーネントの完成イメージで、その下にJSPカスタムタグの記述が表示されます。右のペインがプロパティウィンドウになっているので、コンポーネントのプロパティを設定し、コンポーネントをデザインしていきます。

プロパティの操作
では、プロパティを操作して電卓をデザインしてみましょう。
デフォルトの状態では、ちょっと色気のない電卓になっているので枠線の色を変えてみます。プロパティウィンドウの「backColor」プロパティをクリックし、カラーチャートから「青色」(#0080ff)を選びます。
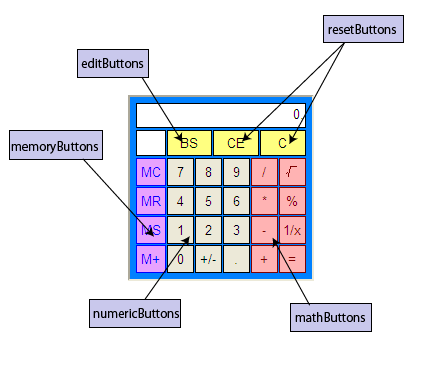
また、それぞれのボタンの背景色も変更します。背景色はbackColorプロパティですが、各ボタンはそれぞれオブジェクトグループとして扱われます。

各オブジェクトごとにbackColorプロパティを操作して、ボタンの色を変更できます。同時にその下のコードビューでは、このデザインした電卓を実装するためのJSPカスタムタグが作成されています。

作成したコンポーネントは、デザイナ専用のフォーマットで保存できます。
JSPファイルの作成
次に、この電卓を実装するJSPファイルを作成しましょう。Eclipseを起動してください。
JSPプロジェクトの作成
Eclipseで[ファイル]-[新規]-[その他]メニューを選び、[Java]-[Tomcatプロジェクト]を選びます。プロジェクト名は「mycalc」にします。
1 <%@ page language="java" pageEncoding="SHIFT_JIS" %>
2 <% String msg = new String("JSPプログラムのテストページです"); %>
3 <html>
4 <head>
5 <title>JSP プログラム</title>
6 </head>
7 <body bgcolor="#FFFFFF">
8 </body>
9 </html>
電卓のカスタムタグの挿入
次に、デザイナに戻り、作成した電卓のカスタムタグをこのJSPファイルに貼り付けます。
まず、2と3の間に、カスタムタグの最初の2行を貼り付けます。
1 <%@ page language="java" pageEncoding="SHIFT_JIS" %>
2 <% String msg = new String("JSPプログラムのテストページです"); %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://www.grapecity.com/inputman" prefix="im"%>
3 <html>
そして、7と8のbodyタグの間に、残りのコードを貼り付けます。
7 <body bgcolor="#FFFFFF"> <im:ScriptManager calculator="true" root="./client/" /> <form id="Form1" method="post"> <im:Calculator backColor="#0080ff" editButtonsStyle="#ffff80,WindowText" id="Calculator1" mathButtonsStyle="#ffb3b3,Maroon" memoryButtonsStyle="#e8a2ff,Blue" memoryStatusStyle=",WindowText" resetButtonsStyle="#ffff80,WindowText"/> </form> <im:PageEnd/> 8 </body>
これでできあがりです。ファイルを保存します。
<%@ page language="java" pageEncoding="SHIFT_JIS" %>
<% String msg = new String("JSPプログラムのテストページです"); %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://www.grapecity.com/inputman" prefix="im"%>
<html>
<head>
<title>JSP プログラム</title>
</head>
<body bgcolor="#FFFFFF">
<im:ScriptManager calculator="true" root="./client/" />
<form id="Form1" method="post">
<im:Calculator backColor="#0080ff" editButtonsStyle="#ffff80,WindowText" id="Calculator1" mathButtonsStyle="#ffb3b3,Maroon" memoryButtonsStyle="#e8a2ff,Blue" memoryStatusStyle=",WindowText" resetButtonsStyle="#ffff80,WindowText"/>
</form>
<im:PageEnd/>
</body>
</html>
JSPファイルの実行
作成したワークスペースのフォルダ「mycalc」を表示し、コンポーネントが動作するために次の操作をします。
1
InputMan for Java EE 1.0Jがインストールされているフォルダのlibフォルダからclientフォルダをコピーし、JSPファイルのある仮想ディレクトリに配置します。ここには、コンポーネントが参照するクライアントスクリプトが格納されています。
2
InputMan for Java EE 1.0Jがインストールされているフォルダのlibフォルダから、ファイル「inputman.jar」をコピーし、JSPファイルのある仮想ディレクトリの「WEB-INF/lib」に配置します。そして、Eclipseのパッケージエクスプローラで「mycalc」を選択し、TomCat起動ボタンを押します。
これで、この仮想ディレクトリがTomcatに認識されましたので、Webブラウザを起動し、次のURLを入力します。
http://localhost:8080/mycalc/
無事、電卓が表示されれば成功です。もし、Tomcatがエラーになった場合は、一度Tomcatを終了し、再度「mycalc」を選択した状態でTomcatを起動してください。
また、JSPエラーが出た場合は、上記で説明しているファイルがフォルダ構成も含めて正しく設定されているかどうか確認してください。
イベント処理の作成
InputMan for Java EE 1.0Jの各コンポーネントのイベント処理は、サーブレットでサーバとの通信をする処理はもとより、クライアント側でJavaScriptによるイベント処理も可能になっています。今回は、クライアント側のスクリプト処理で、電卓の計算結果を受け取る処理を作成します。
まず、電卓の値を受け取って表示するボタンをJSPページに組み込みます。
<input id="button1" name="button1" type="button"
value="計算結果を使う" onclick="button1_click();"/>
クライアント側のスクリプトはJavaScriptで記述します。Calculatorコンポーネントの計算結果を取得するには、GetValueメソッドを使用します。
イベント発生元のコンポーネントを把握するには、イベントハンドラのパラメータを利用するか、FindIMControlメソッドを使用して把握します。FindIMControlメソッドは、引数にコンポーネントのIDを指定するだけで、操作対象のオブジェクトを参照できるので、これを使います。
今回作成したCalculatorコンポーネントのIDは、デザイナの「id」プロパティを参照するとわかります。デフォルトではコンポーネントの名称と数字の組み合わせで付けられています。今回作成したCalculatorコンポーネントも、「Calculator1」というidプロパティの値が付けられているので、これをFindIMControlメソッドの引数に指定して、GetValueメソッドを実行します。
GetValueメソッドは電卓の計算結果を返してきますので、今回はこれを変数に格納し、アラートダイアログボックスで表示してみました。
<script type="text/javascript">
function button1_click()
{
var value = FindIMControl("Calculator1").GetValue();
alert(value)
}
</script>
コードの入力が終わったら、JSPファイルを保存しWebブラウザをリロードして動作確認をします。アラートダイアログボックスで計算結果が表示されれば成功です。
<%@ page language="java" pageEncoding="SHIFT_JIS" %>
<% String msg = new String("JSPプログラムのテストページです"); %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://www.grapecity.com/inputman" prefix="im"%>
<html>
<head>
<title>JSP プログラム</title>
</head>
<body bgcolor="#FFFFFF">
<im:ScriptManager calculator="true" root="./client/" />
<form id="Form1" method="post">
<im:Calculator backColor="#0080ff" editButtonsStyle="#ffff80,WindowText" id="Calculator1" mathButtonsStyle="#ffb3b3,Maroon" memoryButtonsStyle="#e8a2ff,Blue" memoryStatusStyle=",WindowText" resetButtonsStyle="#ffff80,WindowText"/>
</form>
<im:PageEnd/>
<input id="button1" name="button1" type="button"
value="計算結果を使う" onclick="button1_click();"/>
<script type="text/javascript">
function button1_click()
{
var value = FindIMControl("Calculator1").GetValue();
alert(value)
}
</script>
</body>
</html>
まとめ
今回は、ページの関係もあって、電卓の計算結果を受け取る処理をクライアント側で行いましたが、サーブレットを作成しサーバサイドのJavaアプリケーションとやり取りすることも可能です。
InputMan for Java EE 1.0Jには、他にもいろいろな機能を持ったコンポーネントがありますので、次回以降も紹介していきたいと思います。
































































