はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までに、C1Studioに収録されているFlexGrid、C1Chartなどを使いながら売上管理アプリケーションの土台を作成しました。また、売上管理アプリケーションとして必要な帳票機能を、各コントロールの印刷機能やC1PdfDocumentコントロールを用いて自作してきました。
今回は、もう少し簡単に帳票機能を作成するために、デザイン的に優れたC1Reportコントロールの各種機能を組み合わせます。C1Reportコントロールでは、今まで作成したアプリケーションで生成されたデータベースのデータを使用します。記事の後半では、C1PrintPreviewControlコントロールを使用して簡単にプレビューや印刷を行う方法も紹介します。
では、実際に作成していきましょう。
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005または、2008が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
組み合わせの達人連載記事一覧
- 第1回 売上管理アプリケーションを作成してみよう
- 第2回 売上管理アプリケーションに機能を追加しよう
- 第3回 リボンインターフェースやエクスポート機能を組み合わせる
- 第4回 売上管理アプリケーションにグラフ機能を組み合わせる
C1Reportコントロールで利用する帳票デザインを作成する
C1Reportコントロールを利用して帳票を出力するために、帳票のデザインを作成します。デザインの作成はC1Reportデザイナを利用して行います。
プログラムメニューからC1Reportデザイナを起動します。
レポート作成のために、「ファイル」→「レポートの新規作成」を選択します。
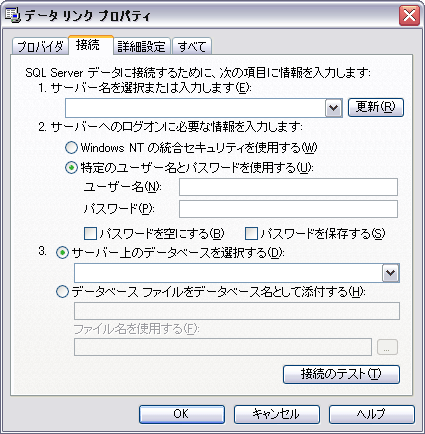
最初にデータベースの接続設定を行います。画面右上部分の接続文字列の作成ボタンをクリックし、データリンクプロパティを表示します。
サーバー名、ユーザー名、パスワード、データベースの選択を行い、接続設定を完了します。

次に、帳票に出力するデータ取得用のSQLを設定します。
今回の帳票出力では、サンプルとして売上データテーブルとカテゴリマスタテーブルからデータ取得を行います。2つのテーブルを、カテゴリコードで結合し、売上テーブルからは「日付」「売上金額」「仕入金額」「粗利」「粗利率」を、カテゴリマスタからは「カテゴリ名称」を取得しています。
売上データテーブルと、カテゴリマスタテーブルのテーブルレイアウトについては、第1回目、第2回目の記事を参照してください。
SQL構文については、SQLビルダを利用して作成することも可能です。SQLビルダダイアログは、画面右上部分のSQL構文の構築(右ボタン)をクリックすることで表示できます。
ここで一点、気を付けなければならないことがあります。C1Reportコントロール上で予約語になっているキーワードがあり、カラム名称と同じ場合、取得したデータが正しく表示されません。今回の場合は、Dateカラムがこれに該当してしまいます。そこで、AS演算子を利用してSalesDateと別名を付けることにしました。
SQL設定後、「次へ」ボタンをクリックし、表示するカラムを設定します。今回は、カテゴリ名称でグルーピングするために、カテゴリ名称をグループに、その他のカラムを詳細に配置します。
配置が終わったら、「次へ」ボタンをクリックし、レイアウトを決定します。
最後に、帳票のスタイルを選択し、レポート名を決定します。
「完了」ボタンをクリックして、レポートの初期設定は終了になります。
後は、出力されるレポート表示位置やフォントの調整を行います。これらの調整は、通常の画面を作成するのと同様に、ドラッグ&ドロップしたり、プロパティを設定したりすることで簡単に行えます。もちろん、フォーマットを指定することで、日付形式や通貨形式で表示することが可能です。
調整が完了したら、最後にレポート定義ファイルを保存して、デザインの作成は終了です。
C1Reportコントロールでレポートのデザインを読み込み、印刷を行う
それでは、実際にC1Reportコントロールを使用してみましょう。
まずはFormコントロールにC1Reportコントロールを配置します。C1Reportコントロールを使うには前回までと同様、ツールボックスにアイテムを追加する必要があります。ツールボックスで右クリックし、「アイテムの選択」をクリックします。追加方法については、前回までの記事を参照してください。
C1Reportコントロールにデザインを読み込むには、Loadメソッドを利用します。Loadメソッドの引数として、「レポート定義ファイル名称」と「レポート名」を設定します。
this.c1Report1.Load("レポート定義ファイル名称", "レポート名");
「レポート定義ファイル名称」と「レポート名」を設定することで、データベースからデータを取得し、レポートのフォーマットを成形してくれます。
後は、DocumentプロパティのPrintメソッドを呼び出すだけで、印刷することが可能です。
this.c1Report1.Document.Print();
読み込んだレポートのプレビュー表示とファイル出力
先ほどは、読み込んだレポートをそのまま印刷しました。ですが、これでは印刷ボタン(Reportボタン)を押すとすぐ紙に印刷されてしまいます。一般的なアプリケーションと同じように、印刷前にプレビュー表示や印刷内容の設定などを行えた方が便利です。また、紙だけでなくファイル出力もできると使い勝手がよくなります。これらの機能も組み合わせてみましょう。
プレビュー表示については、標準PrintPreviewControlコントロールやPrintPreviewDialogコントロールを利用すると実現できます。また、ファイル出力は、C1ReportコントロールのRenderToFileメソッドの実行により行えます。
しかし、標準コントロールを使用したりC1Reportコントロールのメソッドを利用すると、ページの切り替えや表示サイズ(ズーム)の変更などで、さまざまな制御を行う必要があります。
C1PrintPreviewControlコントロール
そこでC1Studioに収録されているC1PrintPreviewControlコントロールを利用してみましょう。C1PrintPreviewControlコントロールはC1Reportコントロールに対して最適化されており、プレビューや印刷、ファイル出力などの機能が最初から用意されています。少しの設定で、驚くほど簡単にこれらの機能を実装できます。
では、実際にC1PrintPreviewControlコントロールを使ってみましょう。まず、レポート表示用の画面にC1PrintPreviewControlコントロールを貼り付けます。
使用するツールの設定やナビゲーションパネルの有無などは、C1PrintPreviewControlコントロールのプロパティ設定により変更できます。
// 使用するツールを設定する。 this.c1PrintPreviewControl1.AvailablePreviewActions = C1PreviewActionFlags.All; // ナビゲーションパネルを非表示にする。 this.c1PrintPreviewControl1.NavigationPanelVisible = false;
後は、C1ReportコントロールのDocumentプロパティを、C1PrintPreviewControlコントロールのDocumentプロパティに設定します。
// ドキュメントをプレビュー表示する。 this.c1PrintPreviewControl1.Document = this.c1Report1.Document;
これだけで、プレビュー表示機能は完成です。デザインどおりにデータが表示されたかと思います。
また、C1PrintPreviewControlコントロールの機能として用意されているツールボタンのクリックにて印刷やファイル出力なども行うことができます。
まとめ
今回は、C1Reportコントロール、C1PrintPreviewControlコントロールを利用して帳票の作成およびプレビューを行いました。前回までに行ったPDFファイルの帳票出力と違い、GUIで帳票デザインを作成したり、簡単にデータ取得することができたのではないでしょうか。
次回は、最後のまとめとして各コントロールの便利な機能を利用したり、その他のコントロールを組み合わせるなどして、売上管理アプリケーションの完成へと向かいたいと思います。








































































