SPREAD for .NETを使った開発のキモを伝授
今でこそ、市販コンポーネントを購入してフレームワークに機能を追加するということは開発の現場で認知されていますが、Visual Basic 2.0が発売された当時は、言語ソフト以外で別途購入が必要なものといえば特定機器を使うためのドライバなどのライブラリというイメージが強かったです。
そのような状況で、市販コンポーネントを購入してGUIを作成するという流れを決定づけたのが、文化オリエント(現在のグレープシティ)のInputManとSPREADでした。特にSPREAD/VBXやSPREAD/OCXは、Visual Basicに添付されていたGrid系コントロールとは、別次元の表現力と多機能さを備えていて、Visual Basicで作成する業務アプリケーションの開発手法に大きな影響を与え、数多くの業務アプリケーションで文化オリエントのSPREAD/OCXが使われる結果となりました。
しかしながら、SPREAD/OCXは多機能さであるがゆえに、ヘルプに書かれているすべてのメンバ(メソッド、プロパティ、イベント)を理解してから使い始めようとして「使うのが大変だ」と漏らす開発者も多かったようです。冗談のように聞こえるかもしれませんが、「製品に添付されていたヘルプドキュメントに書かれた機能が、すべて書かれているとおりに動作しなければ使用不可」といったことを平然と言ってのけるチームリーダーも当時はいました。
多機能なコンポーネントを使いこなすコツは、自分たちが使う機能については徹底的にノウハウをため込み、それ以外の機能についてはざっくりと把握し、習得時間の短縮と習得内容の質向上を同時に図ることです。
そこで本稿では、筆者が一覧表系の業務アプリケーションを実際に作成したときに使った機能を中心に紹介し、SPREAD for .NET Windows Forms Editionを使った開発ノウハウを短時間で会得してもらう目論見でいます。
まずはデータセットの内容を簡単に表示
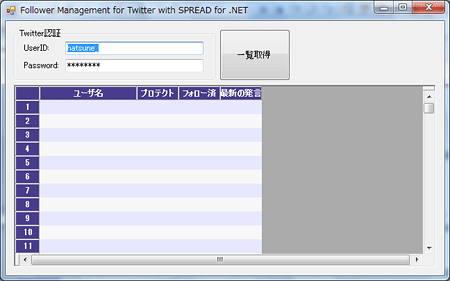
SPREAD for .NETは多機能であると同時に、簡単に使えるモードも完備しています。例えば、DataSetの内容を一覧表示するのであれば、サンプルソース内の「CZ0909FollowerType1」(リスト1)のようなコードだけで、図1の実行結果が得られます。
Private Sub Get_Button_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Get_Button.Click Using _proc As New Twitter Me.FpSpread1_Sheet1.DataAutoSizeColumns = True Me.FpSpread1_Sheet1.DataAutoCellTypes = True Me.FpSpread1_Sheet1.DataSource = _proc.GetFollowers(Me.UserID_TextBox.Text, _ Me.Password_TextBox.Text) End Using End Sub
- DataAutoSizeColumnsプロパティをTrueにして、列のサイズを自動設定する
- DataAutoCellTypesプロパティをTrueにして、列のセル型をDataSetの列定義より自動設定する
このサンプルのDataSetの内容は、Twitterと呼ばれるコミュニケーションサービスで、自分の発言を購読してくれている人の一覧になっています。このようにDataSet形式のデータであれば、データベースから取得したデータでなくとも、簡単に表示が可能です。
表示内容を修飾する
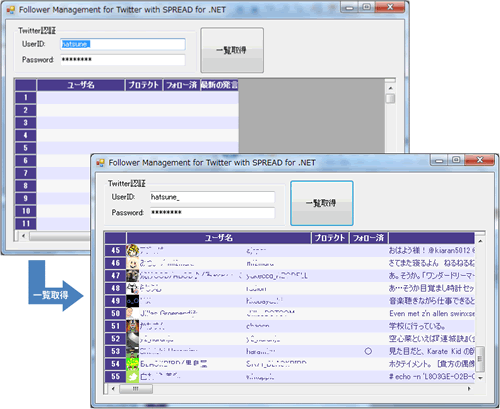
サンプル「CZ0909FollowerType1」のように、プロパティウィンドウでの設定も含めて記述するコードは、行数は少ないですが見た目が良いとは言えません。そこで、サンプル「CZ0909FollowerType2」では、見た目を修飾すると共に、byte配列に納められた画像ファイルを表示する部分にも対応してみました。

サンプル「CZ0909FollowerType2」では、フォームのLoadイベントと一覧取得ボタンのClickイベントの2カ所で修飾を行っています。大半の処理はLoadイベントに記載していますが、Clickイベントでは取得したデータに合わせてさらに細かな調整を行っています。
Loadイベントでの処理
Loadイベントでは、次の処理を行っています。
- スキンを適用
- セル型の設定(テキスト型はReadOnly、Image型は縦横比を崩さずにサイズ調整)
- 列数設定
- 数式指定モードの指定
- シート全体の調整
- 列ヘッダの設定
- 列ヘッダの連結
- 高さや幅変更の抑止
- 各列の定義
スキンを適用
SPREAD for .NETには、罫線や色調を組み合わせた「スキン」と呼ばれるテンプレート機能があります。独自にスキンを作成して指定する事もできますが、標準で定義されているデフォルトスキンにも使いやすいものが揃っています。
Me.FpSpread1_Sheet1.ActiveSkin = FarPoint.Win.Spread.DefaultSkins.Colorful4
- ActiveSkinプロパティを設定してスキンを適用
セル型の設定
SPREAD for .NETでは、セルに対してさまざまな型を指定できます。型に合わせてデータの表示方式が異なるので、データ型に合わせたセル型を選定しなければなりません。今回のサンプルでは、テキスト以外に画像データがあるので、テキスト型セルとイメージ型セルの2つのセル型用のオブジェクトを定義して、該当列に適用する準備を行います(テキスト型はReadOnly、Image型は縦横比を崩さずにサイズ調整)。
Dim textCellType As New FarPoint.Win.Spread.CellType.TextCellType Dim imageCellType As New FarPoint.Win.Spread.CellType.ImageCellType textCellType.ReadOnly = True imageCellType.Style = FarPoint.Win.RenderStyle.StretchAndScale
- テキスト型のReadOnlyプロパティをTrueにし、読み取り専用に設定
- イメージ型のStyleプロパティをStreatchAndScaleにし、縦横比を変えずにセルの大きさに合わせて画像を表示するように設定
列数の設定
シート全体の調整などを行った場合、不要な列があると処理量が多くなるため、なるべく早いタイミングで列数を設定します。
Me.FpSpread1_Sheet1.Columns.Count = 9
数式指定モードを指定
セルに数式を埋め込む場合、他のセルを指定する書式にはA1形式とR1C1形式の2つがあります。R1C1形式の方が列や行の位置を絶対位置でも相対位置でも指定しやすいので、サンプルではR1C1形式を指定しています。
Me.FpSpread1_Sheet1.ReferenceStyle = FarPoint.Win.Spread.Model.ReferenceStyle.R1C1
シート全体の調整
サンプル「CZ0909FollowerType1」では、DataSetの内容に応じてセル型や列幅が自動的に決まりましたが、明示的に修飾を行うときには、この自動機能をオフにしないと設定した内容が実行時に有効になりません。
Me.FpSpread1_Sheet1.DataAutoSizeColumns = False Me.FpSpread1_Sheet1.DataAutoCellTypes = False Me.FpSpread1_Sheet1.AutoGenerateColumns = False
- DataAutoSizeColumnsプロパティをFalseにして、列幅自動設定を無効化
- DataAutoCellTypesプロパティをFalseにして、セル型自動設定を無効化
- AutoGenerateColumnsプロパティをFalseにして、DataSetの列から自動的に列を生成しないように設定
列ヘッダのWordWrap抑止
列ヘッダに表示するタイトルが折り返され、読めなくならないように、WordWrapを無効にします。
Dim colHeader As New CellType.ColumnHeaderRenderer colHeader.WordWrap = False Me.FpSpread1_Sheet1.ColumnHeader.DefaultStyle.Renderer = colHeader
列ヘッダの連結
サンプル「CZ0909FollowerType2」では、左から2つ目の列ヘッダ(列指定は「0」から始まるので、ここでの指定値は「1」)から3列を、1つのヘッダに連結するデザインになっています。
列ヘッダの連結にはAddColumnHeaderSpanCellメソッドを使用します。
Me.FpSpread1_Sheet1.AddColumnHeaderSpanCell(0, 1, 1, 3)
高さや幅変更の抑止
行の高さや列の幅を利用者の好みに応じて変更できるアプリも多いですが、業務アプリでは固定化して設計時の状態から変更しないことで、使い勝手の相違が生じないようにする場合があります。そのような場合には、ResizableプロパティをFalseにすると良いでしょう。
Me.FpSpread1_Sheet1.RowHeader.Rows.Default.Resizable = False Me.FpSpread1_Sheet1.ColumnHeader.Columns.Default.Resizable = False
各列の定義
ここまで設定できたら、後は各列を順次定義していくだけになります。
'ID列は非表示にする Me.FpSpread1_Sheet1.Columns.Get(0).DataField = "ID" Me.FpSpread1_Sheet1.Columns.Get(0).Visible = False 'アイコン列の設定を行う Me.FpSpread1_Sheet1.Columns.Get(1).DataField = "ProfileImage" Me.FpSpread1_Sheet1.ColumnHeader.Cells(0, 1).Text = "ユーザ名" Me.FpSpread1_Sheet1.Columns.Get(1).CellType = imageCellType Me.FpSpread1_Sheet1.Columns.Get(1).Width = Me.FpSpread1_Sheet1.Rows.Get(1).Height '名前列の設定を行う Me.FpSpread1_Sheet1.Columns.Get(2).DataField = "Name" Me.FpSpread1_Sheet1.Columns.Get(2).CellType = textCellType 'ID名列の設定を行う Me.FpSpread1_Sheet1.Columns.Get(3).DataField = "ScreenName" Me.FpSpread1_Sheet1.Columns.Get(3).CellType = textCellType 'プロテクション列は非表示にする Me.FpSpread1_Sheet1.Columns.Get(4).DataField = "IsProtected" Me.FpSpread1_Sheet1.Columns.Get(4).Visible = False 'プロテクションだったら○表示する列に計算式を設定する Me.FpSpread1_Sheet1.ColumnHeader.Cells(0, 5).Text = "プロテクト" Me.FpSpread1_Sheet1.Columns.Get(5).CellType = textCellType Me.FpSpread1_Sheet1.Columns.Get(5).Formula = "IF(RC5=""True"",""○"","""")" Me.FpSpread1_Sheet1.Columns.Get(5).HorizontalAlignment = CellHorizontalAlignment.Center 'フォロー列は非表示にする Me.FpSpread1_Sheet1.Columns.Get(6).DataField = "IsFollowing" Me.FpSpread1_Sheet1.Columns.Get(6).Visible = False 'フォローしてたら○表示する列に計算式を設定する Me.FpSpread1_Sheet1.ColumnHeader.Cells(0, 7).Text = "フォロー済" Me.FpSpread1_Sheet1.Columns.Get(7).CellType = textCellType Me.FpSpread1_Sheet1.Columns.Get(7).Formula = "IF(RC[-1]=""True"",""○"","""")" Me.FpSpread1_Sheet1.Columns.Get(7).HorizontalAlignment = CellHorizontalAlignment.Center '最新の発言列の設定を行う Me.FpSpread1_Sheet1.Columns.Get(8).DataField = "StatusText" Me.FpSpread1_Sheet1.ColumnHeader.Cells(0, 8).Text = "最新の発言" Me.FpSpread1_Sheet1.Columns.Get(8).CellType = textCellType
- データを特定するためのID列は、UI的に不要なのでVisibleプロパティをFalseに設定
- アイコン列は縦横を同じにして正方形領域にするため、Columns.Get(1).WIdthプロパティにRows.Get(1).Heightプロパティを設定
- DataSetのIsProtected項目はそのまま表示しないので、VisibleプロパティをFalseに設定
- (3)の列を参照して内容がTrueの時には「○」を表示するように、Fomulaプロパティに指定。Fomulaプロパティに記述されている「RC5」指定は、同一行の5カラム目(指定値は「0」から始まるのでColumns.Get(4)列のこと)を表しています
- IsFollowing項目の内容がTrueの時には「○」を表示するようにFomulaプロパティを設定する箇所では、別の指定方法である「RC[-1]」指定。これは該当列の1つ前の列を表しています
デザイナを使ってインターフェースのデザインを決める
サンプル「CZ0909FollowerType2」ではコードを明記して指定したデザインですが、SPRAD for .NETでは、デザイナを使うことでも同様のデザインを実現できます。デザイナを使えば、Designer.vbの中にコードが記述され、IDEでも表示フォーマットと同じ見た目で表示できます。

シートの設定
プロパティウィンドウで、SPREAD for .NETのSheetsプロパティにあるボタンをクリックするとSheetViewコレクションエディタが起動します。次のプロパティを設定します。
- AutoGenerateColumn :False
- DataAutoCellTypes :False
- DataAutoSizeColumns :False
- ReferenceStyle :R1C1
- ColumnCount :9
列の設定
列の設定は、SheetViewコレクションエディタから「セル、列、行エディタ」を起動して行います。
「セル、列、行エディタ」は、左側のスペースで範囲を選択し、右側のスペースでプロパティを設定します。列ヘッダをクリックして列を選択すれば列のプロパティ、行ヘッダをクリックして行を選択すれば行のプロパティ、セルを範囲指定すればセルのプロパティが設定できます。
また、Formulaプロパティに数式を設定する際も、数式エディタを使えば数式の正当性がチェックできるため、修正と実行を繰り返しながら数式を探る必要がなくなります。
SheetViewコレクションエディタからはシートスキンエディタも表示可能なため、スキンを切り替えながら好みのデザインを探せるので便利です。
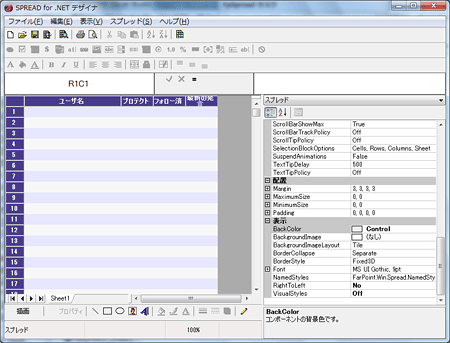
SPREAD for .NETデザイナ
フォームに配置したSPREAD for .NETを右クリックし、ショートカットメニューを表示して、その中から「SPREADデザイナ」を選択すれば、SPREAD for .NETデザイナが立ち上がります。
このデザイナを使えば、見た目を確認しながらSPREAD for .NETの設定が行えます。もちろん、SheetViewコレクションエディタなどで設定した内容をすべて指定でき、ヘッダの結合などもGUIで行えます。

例えば、B、C、D列ヘッダを結合するには、B列のヘッダをクリックし、[スプレッド]-[列]-[列ヘッダ]メニューを選択し、ヘッダエディタを起動して行います。
名前付きスタイルの極意
SPREAD for .NETの便利な機能の一つに「名前付きスタイル」があります。名前付きスタイルは、HTMLにおけるCSS(Cascading Style Sheet)のようなものです。一意の名前を設定しておくことで、各種スタイルの一元管理ができます。
名前付きスタイルの定義
名前付きスタイルの定義は、フォームに配置したSPREAD for .NETコントロールのスマートタグから[スタイルの編集]をクリックし、NamedStyleコレクションエディタを起動して行います。
名前付きスタイルとして定義できるのは、図10にあるように背景色や罫線、セル内での位置など多岐にわたります。また、Parentプロパティには継承元の名前付きスタイル名を指定できるので、親子関係をうまく使って類似スタイルをまとめ上げることも可能です。
名前付きスタイルの使用方法
定義した名前付きスタイルはセル、行、列などのStyleNameプロパティに指定して使用します。

名前付きスタイルを割り当てたセル、行、列は、名前付きスタイル側の定義を変えるだけで、対応するスタイルが変化します。
名前付きスタイルによる性能向上
多数のセルに対して、SPREAD for .NETデザイナなどでセル1つ1つにセル型や罫線を設定していくと、その定義情報が大量に生成されてしまう事があります。
開発している中で実際にあった例ですが、SPREAD for .NETデザイナで1セルずつ背景色や罫線を指定して25×25程度の表を作成した際、Designer.vbのコード行数が4000行位になりました。しかし、後から名前付きスタイルを使って、1500行くらいに抑えることができました。もちろん、Designer.vbに自動生成された部分の処理時間も異なり、名前付きスタイル未適用時に30msくらいかかっていたものが、適用することで約26msへと短縮(性能向上率約10%)できました。
罫線指定の極意
Borderプロパティを設定すれば、セルの周りに罫線を引くことが可能です。しかし、手動でプロパティを設定すると、図12の左側の例のようにセルとセルの間の罫線の幅が太くなってしまいます。これは、セルの境界線から見てそれぞれ内側に罫線を引いているため、結果的に2本の罫線が隙間なく表示されてしまい、2倍の太さに見えてしまうからです。

この問題を解決するには、隣り合うセルの罫線のどちらか片方だけを引く必要があります。SPREAD for .NETデザイナの罫線の編集では、セル範囲を指定して外枠と内枠ボタンをクリックするだけで、こうした設定が簡単にできます。
![図13 セルの範囲を指定して、[外側]と[内側]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4436/13.gif)
まとめ
SPREAD for .NETは多彩な表現を実現するためのさまざまなプロパティを持っていますが、各種エディタやSPREAD for .NETエディタにより、スムーズに設定を行うことが可能です。また、DataSetとの連携も簡単なので、データベースの内容を見やすく一覧表示して更新するような業務アプリ作成において、非常に力となってくれるコンポーネントと言えるでしょう。
製品情報

































































