C1Chartコンポーネントについて
Chart for WPFはWindows用のプレゼンテーションサブシステムであるWPF(Windows Presentation Foundation)に対応したチャートコントロールです。
棒、円、折れ線、エリアといったグラフの種類に加え、3D、積層化、百分率、シンボルなど多くのチャートスタイルが用意されています。さらに、これらのグラフとスタイルを組み合わせることにより、散布図や株価チャート、ドーナツグラフ、複合グラフなども作成可能です。また、WPFのレンダリングとアニメーション効果を使うことができるので、通常のグラフ作成コンポーネントより表現力・訴求力の高いチャートを作成できます。
データベースのデータをグラフのデータソースに使うこともできます。グラフの作成には、XAML言語とVB/C#が利用でき、これらのコードを組み合わせて記述することも可能です。
WPFのページには、Chart for WPFコンポーネントだけでなく、WPF用のボタンやチェックボックスなどのコントロールと組み合わせて使うことができます。WPFのActionにも対応しているので、プロパティの設定だけでグラフの回転やズームなどの機能を実装できます。
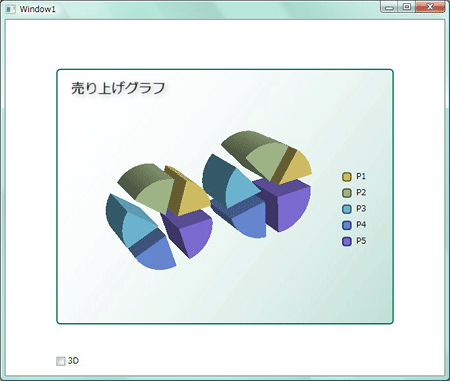
今回は、デフォルトのデータを使用して、チェックボックスでグラフの2D/3Dを切り替えて表示するとともに、2Dグラフ時はスケール移動を、3Dグラフ時はグラフの回転をマウスで操作できるアプリケーションを作成します。
使用できるチャートタイプ
C1Chartコンポーネントでは、以下の組み込みチャートタイプを使用できます(各名称は設定値)。これらは、C1ChartコンポーネントのChartTypeプロパティに、それぞれの値を設定するだけです。
- Bar
- BarStacked
- BarStacked100pc
- Column
- ColumnStacked
- ColumnStacked100pc
- Line
- LineSmoothed
- LineStacked
- LineStacked100pc
- LineSymbols
- LineSymbolsStacked
- LineSymbolsStacked100pc
- LineSymbolsSmoothed
- Area
- AreaStacked
- AreaStacked100pc
- AreaSmoothed
- Pie
- PieExploded
- PieDoughnut
- PieExplodedDoughnut
- Bar3D
- Bar3DStacked
- Bar3DStacked100pc
- Column3D
- Column3DStacked
- Column3DStacked100pc
- Area3D
- Area3DStacked
- Area3DStacked100pc
- Area3DSmoothed
- Pie3D
- Pie3DExploded
- Pie3DDoughnut
- Pie3DExplodedDoughnut

GUIのデザイン
Visual Studio(VB、C#)を起動したら、[新しいプロジェクト]で[WPFアプリケーション]を選びます。
そして、ツールボックスから[C1Chart]を選び、「Window1.xaml」にドラッグ&ドロップし、サイズを調整します。
C1Chartコンポーネントは、デフォルトでデータと凡例名があらかじめ設定され、2Dの「Column」タイプのグラフが表示されます。それぞれのデータラベルとデータは、Visual StudioのIDEに、次のXAMLコードで表示されています。
<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" SymbolFill="Bisque"/> <c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" SymbolFill="DarkBlue" />













































![[WPFアプリケーション]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4437/image5.gif)


