イベント処理でグラフの種類を変更する
今度は、チェックボックスを使って、2Dと3Dにグラフの表示を切り替えられるようにします。併せて、Actionsプロパティを使って、2D表示時はスケール変更を、3D表示時は回転をマウスでできるようにします。
Actionsプロパティによるアクションの設定
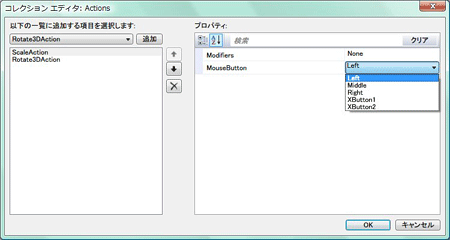
C1Chartコンポーネントの「Actions」プロパティの値欄をクリックすると、コレクションエディタが起動します。左側のペインからアクションの種類を選ぶと、右のペインにその設定項目が表示されます。
ここでは、「ScaleAction」「Rotate3DAction」を選び、[追加]ボタンを押してこれらのアクションを追加します。すると、右のペインにこのアクションを設定するマウスボタンを選ぶ項目が表示されます。デフォルトでマウスの左ボタンになっているので、そのままOKボタンを押します。

チェックボックスのイベント処理
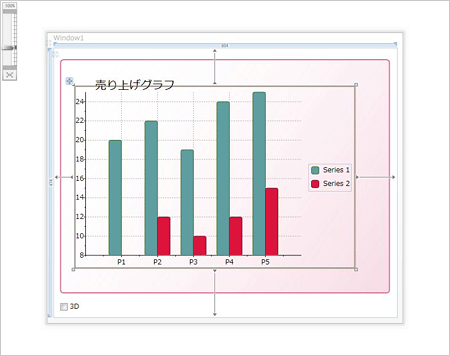
ページにチェックボックスを配置し、クリックすることでグラフの表示を2D/3D切り替えができるようにします。
ツールボックスからCheckBoxコントロールを、C1Chartコンポーネントの下にドラッグ&ドロップします。C1Chartコンポーネントは、選択状態にあるとマウスのドラッグでサイズを変更(実際にはGrid内のMarginの設定値を変更)できるので、CheckBoxコントロールが入るサイズにします。
CheckBoxコントロールは、プロパティウィンドウの「Content」プロパティで表示文字を変更できるので、「3D」に変えておきます。

CheckBoxコントロールへのイベントハンドラの設定
次に、このCheckBoxコントロールで、グラフの2D/3D表示を切り替えるためのイベント処理を作成します。
まず、CheckBoxコントロールのXAMLの記述を修正し、イベントハンドラを呼び出す記述を追加します。イベントハンドラは、それぞれチェック時は「Checked」、チェックが外れると「Unchecked」という名称にします。
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120">3D</CheckBox>
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120"
Checked="Checked" Unchecked="Unchecked" >3D</CheckBox>
イベントハンドラの作成
次に、配置したCheckBoxコントロールをクリックし、プロパティウィンドウでイベントを選んで[Checked]と[Unchecked]をダブルクリックします。自動的に「Windows1.xaml」のコードページが開き、これらのイベントハンドラが作成されます。
ここで、C1ChartコンポーネントのChartTypeプロパティに、変更したいチャートタイプを設定します。設定値は、「Checked」では3Dの「Column3D」、「Unchecked」では2Dの「Column」になります。
これで、CheckBoxコントロールをクリックするだけで、チャートタイプが切り替わります。
Sub Checked(ByVal sender As Object, ByVal args As RoutedEventArgs)
Me.C1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column3D
End Sub
Sub Unchecked(ByVal sender As Object, ByVal args As RoutedEventArgs)
Me.C1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column
End Sub
private void Checked(object sender, RoutedEventArgs e)
{
c1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column3D;
}
private void Unchecked(object sender, RoutedEventArgs e)
{
c1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column;
}
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="512" Width="626" xmlns:c1chart="http://schemas.componentone.com/xaml/c1chart">
<Window.Resources>
<DropShadowBitmapEffect x:Key="shadow" Color="Black" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5"/>
</Window.Resources>
<Grid>
<Border Style="{StaticResource chart_border}" Margin="12,20,12,42">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
</Border>
<c1chart:C1Chart Margin="37,67,73.5,86" Name="C1Chart1" Palette="Metro" Background="Transparent">
<c1chart:C1Chart.Actions>
<c1chart:ScaleAction Modifiers="" MouseButton="Left" />
<c1chart:Rotate3DAction Modifiers="" MouseButton="Left" />
</c1chart:C1Chart.Actions>
<c1chart:C1Chart.Data>
<c1chart:ChartData>
<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames>
<c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" SymbolFill="CadetBlue" />
<c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" SymbolFill="Crimson" />
</c1chart:ChartData>
</c1chart:C1Chart.Data>
<c1chart:C1ChartLegend DockPanel.Dock="Right" />
</c1chart:C1Chart>
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120"
Checked="Checked" Unchecked="Unchecked" >3D</CheckBox>
</Grid>
</Window>
まとめ
C1Chartコンポーネントを使ったグラフは、これまでのグラフにはない高い視覚効果を生み出せます。多少WPFとXAML言語の知識が必要になりますが、新しい言語を1から覚えることに比べれば、大したことはありません。それ以上に、多くのメリットを得られますし、C1Chartコンポーネントの使い方も難しくありません。
グラフを使ったアプリケーション開発を企画・開発しているのであれば、このコンポーネントの導入も検討してみてはいかがでしょうか。








































