はじめに
データをグラフ化して分かりやすくするのは、資料作成やプレゼンテーションの常識になっていますが、凝ったグラフを作るとなると結構大変です。しかも、このグラフ機能を独自のアプリケーションに実装させるとなると、グラフィックス処理を多用することになり、その知識も必要になります。
ComponentOne Studio Enterprise 2008J(SP2)のChart for WPFコンポーネントは、Windowsの新しいサブシステムである、WPF(Windows Presentation Foundation )に対応したチャートコントロールで、多彩なグラフを簡単に作成できるコンポーネントです。このコンポーネントを利用すると、WPF特有の高度なレンダリングとアニメーション機能を持った、とても綺麗なグラフを作成できます。
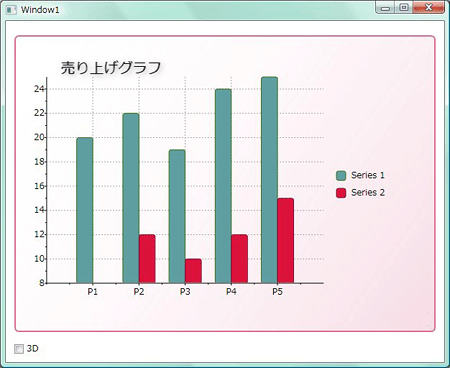
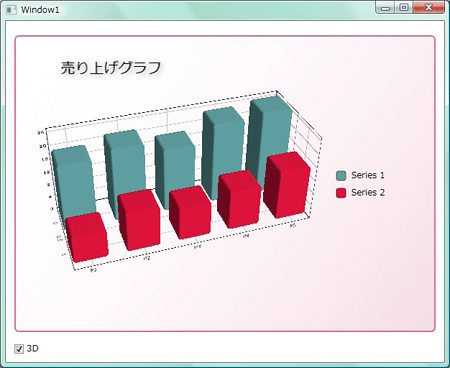
今回は、プログラム実行時にチェックボックスをクリックするだけで、グラフの表示を2Dから3Dに切り替え、それぞれグラフのスケール変更と回転をマウスで行えるWPFアプリケーションを作成してみました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
Chart for WPFを使って作成したアプリケーションを配布する場合、Chart for WPFのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル | 内容 |
|---|---|
| C1.WPF.C1Chart.dll | C1WPFChartコントロール |
このファイルを、プログラムを実行するフォルダに格納します。.NET Framework 3.0/3.5から追加されたクラスやメンバを使用しているので、.NET Framework 3.0/3.5以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてChart for WPFコンポーネントを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2008Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
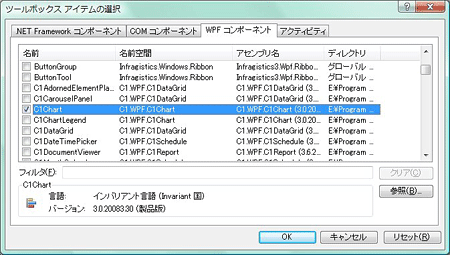
ComponentOne Studio Enterprise 2008Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、「WPFコンポーネント」のアセンブリ名が「C1.WPF.C1Chart」のコンポーネント「C1Chart」です。

C1Chartコンポーネントについて
Chart for WPFはWindows用のプレゼンテーションサブシステムであるWPF(Windows Presentation Foundation)に対応したチャートコントロールです。
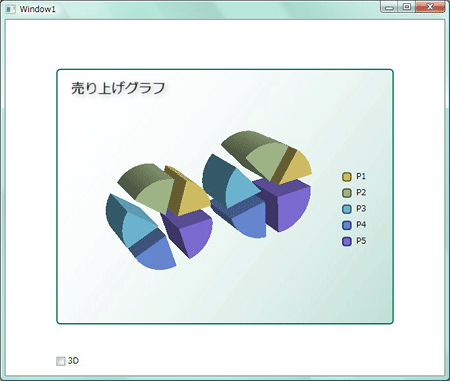
棒、円、折れ線、エリアといったグラフの種類に加え、3D、積層化、百分率、シンボルなど多くのチャートスタイルが用意されています。さらに、これらのグラフとスタイルを組み合わせることにより、散布図や株価チャート、ドーナツグラフ、複合グラフなども作成可能です。また、WPFのレンダリングとアニメーション効果を使うことができるので、通常のグラフ作成コンポーネントより表現力・訴求力の高いチャートを作成できます。
データベースのデータをグラフのデータソースに使うこともできます。グラフの作成には、XAML言語とVB/C#が利用でき、これらのコードを組み合わせて記述することも可能です。
WPFのページには、Chart for WPFコンポーネントだけでなく、WPF用のボタンやチェックボックスなどのコントロールと組み合わせて使うことができます。WPFのActionにも対応しているので、プロパティの設定だけでグラフの回転やズームなどの機能を実装できます。
今回は、デフォルトのデータを使用して、チェックボックスでグラフの2D/3Dを切り替えて表示するとともに、2Dグラフ時はスケール移動を、3Dグラフ時はグラフの回転をマウスで操作できるアプリケーションを作成します。
使用できるチャートタイプ
C1Chartコンポーネントでは、以下の組み込みチャートタイプを使用できます(各名称は設定値)。これらは、C1ChartコンポーネントのChartTypeプロパティに、それぞれの値を設定するだけです。
- Bar
- BarStacked
- BarStacked100pc
- Column
- ColumnStacked
- ColumnStacked100pc
- Line
- LineSmoothed
- LineStacked
- LineStacked100pc
- LineSymbols
- LineSymbolsStacked
- LineSymbolsStacked100pc
- LineSymbolsSmoothed
- Area
- AreaStacked
- AreaStacked100pc
- AreaSmoothed
- Pie
- PieExploded
- PieDoughnut
- PieExplodedDoughnut
- Bar3D
- Bar3DStacked
- Bar3DStacked100pc
- Column3D
- Column3DStacked
- Column3DStacked100pc
- Area3D
- Area3DStacked
- Area3DStacked100pc
- Area3DSmoothed
- Pie3D
- Pie3DExploded
- Pie3DDoughnut
- Pie3DExplodedDoughnut

GUIのデザイン
Visual Studio(VB、C#)を起動したら、[新しいプロジェクト]で[WPFアプリケーション]を選びます。
そして、ツールボックスから[C1Chart]を選び、「Window1.xaml」にドラッグ&ドロップし、サイズを調整します。
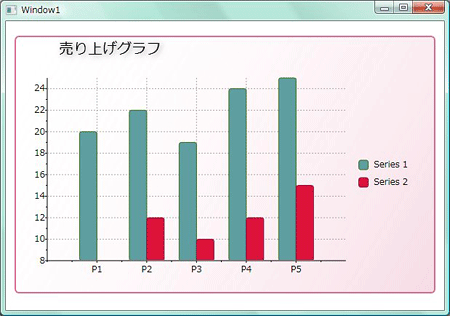
C1Chartコンポーネントは、デフォルトでデータと凡例名があらかじめ設定され、2Dの「Column」タイプのグラフが表示されます。それぞれのデータラベルとデータは、Visual StudioのIDEに、次のXAMLコードで表示されています。
<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" SymbolFill="Bisque"/> <c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" SymbolFill="DarkBlue" />
グラフの各要素の設定
最初に、C1Chartコンポーネントのデザインをしましょう。Childlenコレクションエディタを使用すると、グラフの個々の要素を変更できます。
バーの色の設定
チャートのバーの色を変更するには、プロパティウィンドウを使用します。
個々のチャートの構成は、「Data」プロパティを展開し、「Children」プロパティの値欄をクリックします。コレクションエディタが表示されるので、それぞれの「DataSeries」オブジェクトのプロパティを設定します。
バーの色は「SymbolFill」プロパティで設定します。値欄をクリックすると、設定色がリスト表示されるので、ここから選びます。自動的に、チャートの色も変更されます。このコレクションエディタでは、凡例の文字(Labelプロパティ)や折れ線グラフのデータ点を表すマークの形状(Symbolプロパティ)などを設定できます。
パレットを使った設定
C1Chartコンポーネントの「Palette」プロパティを使うと、さまざまなテーマカラーをチャートに設定できます。値欄をクリックすると、パレットの候補がリスト表示されるので、ここから選択するだけでいろいろなパターンのカラーを設定できます。
グラフのタイトルの設定
今度は、グラフのタイトルを作成します。これは、<TextBlock>タグを用いて設定できます。
<TextBlock FontSize="20 Height="349" Width="457"> 売り上げグラフ </TextBlock>
ここでは、さらに影を付けるエフェクトをかけるために、「DropShadowBitmapEffect」を作成し、タイトルに設定します。
<Window.Resources>ブロックを作成してそこに影の設定を記述し、<TextBlock>タグのパラメータ「BitmapEffect」にこの設定を指定します。
<Window.Resources>
<DropShadowBitmapEffect x:Key="shadow" Color="Black" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5"/>
</Window.Resources>
<Grid Height="423" Name="Grid1" Width="525">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
背景色のグラデーション設定 -Application.xamlでの汎用スタイルの作成
今度は、チャート全体の背景にグラデーションを設定してみましょう。これは、XAMLの<Style>タグでグラデーションを作成し、<Border>タグで指定します。
グラデーションの作成は、<Style>タグで行います。まず、チャートの枠線(Border)を作成し、その背景色をグラデーションにします。ここでは、「PaleVioletRed」をグラデーションの開始色に設定し、終了色を「透明(Transparent)」に設定して、右下から左上に向かう斜めのグラデーションにします。
このBorderとグラデーションの作成スタイルを、Application.xamlに作成しておくと、どのWPFページからも呼び出して使用できます。
<Application x:Class="Application"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml">
<Application.Resources>
<Style x:Key="chart_border" TargetType="{x:Type Border}">
<Setter Property="BorderBrush" Value="PaleVioletRed"/>
<Setter Property="CornerRadius" Value="5"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush Opacity="0.25" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Transparent" Offset="0"/>
<GradientStop Color="PaleVioletRed" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
</Application>
作成したスタイルは、<Grid>タグの中に設定します。また、C1Chartコンポーネントの「BackGround」プロパティを「Transparent」にします。これで、チャートの周りに枠線が設定され、背景がグラデーションになります。
<Grid>
<Border Style="{StaticResource chart_border}" Margin="12,20,12,23">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
</Border>

イベント処理でグラフの種類を変更する
今度は、チェックボックスを使って、2Dと3Dにグラフの表示を切り替えられるようにします。併せて、Actionsプロパティを使って、2D表示時はスケール変更を、3D表示時は回転をマウスでできるようにします。
Actionsプロパティによるアクションの設定
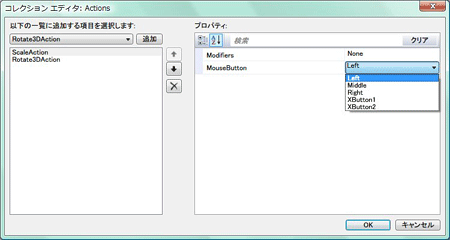
C1Chartコンポーネントの「Actions」プロパティの値欄をクリックすると、コレクションエディタが起動します。左側のペインからアクションの種類を選ぶと、右のペインにその設定項目が表示されます。
ここでは、「ScaleAction」「Rotate3DAction」を選び、[追加]ボタンを押してこれらのアクションを追加します。すると、右のペインにこのアクションを設定するマウスボタンを選ぶ項目が表示されます。デフォルトでマウスの左ボタンになっているので、そのままOKボタンを押します。

チェックボックスのイベント処理
ページにチェックボックスを配置し、クリックすることでグラフの表示を2D/3D切り替えができるようにします。
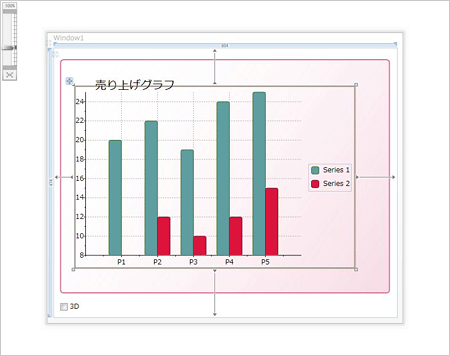
ツールボックスからCheckBoxコントロールを、C1Chartコンポーネントの下にドラッグ&ドロップします。C1Chartコンポーネントは、選択状態にあるとマウスのドラッグでサイズを変更(実際にはGrid内のMarginの設定値を変更)できるので、CheckBoxコントロールが入るサイズにします。
CheckBoxコントロールは、プロパティウィンドウの「Content」プロパティで表示文字を変更できるので、「3D」に変えておきます。

CheckBoxコントロールへのイベントハンドラの設定
次に、このCheckBoxコントロールで、グラフの2D/3D表示を切り替えるためのイベント処理を作成します。
まず、CheckBoxコントロールのXAMLの記述を修正し、イベントハンドラを呼び出す記述を追加します。イベントハンドラは、それぞれチェック時は「Checked」、チェックが外れると「Unchecked」という名称にします。
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120">3D</CheckBox>
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120"
Checked="Checked" Unchecked="Unchecked" >3D</CheckBox>
イベントハンドラの作成
次に、配置したCheckBoxコントロールをクリックし、プロパティウィンドウでイベントを選んで[Checked]と[Unchecked]をダブルクリックします。自動的に「Windows1.xaml」のコードページが開き、これらのイベントハンドラが作成されます。
ここで、C1ChartコンポーネントのChartTypeプロパティに、変更したいチャートタイプを設定します。設定値は、「Checked」では3Dの「Column3D」、「Unchecked」では2Dの「Column」になります。
これで、CheckBoxコントロールをクリックするだけで、チャートタイプが切り替わります。
Sub Checked(ByVal sender As Object, ByVal args As RoutedEventArgs)
Me.C1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column3D
End Sub
Sub Unchecked(ByVal sender As Object, ByVal args As RoutedEventArgs)
Me.C1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column
End Sub
private void Checked(object sender, RoutedEventArgs e)
{
c1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column3D;
}
private void Unchecked(object sender, RoutedEventArgs e)
{
c1Chart1.ChartType = C1.WPF.C1Chart.ChartType.Column;
}
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="512" Width="626" xmlns:c1chart="http://schemas.componentone.com/xaml/c1chart">
<Window.Resources>
<DropShadowBitmapEffect x:Key="shadow" Color="Black" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5"/>
</Window.Resources>
<Grid>
<Border Style="{StaticResource chart_border}" Margin="12,20,12,42">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
</Border>
<c1chart:C1Chart Margin="37,67,73.5,86" Name="C1Chart1" Palette="Metro" Background="Transparent">
<c1chart:C1Chart.Actions>
<c1chart:ScaleAction Modifiers="" MouseButton="Left" />
<c1chart:Rotate3DAction Modifiers="" MouseButton="Left" />
</c1chart:C1Chart.Actions>
<c1chart:C1Chart.Data>
<c1chart:ChartData>
<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames>
<c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" SymbolFill="CadetBlue" />
<c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" SymbolFill="Crimson" />
</c1chart:ChartData>
</c1chart:C1Chart.Data>
<c1chart:C1ChartLegend DockPanel.Dock="Right" />
</c1chart:C1Chart>
<CheckBox Height="16" HorizontalAlignment="Left" Margin="12,0,0,12" Name="CheckBox1"
VerticalAlignment="Bottom" Width="120"
Checked="Checked" Unchecked="Unchecked" >3D</CheckBox>
</Grid>
</Window>
まとめ
C1Chartコンポーネントを使ったグラフは、これまでのグラフにはない高い視覚効果を生み出せます。多少WPFとXAML言語の知識が必要になりますが、新しい言語を1から覚えることに比べれば、大したことはありません。それ以上に、多くのメリットを得られますし、C1Chartコンポーネントの使い方も難しくありません。
グラフを使ったアプリケーション開発を企画・開発しているのであれば、このコンポーネントの導入も検討してみてはいかがでしょうか。













































![[WPFアプリケーション]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4437/image5.gif)


















