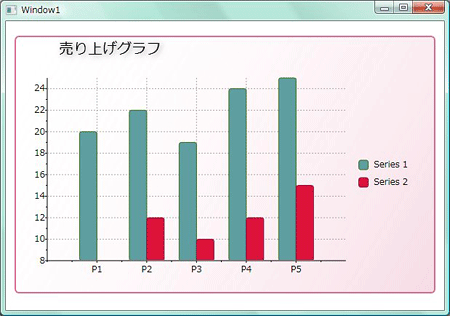
グラフの各要素の設定
最初に、C1Chartコンポーネントのデザインをしましょう。Childlenコレクションエディタを使用すると、グラフの個々の要素を変更できます。
バーの色の設定
チャートのバーの色を変更するには、プロパティウィンドウを使用します。
個々のチャートの構成は、「Data」プロパティを展開し、「Children」プロパティの値欄をクリックします。コレクションエディタが表示されるので、それぞれの「DataSeries」オブジェクトのプロパティを設定します。
バーの色は「SymbolFill」プロパティで設定します。値欄をクリックすると、設定色がリスト表示されるので、ここから選びます。自動的に、チャートの色も変更されます。このコレクションエディタでは、凡例の文字(Labelプロパティ)や折れ線グラフのデータ点を表すマークの形状(Symbolプロパティ)などを設定できます。
パレットを使った設定
C1Chartコンポーネントの「Palette」プロパティを使うと、さまざまなテーマカラーをチャートに設定できます。値欄をクリックすると、パレットの候補がリスト表示されるので、ここから選択するだけでいろいろなパターンのカラーを設定できます。
グラフのタイトルの設定
今度は、グラフのタイトルを作成します。これは、<TextBlock>タグを用いて設定できます。
<TextBlock FontSize="20 Height="349" Width="457"> 売り上げグラフ </TextBlock>
ここでは、さらに影を付けるエフェクトをかけるために、「DropShadowBitmapEffect」を作成し、タイトルに設定します。
<Window.Resources>ブロックを作成してそこに影の設定を記述し、<TextBlock>タグのパラメータ「BitmapEffect」にこの設定を指定します。
<Window.Resources>
<DropShadowBitmapEffect x:Key="shadow" Color="Black" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5"/>
</Window.Resources>
<Grid Height="423" Name="Grid1" Width="525">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
背景色のグラデーション設定 -Application.xamlでの汎用スタイルの作成
今度は、チャート全体の背景にグラデーションを設定してみましょう。これは、XAMLの<Style>タグでグラデーションを作成し、<Border>タグで指定します。
グラデーションの作成は、<Style>タグで行います。まず、チャートの枠線(Border)を作成し、その背景色をグラデーションにします。ここでは、「PaleVioletRed」をグラデーションの開始色に設定し、終了色を「透明(Transparent)」に設定して、右下から左上に向かう斜めのグラデーションにします。
このBorderとグラデーションの作成スタイルを、Application.xamlに作成しておくと、どのWPFページからも呼び出して使用できます。
<Application x:Class="Application"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml">
<Application.Resources>
<Style x:Key="chart_border" TargetType="{x:Type Border}">
<Setter Property="BorderBrush" Value="PaleVioletRed"/>
<Setter Property="CornerRadius" Value="5"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush Opacity="0.25" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Transparent" Offset="0"/>
<GradientStop Color="PaleVioletRed" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
</Application>
作成したスタイルは、<Grid>タグの中に設定します。また、C1Chartコンポーネントの「BackGround」プロパティを「Transparent」にします。これで、チャートの周りに枠線が設定され、背景がグラデーションになります。
<Grid>
<Border Style="{StaticResource chart_border}" Margin="12,20,12,23">
<TextBlock FontSize="20
" BitmapEffect="{StaticResource shadow}" Height="349" Width="457"> 売り上げグラフ
</TextBlock>
</Border>