はじめに
「InputMan for .NET 4.0J Windows Forms Edition」(以降、InputMan for .NET 4.0J)は、Visual Studioに組み込まれている標準コントロールよりも、さらに進んだ機能を持つコントロール群を提供するコントロールパックです。
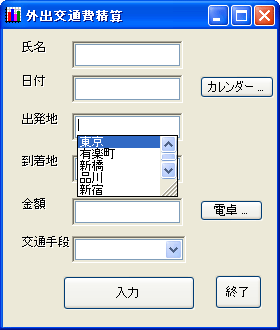
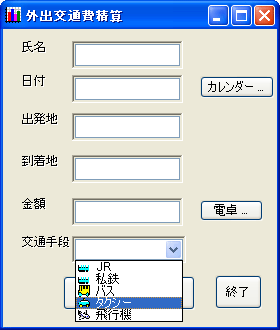
そこで、今回この中からエディット、カレンダー、電卓、コンボボックスのコントロールを使い、Excelのワークシートに交通費を入力するプログラムを作成してみました。フォームから氏名や日付、交通機関の種類、金額などを入力すると、その内容をExcelのワークシートに転送します。
InputMan for .NET 4.0Jの使い方はとても簡単で、付属のインストーラでコンピュータにインストールすれば、ツールボックスにコントロールを追加するだけですぐに使用できます。
対象読者
Visual Basic 2005を使ってプログラムを作ったことのある人、Excdl VBAが使える人が対象です。
必要な環境
- InputMan for .NET 4.0J Windows Forms Edition
- Visual Basic 2005またはVisual Studio 2005、およびExcel 2003が使用できる環境
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- Inputman.exe(実行ファイル)
- GrapeCity.Win.Input.v40.dll
- Interop.Excel.dll
- ja\GrapeCity.Win.Input.v40.resources.dll
- 外出交通費精算.xls
1.から3.のファイルは、同じフォルダに格納します。4.はそのフォルダ内にフォルダ「ja」を作成し格納します。これらは、本稿で扱っているInputMan for .NET 4.0Jのコンポーネントを格納しているランタイムライブラリです。
また、5.のファイルをドライブCのルートにおいてください。データを格納するExcelのブックです。
GUIの作成
GUIのほとんどは、InputMan for .NET 4.0Jのコントロールを使用します。
コントロールの追加
InputMan for .NET 4.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for .NET 4.0Jのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]の[名前空間]が「GrapeCity.Win.Input」のコンポーネントです。
データの入力部分は、まずコンテナコントロールを配置し、そこにエディットとコンボを配置します。
コンテナの機能
コンテナコントロールを使うと、ラベルを使わずに各コントロールにキャプションを設定できます。
各コントロールの[キャプションスタイルの設定]を選ぶと、キャプションの配置位置やテキストのエフェクトを設定できるようになります。
エディットのプロパティ設定
エディットは、ShowHistoryプロパティをTrueにしておきます。こうすると、エディットに1度入力した文字列がリスト表示され、リストから選択して入力することができる入力履歴機能を使うことができます。

また、Formatプロパティを使用すると、エディットへの入力制限を設定できます。例えば、[氏名]入力欄は全角文字のみ受け付け、[金額]欄は半角の数字しか受け付けないようにすることができます。

コンボのプロパティ設定
コンボは、ドロップダウンリストとして使用します。また、リストの組み込みはコレクションエディタで行います。なお、InputMan for .NET 4.0Jのコンボは、リストに文字列だけでなくアイコンも組み込めますので、Visual Studio標準のImageListコントロールにアイコンを組み込み、コンボのImageListプロパティに設定すると、このアイコンを使うことができます。

カレンダーのプロパティ設定
カレンダーは、日付をマウスで入力できるコントロールです。いろいろなスタイルを選べ、CalendarDimensionプロパティで、2ヶ月以上のカレンダーを同時に表示させることができます。
年月日の表示を和暦で表示させるには、HeaderFormatプロパティに「ggg e年 M月」という書式を設定し、UseHeaderFormatプロパティを Trueに設定します。
カレンダーと電卓は重ねて配置しておきます。
電卓のプロパティ設定
電卓コントロールは、数値の入力に電卓の計算結果を使うことができるコントロールです。例えば、交通費を特急料金と普通運賃を加算して計上する場合など、合計金額だけを使いたい場合に、入力コンポーネントの横に電卓を表示できる優れものです。
普通の電卓として使用するのであれば、特にプロパティウィンドウでの初期設定は必要ありません。すぐに使える手軽さが特徴です。
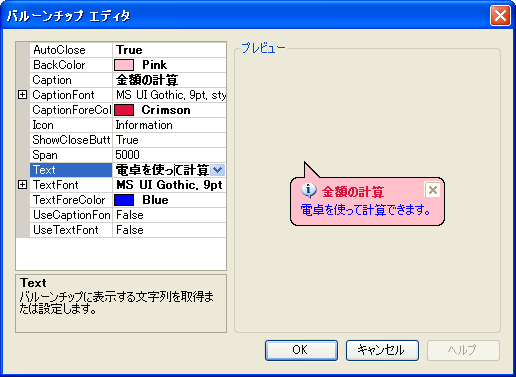
バルーンチップのプロパティ設定
BaloonTipコントロールは、ツールチップをバルーン形状で表示するコントロールです。バルーン内にラジオボタンやOKボタンを配置できる、一種のコンテナコントロールの機能を持った、変わったコントロールです。

ここでは、普通のツールチップとして使用しますので、バルーンテキストと配色だけ設定します。バルーンチップは、各コントロールそれぞれに設定します。
コードの実装
コードでは、[入力]ボタンを押した時点で、各入力内容をExcelのワークシートに転送し、ブックを保存します。
フォームの処理
フォームは、通常、入力部分しか表示しないようにし、[カレンダー]や[電卓]ボタンが押されたときにフォームを広げて、これらのコントロールを使えるようにします。
また、フォーム起動時にいくつかの処理を実行します。
名前空間のインポートと参照設定
以下のコードを作成する前に、InputMan for .NET 4.0Jの各コントロールを使用するので、GrapeCity.Win.Input名前空間をインポートしてください。
Imports GrapeCity.Win.Input
また、Excelのインスタンスを作成するため、Excelへの参照設定を行う必要があります。参照設定は、次の方法で行います。
- メニューから[プロジェクト]-[参照の追加]を選択します。
- [COM]タブをクリックし、リストから[Microsoft Excel 5.0 Object Library]を選択し、[OK]ボタンをクリックします。
これで、コード作成時にExcelをオブジェクトとして認識できるようになり、入力支援機能も利用できるようになります。

Excelの表示
Excelのインスタンスを作成し、データを保存するブック「外出交通費精算.xls」を開きます(データ用ブックはドライブCのルートに置いてください)。
Excelのインスタンスは、CreateObject関数の引数に「Excel.Application」という文字列を指定して作成します。インスタンスを作成すると、後はExcelのオブジェクトと保有するメソッド/プロパティを使ってExcelを操作できます。
Excelを表示するには、VisibleプロパティをTrueにします。Falseにすると、バックグラウンドでExcelの処理を実行できます。
Dim ex As Excel.Application 'モジュールレベルで宣言 ex = CreateObject("Excel.Application") With ex .Visible = True 'バックグラウンドで処理するならFalseに設定する .Workbooks.Open("c:\外出交通費精算.xls") End With
CreateObject関数でインスタンスを作成できませんでした。エディットの入力履歴の作成
[出発地][到着地]エディットにあらかじめ駅名を履歴として設定しておくことができます。エディットの入力履歴は、HistoryListプロパティで参照/設定が行えます。あらかじめ履歴リストを作成しておく場合は配列をプロパティに設定します。
Me.Edit3.HistoryList = New String() _ {"東京", "有楽町", "新橋", "品川", "新宿", "渋谷"}
カレンダーの土日の色の設定
カレンダーの土日を休日とする場合は、土日の色を他の曜日と違う色に設定できます。それには、WeekdaysクラスのSunday、Saturdayプロパティで土日を休業日に設定します。ここでは、日曜日をピンクに、土曜日をブルーにしています。
' 日曜日の日付スタイルを設定します。 Calendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both Calendar1.Weekdays.Sunday.SubStyle.BackColor = Color.Pink Calendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red Calendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All ' 土曜日の日付スタイルを設定します。 Calendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both Calendar1.Weekdays.Saturday.SubStyle.BackColor = Color.PowderBlue Calendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue Calendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All
入力処理
各ボタンの処理を作成します。
カレンダーの表示と処理
カレンダーは、初期設定ではフォームを小さくして隠しておきます。[カレンダー]ボタンが押された時点で、フォームを広げカレンダーを表示して使えるようにします。また、この時点で電卓を非表示にします。
カレンダーの日付がクリックされるとClickイベントが発生するので、SelectedDateプロパティで選択された日付を取得し、エディットに代入します。
Private Sub Calendar1_SelectedDateChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Calendar1.SelectedDateChanged Me.Edit2.Text = Me.Calendar1.SelectedDate End Sub
電卓の表示と処理
電卓の表示/非表示もカレンダーと同様で、[電卓]ボタンが押されたとき、フォームを電卓表示用のサイズに変更し、電卓を表示にすると同時にカレンダーを非表示にします。
電卓の計算結果は、[転送]ボタンをクリックした際に、Valueプロパティの値をエディットに代入することで利用します。
If Me.Calculator1.Visible = True Then Me.Edit5.Text = Me.Calculator1.Value
入力内容のセルへの転送
各エディット/コンボのデータをセルに転送します。これは、ワークシートの2行目に新しい行を1行追加し、そこにデータを入力するようにします。こうすれば、セル番地が常に固定できるのでコードが単純になります。
後は、Cellsプロパティで各セルを指定し、入力コントロールの値を転送します。
With ex .Worksheets("Sheet1").rows("2:2").insert() .Cells(2, 1) = Edit1.Text .Cells(2, 2) = Edit2.Text .Cells(2, 3) = Edit3.Text .Cells(2, 4) = Edit4.Text .Cells(2, 5) = Edit5.Text .Cells(2, 6) = Combo1.Value End With
バルーンヘルプの表示
バルーンヘルプは、各コンポーネントのMouseHoverとMouseLeaveイベントで、表示/非表示を行います。表示にはShowメソッドを使用し、引数に表示するコンポーネントのオブジェクト名を指定します。
Me.BalloonTip1.Show(Me.Button4)
非表示は、Hideメソッドを実行します。
Me.BalloonTip1.Hide()
フォームの終了処理
フォームのFormClosedイベントで、ブックの保存とExcelの終了を行います。
Private Sub Form1_FormClosed(ByVal sender As Object, _ ByVal e As System.Windows.Forms.FormClosedEventArgs) _ Handles Me.FormClosed ex.ActiveWorkbook.Save() ex.Application.Quit() End Sub
今回作成したサンプルプログラム
Imports GrapeCity.Win.Input Public Class Form1 Dim ex As Excel.Application Private Sub Form1_FormClosed(ByVal sender As Object, _ ByVal e As System.Windows.Forms.FormClosedEventArgs) _ Handles Me.FormClosed ex.ActiveWorkbook.Save() ex.Application.Quit() End Sub Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Me.Width = 280 Me.Height = 330 ex = CreateObject("Excel.Application") With ex .Visible = True 'バックグラウンドで処理するならFalseに設定する .Workbooks.Open("c:\外出交通費精算.xls") End With Me.Edit3.HistoryList = New String() _ {"東京", "有楽町", "新橋", "品川", "新宿", "渋谷"} Me.Edit4.HistoryList = New String() _ {"東京", "有楽町", "新橋", "品川", "新宿", "渋谷"} ' 日曜日の日付スタイルを設定します。 Calendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both Calendar1.Weekdays.Sunday.SubStyle.BackColor = Color.Pink Calendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red Calendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All ' 土曜日の日付スタイルを設定します。 Calendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both Calendar1.Weekdays.Saturday.SubStyle.BackColor = Color.PowderBlue Calendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue Calendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All End Sub Private Sub Button2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button2.Click If Me.Calculator1.Visible = True Then Me.Edit5.Text = Me.Calculator1.Value Me.Width = 280 Me.Calculator1.Visible = False ElseIf Me.Calendar1.Visible = True Then Me.Edit2.Text = Me.Calendar1.SelectedDate Me.Width = 280 Me.Calendar1.Visible = False End If End Sub Private Sub Button1_Click_1(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click Me.Width = 500 Me.Calculator1.Visible = True Me.Calendar1.Visible = False Me.Button2.Enabled = True End Sub Private Sub Button4_Click_1(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button4.Click Me.Width = 650 Me.Calculator1.Visible = False Me.Calendar1.Visible = True Me.Button2.Enabled = False End Sub Private Sub Button3_Click_1(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button3.Click With ex .Worksheets("Sheet1").rows("2:2").insert() .Cells(2, 1) = Edit1.Text .Cells(2, 2) = Edit2.Text .Cells(2, 3) = Edit3.Text .Cells(2, 4) = Edit4.Text .Cells(2, 5) = Edit5.Text .Cells(2, 6) = Combo1.Value End With Edit2.Text = "" Edit5.Text = "" End Sub Private Sub Button1_MouseHover1(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.MouseHover Me.BalloonTip1.Show(Me.Button1) End Sub Private Sub Button1_MouseLeave1(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.MouseLeave Me.BalloonTip1.Hide() End Sub Private Sub Button5_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button5.Click Me.Width = 280 End Sub Private Sub Calendar1_SelectedDateChanged(ByVal sender _ As Object, ByVal e As System.EventArgs) _ HandlesCalendar1.SelectedDateChanged Me.Edit2.Text = Me.Calendar1.SelectedDate End Sub Private Sub Button4_MouseHover(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button4.MouseHover Me.BalloonTip1.Show(Me.Button4) End Sub Private Sub Button4_MouseLeave(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button4.MouseLeave Me.BalloonTip1.Hide() End Sub Private Sub Button6_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button6.Click Me.Close() End Sub End Class
まとめ
InputMan for .NET 4.0Jの一部のコントロールを使用して、Excelにデータを入力するフォームを作成してみました。Visual Studioの標準コントロールでもできますが、より使い勝手のよいアプリケーションに仕上げ、なおかつ他のアプリケーションと差をつけるなら、InputMan for .NET 4.0Jの各コンポーネントを使うのがオススメです。
InputMan for .NET 4.0Jには、まだまだ便利なコントロールがありますので、次回は別のコントロールを使ったアプリケーション作成例を紹介します。






























































