マスク入力

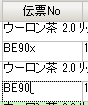
図5は、標準のTextBoxセルとInputManセルのImMaskCellの入力文字種制限を比較したものです。
標準セルには文字種制限はありませんが、ImMaskCellは入力可能な文字種を1文字づつ指定できます。例えば、「半角英大文字2文字 + 半角数字3文字」というような入力制限を実現したい場合は、Formatプロパティに「\A{2}\D{3}」と指定するだけです。指定外の文字種については入力ができないため、プログラムコードでのチェックが必要ありません。
しかも、テンプレートエディタでは、Formatプロパティへの設定書式もGUIで選択入力できるので、書式を覚えて指定するといった必要もありません。
日付入力

図7は、標準のDateTimeセルとInputManセルのImDateCellを比較したものです。
見た目の大きな違いは、ImDateCellにはカレンダー表示機能があることでしょう。Webでの日付入力方法は、年・月・日それぞれにドロップダウンリストを割り当てて選択させる方法が多いと思いますが、カレンダーで日付が選べるのは、やはり直感的で使いやすいUIと言えるでしょう。また、常に表示されているわけではなく、ドロップダウン時にカレンダーが表示される形式なので、データの表示領域が圧迫されることもありません。
なお、標準のDateTimeセルの場合、日付のみを表示することも可能ですが、セルへの入力時に時・分・秒といった部分が現れてしまいます。ImDateCellならば、そのような不満も発生しません。
数値入力

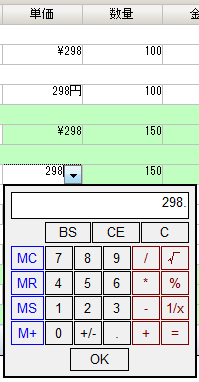
図8は、標準のNumberセルとInputManセルのImNumberCellを比較したものです。
標準セルの場合、入力時に左寄せになってしましますが、ImNumberCellでは右寄せのまま入力できたりと気持ちのいい見た目を実現できます。接尾語の表示や(図では「円」)、図にあるように電卓をドロップダウンして計算し、結果を設定することも可能です。
複数列コンボ

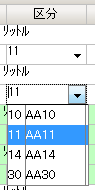
図9は、標準のDropDownListセルとInputManセルのImComboCellを比較したものです。ImComboCellには複数列を表示する機能があります。
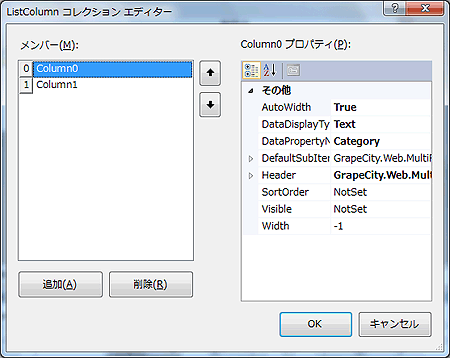
ImComboCellのドロップダウン部分は、ListBoxオブジェクトとして定義します。ImComboCellのプロパティでListBoxを選択すると、Columnsの定義が可能です。ここに複数列の定義を指定します。

ImComboCellでもDropDownListセルと同様に、一覧をObjectDataSourceから取得できます。MultiRowに割り当てたObjectDataSourceとは別のものを作成し、ImComboCellのDataSourceIDプロパティに指定します。
表示する項目は、ListColumnコレクションエディタでDataPropertyNameプロパティに設定している値です。複数列のどの列を、MultiRowに割り当てたObjectDataSourceに設定するかはTextSubItemIndexプロパティで指定します。
まとめ
今回、ObjectDataSourceを使用していますが、他のDataSourceを使用したり、データ連携せずにコードでセルに値を入れることも、もちろん可能です。
InputManセルによる強化ポイントは、バイト数と文字数が一致しないマルチバイト系ならではの悩みや、和暦などの日本独特の要望に対応している事です。きめ細かな表示制御は、業務系Webアプリだけでなく、不特定多数の人が使うWebサイトにおいても、使いやすさに直結する武器になるでしょう。











































