「MultiRow」+「InputMan」を検証する
MultiRow for ASP.NET 1.0Jは、Webアプリにおける一覧形式の編集画面で、操作性を格段に向上させます。特に業務Webアプリのように、一覧で大量にデータを入力するときにこそ、使っていただきたいコンポーネントです。
MultiRowの一つ一つの項目はセルと呼ばれていて、“ASP.NET Webコントロールと同じような動作+α”という仕様になっています。今回紹介するのは、このセルに、入力系コントロールの定番とも言えるInputManのASP.NET版「InputMan for ASP.NET 3.0J(SP3以降)」を使えるようにする合体技です。これは、MultiRow for ASP.NET 1.0JにSP1から実装された「InputManセル」によって実現することができます。次の表は、その機能一覧です。
| セル型 | 機能 |
|---|---|
| テキスト入力 | 文字種の制限 半角全角変換などの自動変換 バイト数による最大文字数制限 入力行数の制限 サロゲートペアの入力禁止 |
| マスク入力 | 正規表現による書式 スピン機能による選択 サロゲートペアの入力禁止 |
| 日付入力 | 表示書式と入力書式 和暦 休日指定 スピン機能による値の変更 ドロップダウンカレンダー |
| 数値入力 | 表示書式と入力書式 接頭、接尾語の表示 ドロップダウン電卓 スピン機能による値の変更 |
| 複数列コンボ | 複数列ドロップダウンリスト 項目ヘッダ ステータスバー表示 項目検索 表示書式と入力書式 画像項目 |
今回は、SP1公開以前に執筆した記事「一覧更新画面を持つWebアプリの作り方~MultiRow for ASP.NETの編集機能を使いこなす!」で作成したサンプルにInputManセルを適用し、適用前・適用後での操作性などを検証しながら、MultiRowとInputMan両方を利用することのメリットやポイントを、評価・解説していきたいと思います。
MultiRow for ASP.NET 1.0J SP1適用前に作成したプロジェクトをSP1に対応させる
MultiRow for ASP.NET 1.0Jでは、SP1適用前に作成したプロジェクトをSP1適用後に読み込むとエラーが検出されます。これは、SP1前後でアセンブリバージョンが「1.0.2010.609」から「1.0.2010.913」に変わっているためです。これらは、付属の移行ツールで移行が可能です。
参考までに、今回のサンプルでアセンブリバージョンが記載されていたファイルを記載しておきます。次の3つです。
- licenses.licxファイル
- web.configファイル
- MultiRowを使っているaspxファイル
テンプレートデザイナ
MultiRow for ASP.NET 1.0JのSP1およびInputMan for ASP.NET 3.0JのSP3適用後は、Webフォームに配置したMultiRowを右クリックして[テンプレートデザイナ]メニューを選択し、テンプレートデザイナを起動すると、ツールボックスにInputManセルが追加されています。

テンプレートデザイナでは、1レコード分のデザインを行います。今回のサンプルでは、MultiRowの標準セル型とInputManセルのセル型の違いが一目でわかるように、上下2段にして上段を標準、下段をInputManセルというデザインにしました。
図2では、表示モードを「セル型」にしているので、どのセルにセル型を配置したのかが一目瞭然です。表示モードは他にもタブオーダーやバインドしている列名など、デザイン上で確認したいものがそろっています。
実行時画面
MultiRowにデータを表示する方法として、今回はObjectDataSourceを使ってデータアクセス用のクラスと連結しています。例えば、一覧を取得するGetRecordsメソッドのコードは、次のようになります。
Public Function GetRecordsByIndex(ByVal userID As String,
ByVal password As String,
ByVal billNo As String,
ByVal startRowIndex As Integer,
ByVal maximumRows As Integer) As DataSet
Dim ds As New DataSet
Using _cn As New OleDb.OleDbConnection()
_cn.ConnectionString = String.Format(System.Configuration.ConfigurationManager.AppSettings("ConnectionString"),
userID,
password)
_cn.Open()
Using _cmd As New OleDb.OleDbCommand
_cmd.Connection = _cn
If startRowIndex = 0 Then
_cmd.CommandText =
String.Format(
"SELECT TOP {0} Bill.*, BillCondition.*, Customers.CustomerName," &
"Bill.UnitPrice*Bill.Number AS Price2 " &
"FROM Customers " &
"INNER JOIN (Bill INNER JOIN BillCondition " &
"ON Bill.BillNo = BillCondition.BillNo)" &
"ON Customers.CustomerID = Bill.CustomerID " &
"WHERE Bill.BillNo=? " &
"ORDER BY Bill.CustomerID,Bill.BillNo,Bill.Date,Bill.SlipNo,Bill.ID",
maximumRows, startRowIndex - 1)
Else
_cmd.CommandText =
String.Format(
"SELECT Bill.*, BillCondition.*, Customers.CustomerName," &
"Bill.UnitPrice*Bill.Number AS Price2 " &
"FROM Customers " &
"INNER JOIN (Bill INNER JOIN BillCondition " &
"ON Bill.BillNo = BillCondition.BillNo)" &
"ON Customers.CustomerID = Bill.CustomerID " &
"WHERE Bill.ID IN (SELECT TOP {0} ID " &
"FROM Bill AS T1 " &
"LEFT JOIN (SELECT TOP {1} ID AS ID2 " &
"FROM Bill " &
"WHERE Bill.BillNo=? " &
"ORDER BY Bill.BillNo,Bill.Date,Bill.SlipNo,Bill.ID) AS T2 " &
"ON T1.ID=T2.ID2 " &
"WHERE T2.ID2 IS NULL " &
"AND T1.BillNo=? " &
"ORDER BY T1.BillNo,T1.Date,T1.SlipNo,T1.ID) " &
"ORDER BY Bill.CustomerID,Bill.BillNo,Bill.Date,Bill.SlipNo,Bill.ID",
maximumRows, startRowIndex - 1)
End If
_cmd.Parameters.AddWithValue("@billNo1", billNo)
_cmd.Parameters.AddWithValue("@billNo2", billNo)
Using _da As New OleDb.OleDbDataAdapter(_cmd)
_da.Fill(ds, "Bill")
End Using
End Using
_cn.Close()
End Using
Return ds
End Function
このメソッドをObjectDataSourceのSelectMethodプロパティに設定すれば、レコードの内容に応じた一覧表が表示できます。
それでは、InputManセルの1つ1つについて、標準セルとの違いを確認してみましょう。
テキスト入力

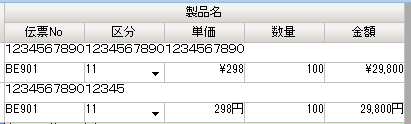
図4は、標準のTextBoxセルのMaxLengthプロパティを「30」、InputManセル、ImEditCellのMaxLengthプロパティを「30」にしたものです。
入力可能文字数の違いに注目してください。実際にサンプルで文字を入力してみると、ImEditCellでは15文字しか入力できないようになっています。これは、ImEditCellの独自プロパティであるLengthAsByteプロパティを「True」にして、バイト数で制限をかけているからです。もちろんLengthAsByteプロパティを「False」にすればTextBoxセルと同じ制限になります。
ImEditCellには、この他にも入力可能文字数まで入力したら次のセルへ自動的にフォーカスを移動させるExitOnLastCharプロパティなど、好みに合った文字の入力を実現する機能が搭載されています。
マスク入力

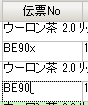
図5は、標準のTextBoxセルとInputManセルのImMaskCellの入力文字種制限を比較したものです。
標準セルには文字種制限はありませんが、ImMaskCellは入力可能な文字種を1文字づつ指定できます。例えば、「半角英大文字2文字 + 半角数字3文字」というような入力制限を実現したい場合は、Formatプロパティに「\A{2}\D{3}」と指定するだけです。指定外の文字種については入力ができないため、プログラムコードでのチェックが必要ありません。
しかも、テンプレートエディタでは、Formatプロパティへの設定書式もGUIで選択入力できるので、書式を覚えて指定するといった必要もありません。
日付入力

図7は、標準のDateTimeセルとInputManセルのImDateCellを比較したものです。
見た目の大きな違いは、ImDateCellにはカレンダー表示機能があることでしょう。Webでの日付入力方法は、年・月・日それぞれにドロップダウンリストを割り当てて選択させる方法が多いと思いますが、カレンダーで日付が選べるのは、やはり直感的で使いやすいUIと言えるでしょう。また、常に表示されているわけではなく、ドロップダウン時にカレンダーが表示される形式なので、データの表示領域が圧迫されることもありません。
なお、標準のDateTimeセルの場合、日付のみを表示することも可能ですが、セルへの入力時に時・分・秒といった部分が現れてしまいます。ImDateCellならば、そのような不満も発生しません。
数値入力

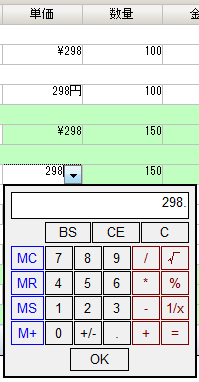
図8は、標準のNumberセルとInputManセルのImNumberCellを比較したものです。
標準セルの場合、入力時に左寄せになってしましますが、ImNumberCellでは右寄せのまま入力できたりと気持ちのいい見た目を実現できます。接尾語の表示や(図では「円」)、図にあるように電卓をドロップダウンして計算し、結果を設定することも可能です。
複数列コンボ

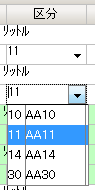
図9は、標準のDropDownListセルとInputManセルのImComboCellを比較したものです。ImComboCellには複数列を表示する機能があります。
ImComboCellのドロップダウン部分は、ListBoxオブジェクトとして定義します。ImComboCellのプロパティでListBoxを選択すると、Columnsの定義が可能です。ここに複数列の定義を指定します。

ImComboCellでもDropDownListセルと同様に、一覧をObjectDataSourceから取得できます。MultiRowに割り当てたObjectDataSourceとは別のものを作成し、ImComboCellのDataSourceIDプロパティに指定します。
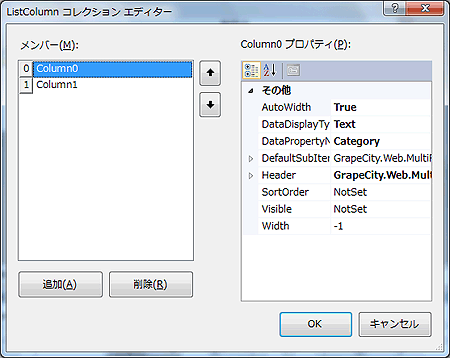
表示する項目は、ListColumnコレクションエディタでDataPropertyNameプロパティに設定している値です。複数列のどの列を、MultiRowに割り当てたObjectDataSourceに設定するかはTextSubItemIndexプロパティで指定します。
まとめ
今回、ObjectDataSourceを使用していますが、他のDataSourceを使用したり、データ連携せずにコードでセルに値を入れることも、もちろん可能です。
InputManセルによる強化ポイントは、バイト数と文字数が一致しないマルチバイト系ならではの悩みや、和暦などの日本独特の要望に対応している事です。きめ細かな表示制御は、業務系Webアプリだけでなく、不特定多数の人が使うWebサイトにおいても、使いやすさに直結する武器になるでしょう。



























































